ネットで見かけたWebテク
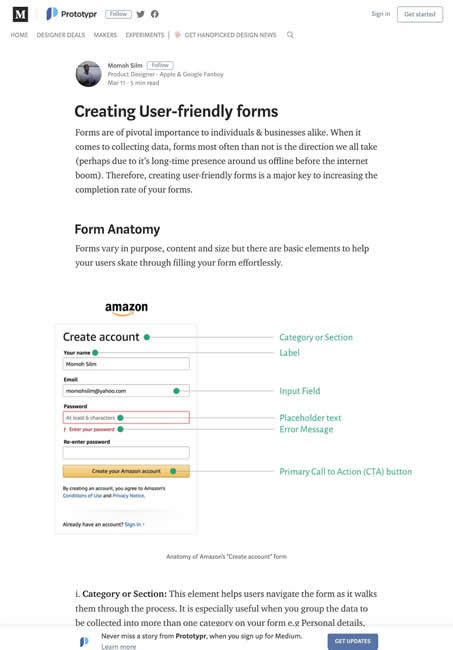
1. Creating User-friendly forms – Prototyprhttps://blog.prototypr.io/creating-user-friendly-forms-46e3f7f4eef2
ユーザーフレンドリーなフォームを作るためのヒントを紹介しています。
- シンプルさを保つ
- インラインでの値チェックを行う
- 関連するフィールドはまとめる
- ラベルテキストを使用し、
左揃えに並べる - 入力欄の種類に合わせてサイズを変える
- コールトゥアクションボタンを目立たせる
- 検索フィールドを隠さない
- 明瞭にする

2. The Great Design Battle of 2018 — Pick Your Side – Design + Sketch – Mediumhttps://medium.com/sketch-app-sources/design-tool-choices-2018-a3e6a8ce87c6
ウェブデザインのためのツールの最近の動向と今後の予想をまとめた記事です。
デザイン→プロトタイプ→ハンドオフ
2019年には、

3. UI Design: How to Amplify User Interface with Illustrationshttps://icons8.com/articles/ui-design-user-interface-illustrations/
イラストを使うことでユーザーインターフェイスを強化する方法を解説しています。
イラストの利点として以下の5つが挙げられていました。
- テキストより速く知覚されるので重要なメッセージをすばやく伝えられる
- ページまたはスクリーンの視覚的な階層構造を伝えられる
- インタフェースの審美的、
感情的な魅力を強める - 色、
形、 視覚的な比喩を心理に訴えかける - 必要な詳細部分にユーザーの注意を引く

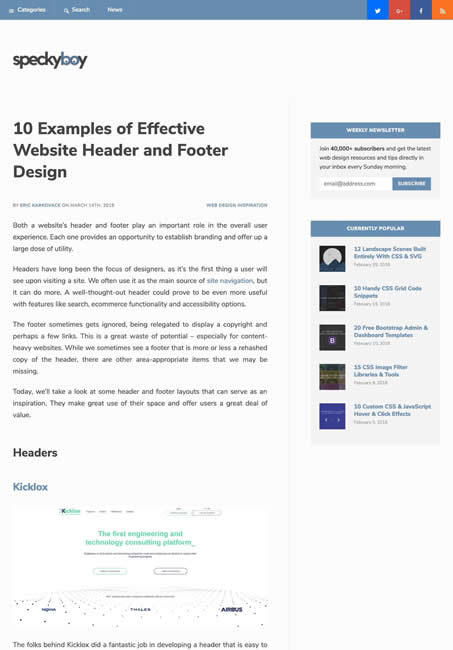
4. 10 Examples of Effective Website Header and Footer Designhttps://speckyboy.com/website-header-footer-design/
ヘッダとフッタのデザインの実例を紹介しています。デザイン的に優れているというよりも、
これらを参考にしつつ、

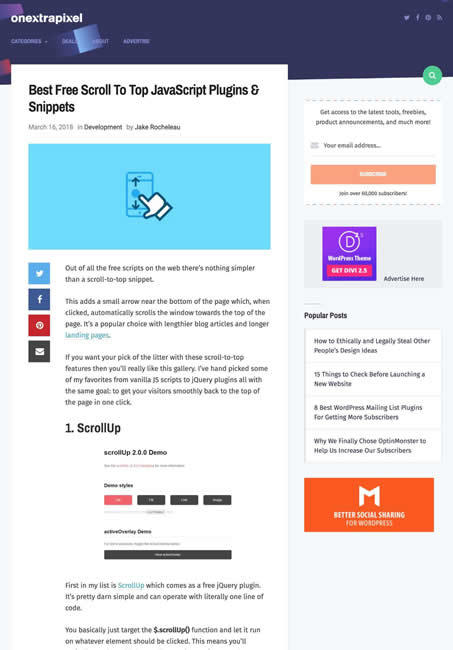
5. Best Free Scroll To Top JavaScript Plugins & Snippets - Onextrapixelhttps://onextrapixel.com/free-scroll-top-snippets/
ページの先頭に戻る機能を実装するためのJavaScriptプラグインとコードをまとめています。
オリジナルで作るのもそう難しくはありませんが、

そのほか、
- Google Lens、
iOS版も公開 | TechCrunch Japan
AIを使って写真に写っているものを認識するGoogle LensがiOS版Google Photosにも搭載されるそうです 「Android Wear」 が 「Wear OS by Google」 に改称 3人に1人がiPhoneユーザー - ITmedia NEWS
3人に1人がiPhoneとも端末を連携していたのが名称変更の要因とのことです- 東京から寿司を
“テレポーテーション” 味をデータ化、 “ピクセル寿司” に - ITmedia NEWS
料理版3Dプリンターのようなものを使った興味深いプロジェクトです
先週の気になるWebサービス
All categories | Interfaces.prohttps://interfaces.pro/
All categoriesはウェブサイトをインターフェイス要素ごとにカテゴリ分けしたデザインギャラリーを提供しています。有名サイトから学ぼうという考えで、
404ページ、
一覧表示と詳細表示の両方で、