ネットで見かけたWebテク
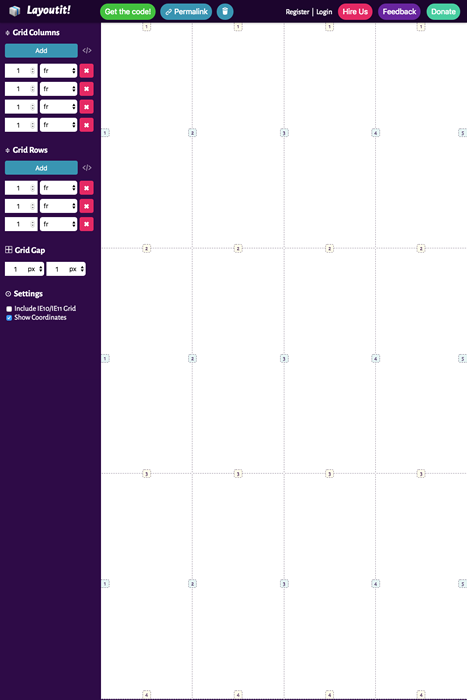
1. Behind the Design Curtain: eCommerce Collection Pagehttps://medium.com/@jon.moore/behind-the-design-curtain-ecommerce-product-page-6e5cf4386197
ECサイトの商品一覧ページのUIデザインを元に、
各ポイントで、
Sketch用のデザインフレームワーク的存在のUX Power Toolsの人による記事です。

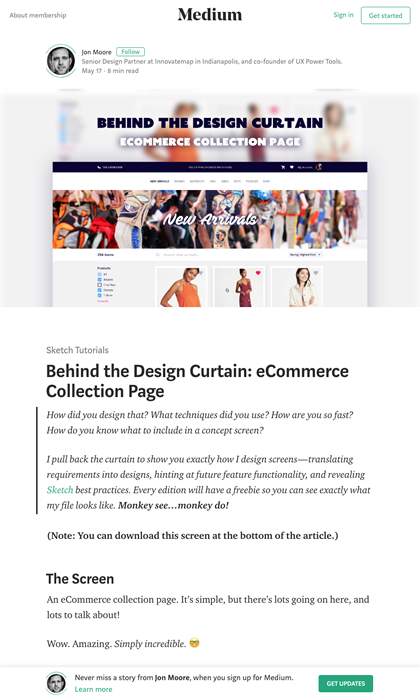
2. 7 Rules of Using Radio Buttons vs Drop-Down Menus – Prototyprhttps://blog.prototypr.io/7-rules-of-using-radio-buttons-vs-drop-down-menus-fddf50d312d1
ラジオボタンとドロップダウンメニューの使い分けを解説しています。
- ラジオボタンを使うケース
- 強調したい項目がある
- 項目数が5個より少ない
- 項目をわかりやすく比較する必要がある
- 見やすさと早く選べることが重要
- ドロップダウンメニューを使うケース
- 最初の項目がおすすめ
- 選択候補がたくさんある
- 7個以上の項目がある

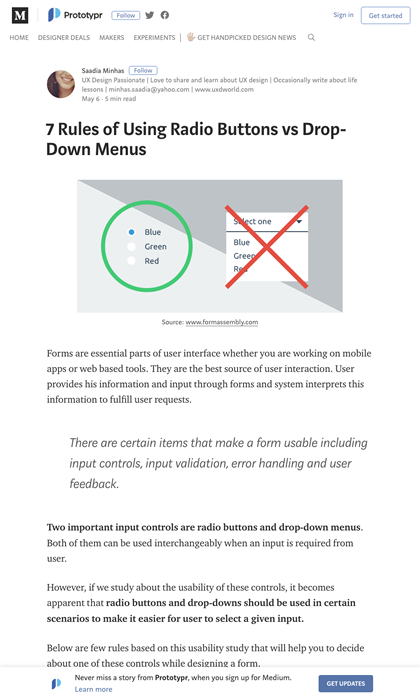
3. 7 typography trends in web design | Webflow Bloghttps://webflow.com/blog/7-typography-trends-in-web-design
タイポグラフィのトレンドを7つ紹介した記事です。
- 大きく大胆なテキスト
- セリフ体
- テキストだけで魅せる
- モノスペースフォント
- ハイライトしたテキストで目を引く
- 水平と垂直のテキスト
- 飛び散ったテキスト
図3 タイポグラフィの7つのトレンド 
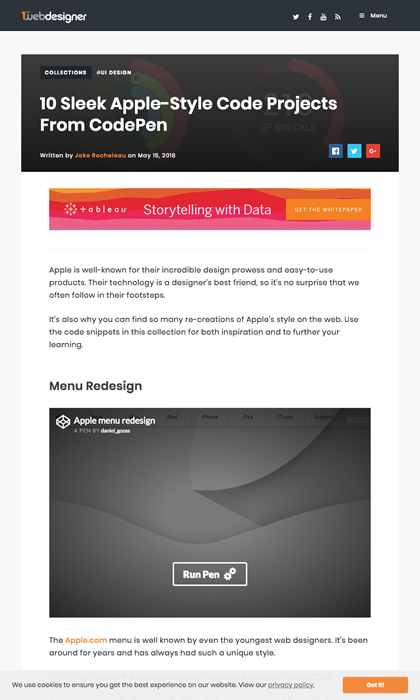
4. 10 Sleek Apple-Style Code Projects From CodePen - 1stWebDesignerhttps://1stwebdesigner.com/10-sleek-apple-style-code-projects-codepen/
Appleのデザイン風のメニューなどを実現するコーディング例を、いくつかまとめた記事です。
モバイルのハンバーガーメニューやメッセンジャーのフキダシなど、Apple風デザインのコード例をCodePenから紹介しています。
図4 Apple風デザインのコーディング例いろいろ 
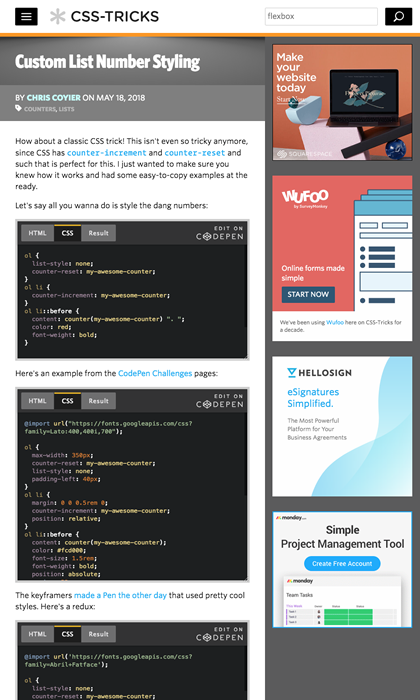
5. Custom List Number Styling | CSS-Trickshttps://
css-tricks. com/ custom-list-number-styling/ 番号付きリストをCSSでデザインするテクニック集です。
番号部分をスタイリングする設定方法は基本的には同じで、
あとはどうデザインするかですね。 図5 番号付きリストをCSSでデザインするテクニック集 
そのほか、
最近の記事の中から、 気になるニュース記事を紹介します。 「Googleドライブ」 有料版が 「Google One」 に ファミリー共有も - ITmedia エンタープライズ
無料版はそのままで、100GBのプランも現状特に変化はありません - Movable Typeが約4年半ぶりのメジャーバージョンアップ、
コンテンツ活用機能をより充実させる | TechCrunch Japan
日本では今でも企業を中心に使われており、5万サイト以上に導入されているそうです 「エキサイトメール」 終了へ 98年スタートの老舗、 20年の歴史に幕 - ITmedia NEWS
「アドレス帳・送受信メールのデータは、 ダウンロードできるPC向けサービスを6月中に提供予定」 とのことです
先週の気になるWebサービス
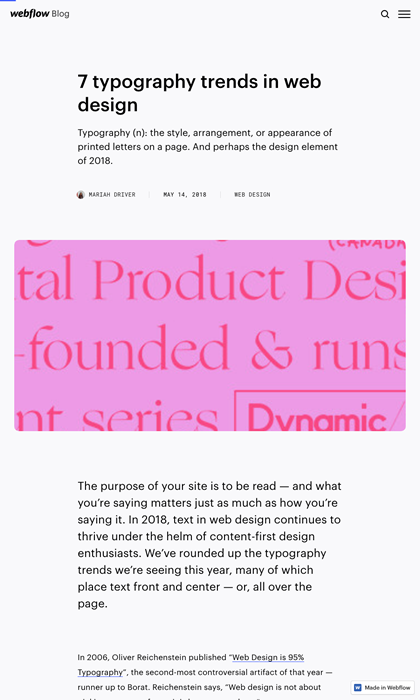
CSS Grid Layout Interface Builder | LayoutIt!https://
www. layoutit. com/ grid CSS Gridによるグリッドレイアウトを作成するサービスです。このツール上で確認できるのはCSSのコードだけですが、
HTMLとCSSがセットになったファイルをダウンロードできます。 まず、
横方向と縦方向に分割する個数を決め、 それぞれのサイズを単位とともに指定します。そして、 コンテンツ領域を選択して名前を付けると、 それぞれが 「grid-area」 として設定されます。 オプションのチェックを入れると、
IE10/ 11に対応した 「-ms」 のベンダープレフィックスの付いたコードも生成できます。思い通りに設定するにはCSS Gridの知識が必要ですが、 CSS Gridの勉強にも使えそうです。 図6 CSS Gridによるグリッドレイアウトのビルダー