ネットで見かけたWebテク
1. How will you design in 2019? - The Designesthttps://thedesignest.net/design-trends-2019/
2019年のデザインにおける重要な傾向についてまとめた記事です。
- タイポグラフィはこぞって基本的なものに
- イラストを使うことが増えている
- 良い文章
- マイクロコピーが重要
- デザインにおけるアクセシビリティ
- よりプライバシーに配慮する

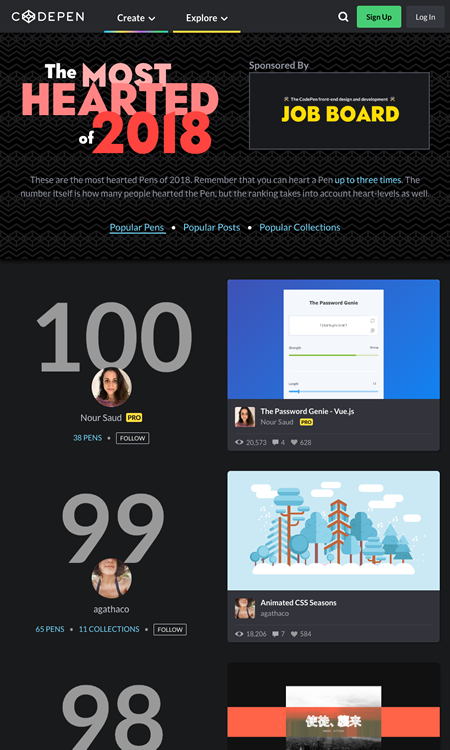
2. Top Pens of 2018 on CodePenhttps://codepen.io/2018/popular/pens/
コード共有サイトCodePenが、
100位から10個ずつ複数ページに分けて発表していて、

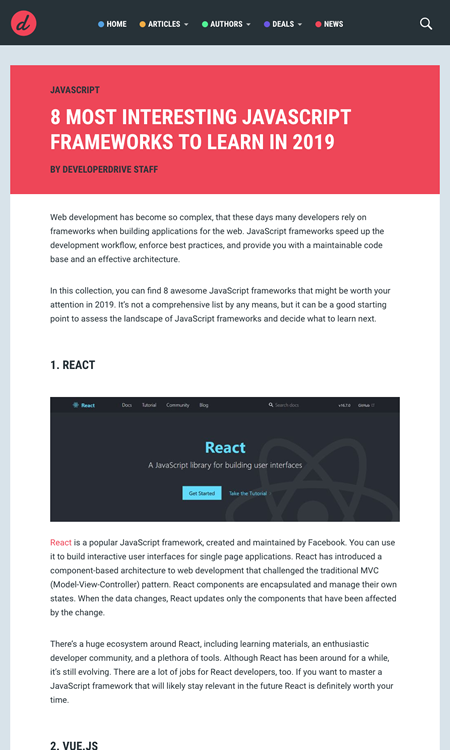
3. 8 Most Interesting JavaScript Frameworks to Learn in 2019 - Developer Drivehttps://www.developerdrive.com/2018/12/best-javascript-frameworks-learn/
2019年に学びたい、
今年は、

4. Will Adobe XD kill Sketch and InVision? – UX Collectivehttps://uxdesign.cc/will-adobe-xd-kill-sketch-and-invision-7fc4e562fc1a
UI/
昨年10月のアップデートで、
そのほか、
- PhotoshopとIllustratorのファイルを開ける
- Sketchファイルを開ける
- XDファイルはAfter Effectsで開ける
- 開発者に受け渡す機能
- コメント
- Slackなどのコラボレーションツールとの統合
また、

5. Gillde - Design Inspiration - Graphic - Design - Motion - Art - Inspirations - Graphicroozanehttp://gillde.com/
デザインのインスピレーションとなる作例をたくさん集めたサイトです。
UI/

そのほか、
「Google Chrome」 の迷惑広告ブロック機能、 7月9日から世界で展開へ - ZDNet Japan
ブロックされる対象の広告かどうかを「Ad Experience Report」 というダッシュボードで確認できるそうです - 朗報、
GitHub無料ユーザーも無制限にプライベートリポジトリを使えるようになる | TechCrunch Japan
無料ユーザーでも、最大3人の共同編集者と無制限にプライベートプロジェクトを構成できるようになります - デザイン誌
「MdN」 休刊、 Webに移行 「ニーズに合った情報、 紙で届けることが難しい」 - ITmedia NEWS
隔月刊に移行するも2号で断念し、Webへの完全シフトを決めたそうです
先週の気になるWebサービス
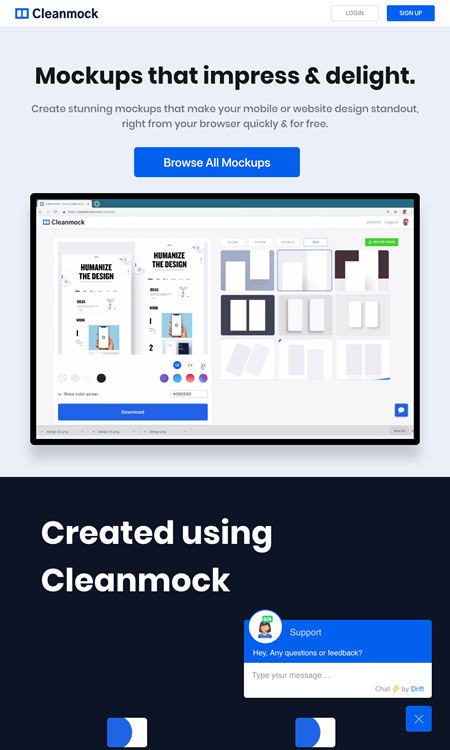
Cleanmock | Give a clean look to your great ideas with clutter free mockupshttps://cleanmock.com/designer
モバイルアプリの紹介画像などに使える、
カスタマイズ性はそれほど高くないですが、
無料でも使えますが、