ネットで見かけたWebテク
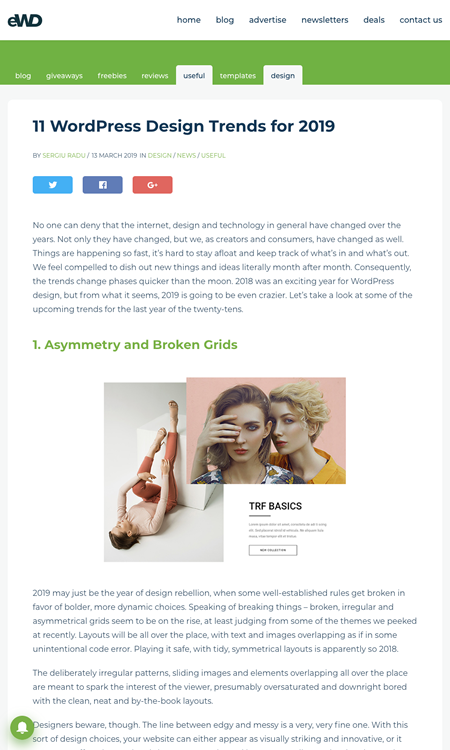
1. 11 WordPress Design Trends for 2019 – eWebDesignhttps://ewebdesign.com/2019-wordpress-design-trends/
WordPressでのウェブデザインの2019年のトレンドをまとめています。
- 非対称でグリッドを使わない
- ポップアップが消滅し固定される要素が増えた
- 最大主義
(しかしそれはまたミニマリズムでもある) - モバイルファーストなデザインと親指フレンドリーなナビゲーション
- 彩度の高い配色
- ベクトルベースのイラストを多用したデザイン
- モノクロのパレット
- 太いフォントを使う
- 動画がさらに目立つようになる
- グラデーションが帰ってきた
- バーチャル/
拡張現実感

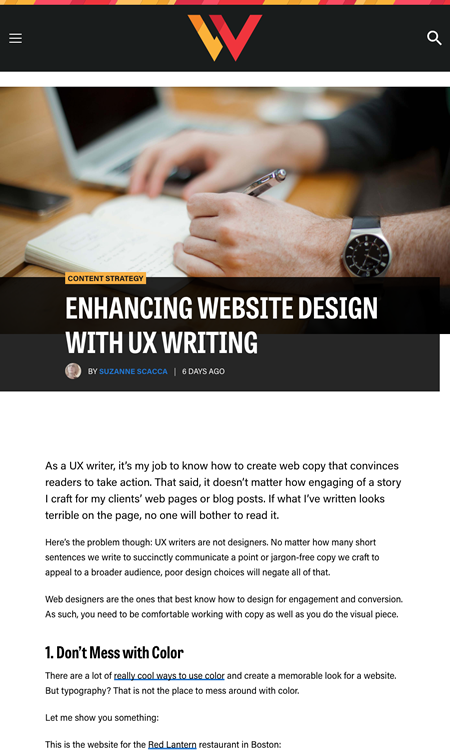
2. Enhancing Website Design with UX Writing | Webdesigner Depothttps://www.webdesignerdepot.com/2019/03/enhancing-website-design-with-ux-writing/
UXライティングによってウェブデザインを強化する方法を解説した記事です。UXライターの視点から、
- 色で混乱させない
- 対称性を維持する
- 段落を分ける
- 見出しが占めるスペースを意識する
2は、

3. 13 Instagram Accounts for UX, UI Design | Practical Ecommercehttps://www.practicalecommerce.com/13-instagram-accounts-for-ux-ui-design
UX/
Instagramだけで情報発信しているUI/

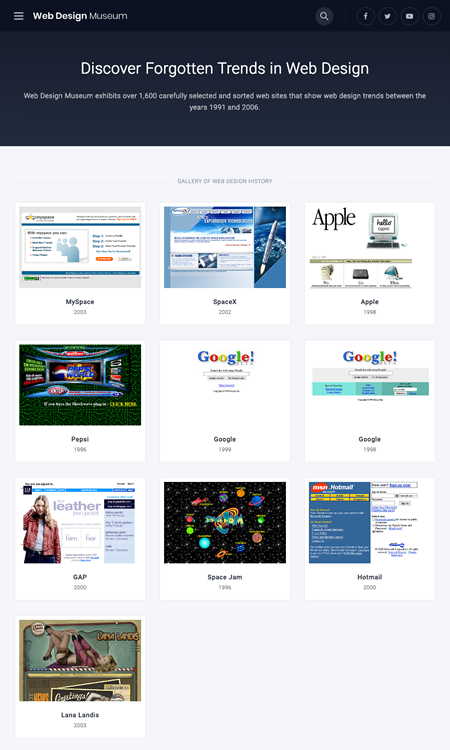
4. Web Design Museum 1991 – 2006https://www.webdesignmuseum.org
1991年から2006年までのウェブデザインをキャプチャ画像で閲覧できます。企業/
1990年から2017年までのウェブデザインの歴史もまとめてあり、

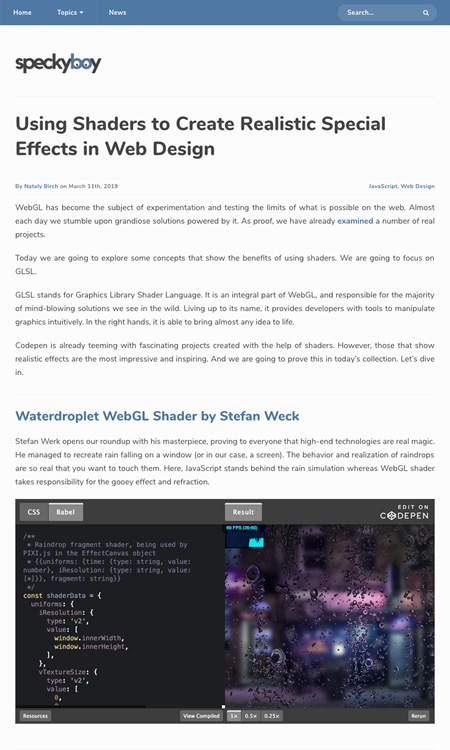
5. Using Shaders to Create Realistic Special Effects in Web Designhttps://speckyboy.com/shaders-realistic-special-effects-web-design/
水滴や海などをWebGLでリアルにシェーディングした例をCodePenよりまとめています。
GLSL

そのほか、
「宅ふぁいる便」 当面休止 顧客情報漏えいで 「システム再構築が必要」 - ITmedia NEWS
「最新技術の採用や利便性向上などのためのシステム再構築が必要」として引き続き休止を発表しました - Mozillaが無料の暗号化ファイル共有サービス
「Firefox Send」 を開始 | TechCrunch Japan
日本語化もされていますし、宅ふぁいる便からの乗り換えにもよさそうです。Firefox以外のブラウザでも使えます - F5、
急成長のWebサーバ 「NGINX」 開発元を買収 - ITmedia NEWS
うっすらと覚えていましたが、NGINXはエンジンエックスと読みます
先週の気になるWebサービス
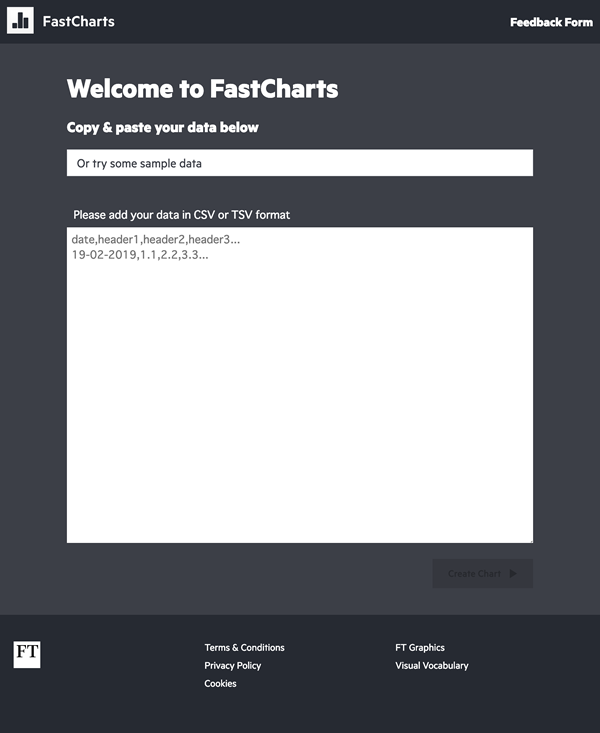
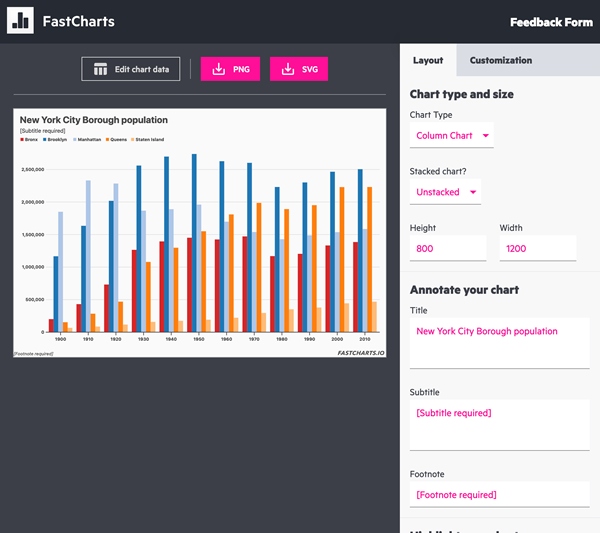
FastCharts.iohttps://fastcharts.io/
テキストデータからグラフを生成するサービスです。タブ区切りかカンマ区切りのテキストから簡単にグラフを作れます。
グラフは面グラフ、
サンプルのデータを用意しているので、