ネットで見かけたWebテク
1. Design Tool Showdown – Adobe XD vs Sketch | Toptalhttps://www.toptal.com/designers/ui/adobe-xd-vs-sketch-2019
Adobe XDとSketchの機能比較をもとに、
- ユーザーインターフェイス
- →SketchにはXDにはない便利なツールバーがある
- リピートグリッド
- →XDは独自のリピートグリッド機能がある
- シンボルとアセットパネル
- →アセットパネルのUI要素を組み合わせることでXDが少し優位
- レスポンシブデザインツール
- →プラグインを使わなくてもUI要素をレスポンシブにできるXDが優位
- アドオンとプラグイン
- →Sketchには豊富なプラグインがある
- 自動アニメーションを使ったプロトタイピング
- →XDにはマイクロインタラクションのサポートという優位な点がある
- 共有とコメント
- →XDはオンラインの共有とコメント機能を持つ
- 開発者との受け渡し
- →XDはサードパーティのツールが不要
- バージョン管理とリアルタイムコラボレーション
- →プラグインを使うとはいえSketchにはバージョン管理がありXDにはない

2. Feeling empty in whitespace: my love and hate relationship with negative spacehttps://uxdesign.cc/feeling-empty-in-whitespace-my-love-and-hate-relationship-with-negative-space-4db7f1488260
ホワイトスペースについて実例を元に良い例、
空白が物足りなく感じる悪いホワイトスペース、

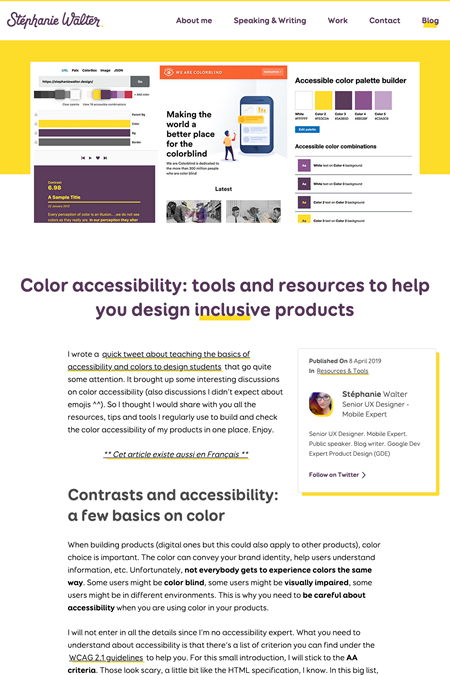
3. Color accessibility: tools and resources to help you design inclusive products, by Stéphanie Walter - UX designer & Mobile Expert.https://stephaniewalter.design/blog/color-accessibility-tools-resources-to-design-inclusive-products/
カラーアクセシビリティに関する記事やツールなどをまとめています。
色覚異常シミュレータ、

4. A JavaScript-Free Frontend - DEV Community 👩💻 👨💻https://dev.to/winduptoy/a-javascript-free-frontend-2d3e
JavaScriptを使わないウェブアプリというシリーズの記事です。
以下のことをJavaScriptを使わずに実装するヒントを紹介しています。
- ドロップダウン、
モーダル、 フィルタリングUI - detailsとsummaryタグを使った開閉するコンテンツ
- フォームの値チェック
- 次期macOSではiPadをMacのサブディスプレイにできるかも | TechCrunch Japan
たしかにOSでサポートしてくれると便利でうれしい機能です - Amazonプライム・
ビデオがChromecastに、 YouTubeがFire TVに帰ってくる ようやく和解 - ITmedia NEWS
互いの動画サービスをそれぞれのストリーミング端末で視聴できるようになります - LINE、
懐かしい絵文字が楽しめる 「ドコモ絵文字」 を発売--全242種類 - CNET Japan
iモード時代の懐かしい絵文字がLINE絵文字に登場。もうキャリア間での文字化けの心配もなく使えますね

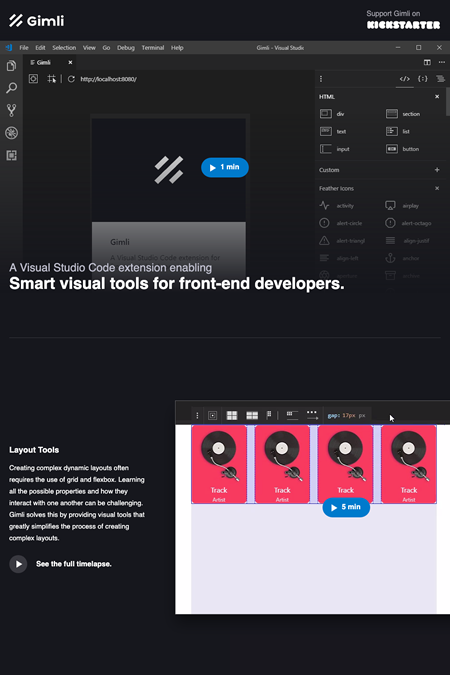
5. Gimlihttps://gimli.app/
Gimliは、
現在開発中とのことで、

そのほか、
先週の気になるWebサービス
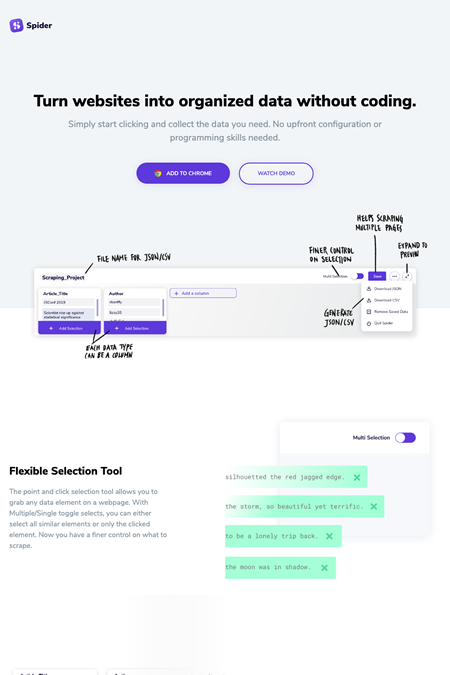
Spider - a smart point&click web scraping toolhttps://spider.amie-chen.com/
SpiderはChromeの拡張機能で、
同じフォーマットでデータが並んでいるウェブページ、
デモ動画があるので、