ネットで見かけたWebテク
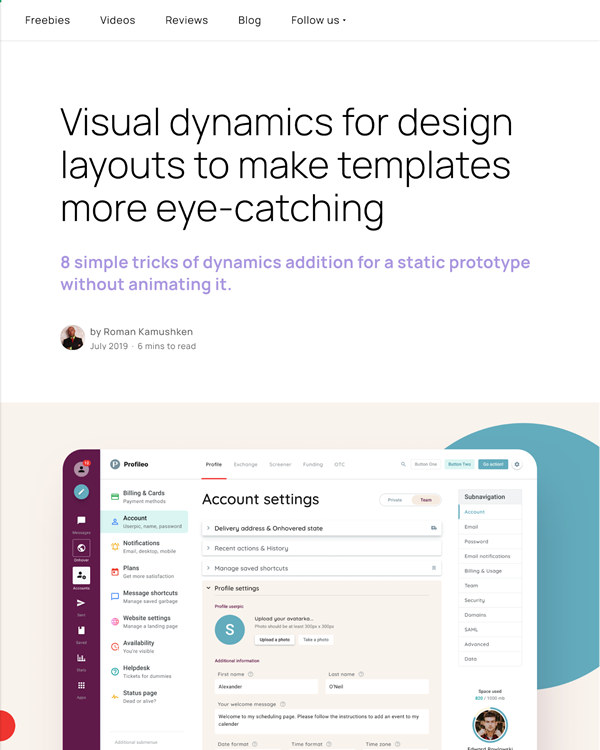
1. 8 simple UI design tricks for more dynamics in static prototypeshttps://setproduct.com/blog/design-tricks-for-static-prototypes
アニメーションを使わずに、
- ちょっとだけ浮かせる
- ホバー時やアクティブなものを区別する
- ただの飾りの幾何学図形
- 選択時またはハイライト時の変化
- 絵文字の力
- 1つを強調表示
- 入力しているフィールドを強調表示
- 影をつける

2. 50 Shades of Black: Effective Use of No Color | Design Shackhttps://designshack.net/articles/50-shades-of-black-effective-use-of-no-color/
黒を効果的に使う方法を解説した記事です。印刷物とオンラインそれぞれでの使い方を説明しています。
オンラインでの黒の使い方のテクニック6選は以下となります。
- 暖かいか冷たいか、
プロダクトのトーンに合うようにする - 画面のコントラストや背景の明るさによって黒がグレーに見えることがあるので彩度を調整する
- さまざまな濃さの黒を使用する
- ほかの色との組み合わせで黒さが変わることを考慮する
- 黒い背景に白い小さな文字が読みにくい人がいるので注意する
- 画面によってわずかに色が違って見えることを忘れない

3. 15 Must-Have Features for Ecommerce Siteshttps://www.searchenginejournal.com/ecommerce-guide/must-have-website-features/
ECサイトに必須なものを15個まとめた記事です。
- ユーザーフレンドリー
- モバイルフレンドリー
- 高解像度の写真とビデオ
- ユーザーによるレビュー
- 特別な提示
- ウィッシュリスト
- (実店舗の)
店内検索機能 - 関連商品
- FAQ
- ソーシャルプルーフ
(社会的証明) - セキュリティ機能
- 高度な支払いオプション
- 詳細な発送情報
- 複数の接触方法があるコンタクトページ
- 返品ポリシー

4. 8 Fantastic Onboarding Carousel HTML & CSS Snippetshttps://speckyboy.com/onboarding-carousels-snippets/
カルーセルのコーディング例をCode Penより紹介しています。
モバイルでの見やすさを考慮した、

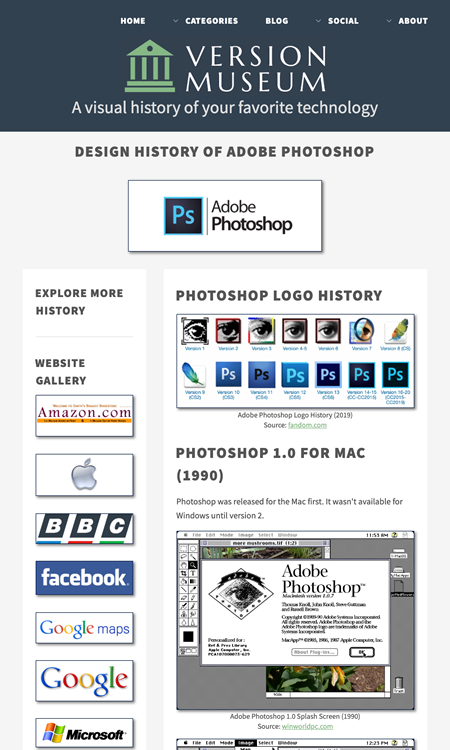
5. 29 Years of Adobe Photoshop Design History - 90 Images - Version Museumhttps://www.versionmuseum.com/history-of/adobe-photoshop
Photoshopの歴史を1990年のバージョン1から現在まで振り返っています。
キャプチャー画像が豊富で、

そのほか、
- 新しい絵文字も追加!
Chatworkがリアクション機能リリース - 週刊アスキー
Chatworkに絵文字でのリアクション機能が付きました - インスタが
「いいね!」 の数を隠すテストを日本などに拡大 | TechCrunch Japan
投稿した本人以外に「いいね!」 の数が表示されないようにするテストが日本の1部ユーザーにも適用されています - Apple、
ポッドキャストでもオリジナル番組製作を計画中か──Bloomberg報道 - ITmedia NEWS
このニュースでSpotifyの株価が下がるほど、アメリカではポッドキャストが熱いようです
先週の気になるWebサービス
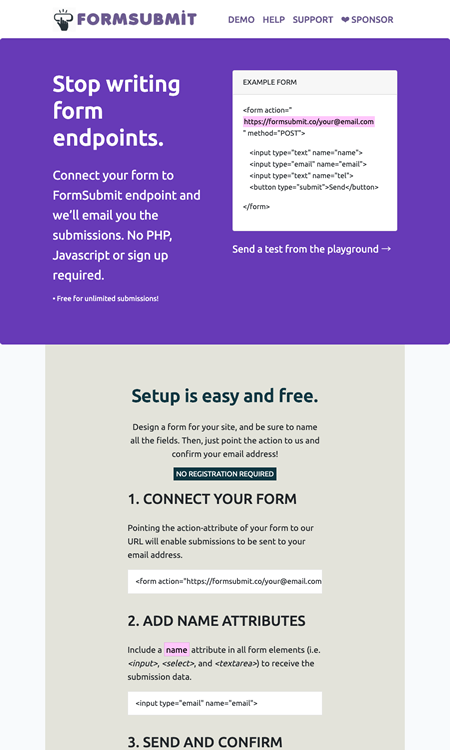
FormSubmit | A Contact Form to Email Servicehttps://formsubmit.co/
FormSubmitは、
フォームのactionの値にこのサービスのURLとメールアドレスを入れるだけで、
同様のサービスはほかにもありますが、
以下、