ネットで見かけたWebテク
1. The Obvious UI is Often the Best UI - Google Design - Mediumhttps://medium.com/google-design/the-obvious-ui-is-often-the-best-ui-7a25597d79fd
明白なUIが良いUIであることが多く、
- 最下部のナビゲーションバーはより使用される
- 他社のUIをコピーしても明白なデザインは保証されない
- 明白なものとは何かを見つけるには、
問題の解決方法を知る必要がある

2. Improve your CSS with these 5 principles - DEV Community 👩 👨https://dev.to/adrianbdesigns/improve-your-css-with-these-5-principles-35jd
CSSを改善する5つの原則をまとめた記事です。
- 命名規則
- 詳細度の原則
- DRY
(Don't repeat yourself) の原則 - 単一責任の原則
- オープン/
クローズの原則

3. Clipping, Clipping, and More Clipping! | CSS-Trickshttps://css-tricks.com/clipping-clipping-and-more-clipping/
CSSのクリップパス
- クリッピングパスを二重に適用したアニメーション効果
- ズーム効果
- ハイライト効果
- 円形の拡張メニュー
- トグルボタン

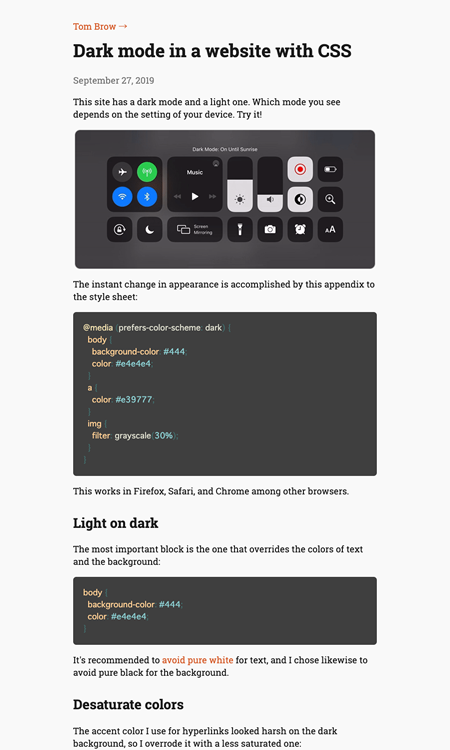
4. Dark mode in a website with CSS | Tom Browhttps://tombrow.com/dark-mode-website-css
端末がダークモードのときに、
純粋な白と黒ではない色を使い、

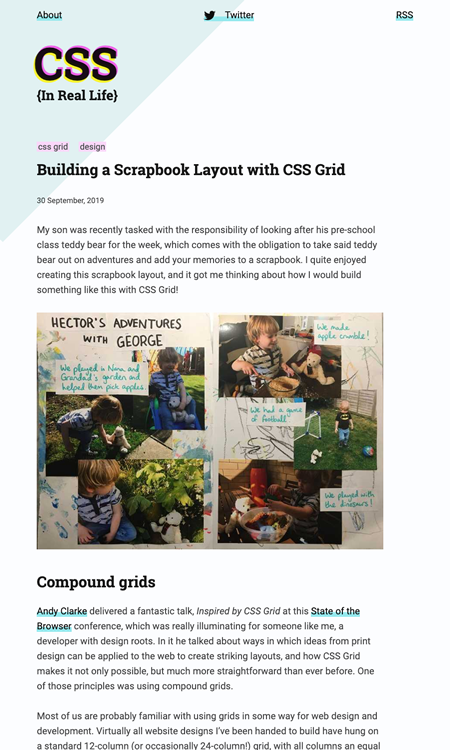
5. CSS { In Real Life } | Building a Scrapbook Layout with CSS Gridhttps://css-irl.info/building-a-scrapbook-layout-with-css-grid/
スクラップブックに写真と紙を貼り付けたようなレイアウトをCSSグリッドで作る方法を解説しています。
重なり合った部分もある複雑なレイアウトですが、

そのほか、
- Google、
音楽や動画の続きを別の端末に飛ばせる 「stream transfer」 機能提供開始 - ITmedia NEWS
現在対応するのは、Google HomeあるいはNestシリーズのスマートスピーカーとスマートディスプレイとChromecastとのこと 「macOS Catalina」 の新機能 「iCloud Driveでのフォルダ共有」 は2020年春に延期 - CNET Japan
プライベートリンクを使ってフォルダを共有できる機能が延期となりました- アマゾン、
日本での “ニセ商品” の撲滅に本腰--自動検知やセルフ削除ツールで撃退へ - CNET Japan
2019年の初めからこの機能を提供している欧米では、すでに9000万点以上の疑いのある商品を排除した実績があるそうです
先週の気になるWebサービス
25+ Best Google Chrome Extensions for Designers and Developers | Design Shackhttps://designshack.net/articles/software/25-extremely-useful-google-chrome-extensions-for-designers-and-developers/
今回は、
- カラーパレットの生成
- 使用フォントを調べる
- ルーラーを表示してサイズと位置を測る
- ページ上のSVGアセットをプレビューして取得
- 画面の録画とカメラからの録画、
ナレーション録音を同時に行う - さまざまなタイプの色覚を持つ人々のWebサイトの見え方をテスト
- リンク切れを確認
- ウィンドウサイズを簡単に変更
など、