ネットで見かけたWebテク
1. 7 UI trends to watch in 2020https://www.imaginarycloud.com/blog/7-ui-trends-for-2020/
2020年に見ておくべき7つのUIトレンドを紹介した記事です。
- 2D&3Dイラストレーション
- アニメーション
- スマートフォンのフルスクリーン、
モバイルファースト - 色数の多いカラーパレット
- 特大のフォント
- グリッドを無視、
非対称のレイアウト - ニューモーフィズムデザイン

2. Web Design Trends - Predictions For 2020 - 1stWebDesignehttps://1stwebdesigner.com/web-design-trends-predictions-for-2020/
2020年のウェブデザインのトレンドをまとめた記事を、
それぞれの記事でトレンドとして挙げられた項目をリストで紹介しているので、

3. 13 ways to vertical center - LogRocket Bloghttps://blog.logrocket.com/13-ways-to-vertical-center/
CSSで垂直方向にセンター揃えする方法を13種類まとめています。
- 絶対配置と自動マージン
- トップから50%とtranslate -50%
- テーブル
- 見えないエレメントを使った方法
- マージンオートのflexアイテム
- flexコンテナの擬似要素
- フレックスコンテナの揃え
- フレックスアイテムの揃え
- グリッドコンテナの揃え
- グリッドアイテムの揃え
- グリッドの疑似要素
- 明示的なグリッド行の配置
- グリッドアイテムの自動マージン

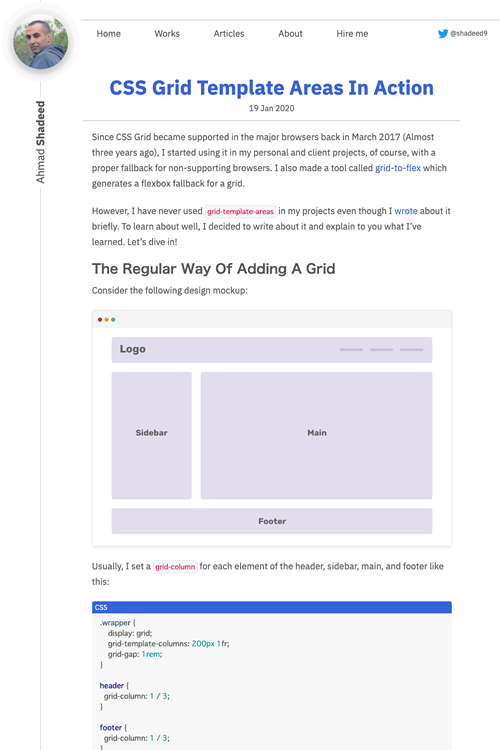
4. CSS Grid Template Areas In Actionhttps://ishadeed.com/article/grid-area/
CSSグリッドでウェブページをデザインする方法を、
CSSグリッドが使えないブラウザにはFlexboxを使ったレイアウトを適用する、

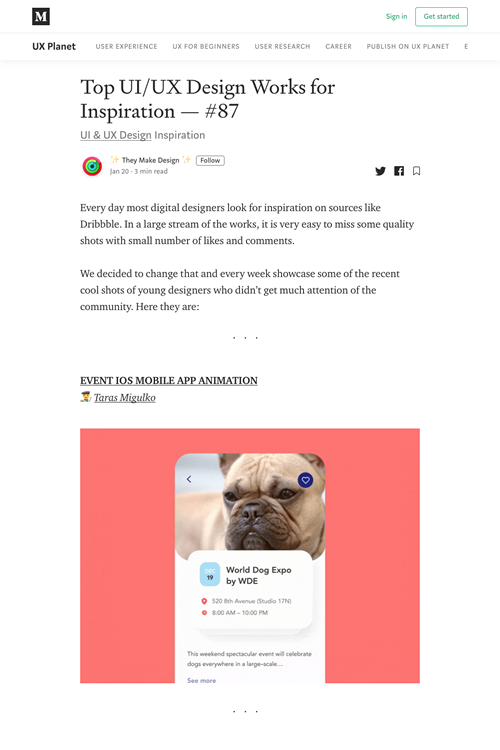
5. Top UI UX Design Inspiration | UX Planethttps://uxplanet.org/top-ui-ux-design-inspiration-d5c3689d6cfa
UI/
若いデザイナーの、

そのほか、
- サービス休止中の
「宅ふぁいる便」、 3月末で終了へ--企業向けは継続 - CNET Japan
不正アクセスで情報漏えい後に休止していましたが、終了することになりました - マイクロソフトの新
「Edge」、 グーグル 「Chrome」 との重要な相違点は - CNET Japan
初期設定でトラッキングが無効、同期設定に使うのがMicrosoftアカウント、 IEモードがあるといった違いのようです 「ATND」 4月に終了 「満足いただけるサービスの提供が困難」 開始から11年 - ITmedia NEWS
リクルートキャリアが提供するイベントの集客&管理サービスが残念ながら終了します
先週の気になるWebサービス
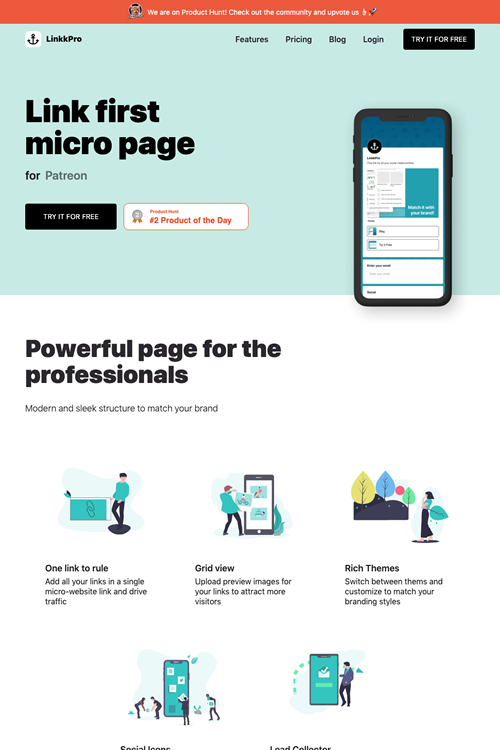
LinkkPro - One Link for all your social media profiles.https://linkk.pro/
LinkkProは自分のプロフィールページを作るためのサービスです。ソーシャルメディアのプロフィールからのリンク先にして、
各種ソーシャルメディアへのリンク、
月6ドルの有料プランもありますが、