ネットで見かけたWebテク
1. What Is Storytelling in Design? 10 Tips & Examples | Design Shackhttps://designshack.net/articles/graphics/storytelling-in-design/
デザインにおけるストーリーテリングについて、
- インタラクティブな体験を作る
- テキストを使用する
- ゲームをプレイする
- 「誰が」
と 「なぜ」 を説明する - ユーザーに納得してもらう
- 視覚的なテーマを確立する
- 感情に訴える
- 音を使う
- ユーザーのために作る
- 信憑性を見せる

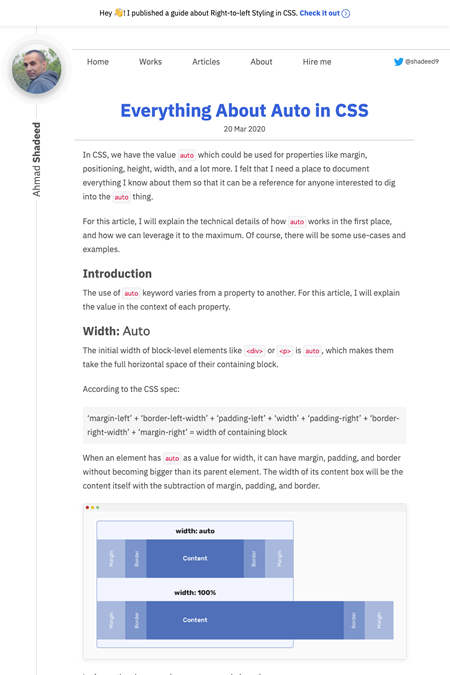
2. Everything About Auto in CSShttps://ishadeed.com/article/auto-css/
CSSの値としてマージン、
flexbox、

3. Neumorphism and CSS | CSS-Trickshttps://css-tricks.com/neumorphism-and-css/
ニューモーフィズムデザインをCSSで実装する方法を解説しています。浮いているのではなく盛り上がっているように見える、
ニューモーフィズムのUIを使いすぎると視覚的な階層が理解しにくくなるので、

4. Exciting New Tools for Designers, March 2020 | Webdesigner Depothttps://www.webdesignerdepot.com/2020/03/exciting-new-tools-for-designers-march-2020/
デザイナーのためのエキサイティングなツールをまとめた記事です。ウェブサービス、
有名なサービスの類似サービスをまとめたOpensource Builders、

5. 9 FontAwesome Alternatives That Are Equally As Good - Hongkiathttps://www.hongkiat.com/blog/free-font-icons-to-bookmark/
FontAwesomeの代わりになるアイコンセットをまとめています。FontAwesomeと同様の使い勝手とはいきませんが、
Twitterの絵文字アイコンやマテリアルデザインのアイコンもありました。

そのほか、
- Microsoft Teams、
新型コロナで過去1週間のユーザーが1200万人増 - ITmedia NEWS
テレワーカーの増加でユーザー数が過去7日間で1200万人増加、1日当たりのユーザー数は4400万人以上になったそうです - アマゾンがNetflixに続きヨーロッパでの配信品質を低下 | TechCrunch Japan
EUの要請により、Netflix、 YouTubeに続きAmazonもヨーロッパ地域でのストリーミングのビットレートを抑制すると発表しました - ビデオ会議への不快なビデオ共有
「ZoomBombing」 にご注意を | TechCrunch Japan
Zoomリンクが見つかってしまった場合、画面共有で不快な動画や画像を表示されるリスクがあるので対策しておいた方がいいという話でした
先週の気になるWebサービス
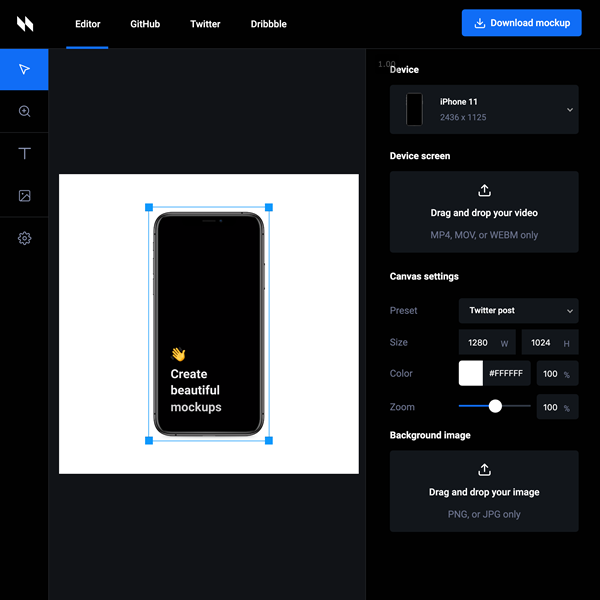
Animockup — Free Animated Mockup Makerhttps://animockup.com/
Animockupはアニメーションするモックアップを作れるサービスです。スマホやスマートウォッチ、
モックアップとして選べるデバイスはAppleのもの中心に20種類くらいあります。はめ込む動画はあらかじめmp4、
背景色を変えたり、