ネットで見かけたWebテク
1. Top 7 Typography Trends For 2020 | InstantShifthttp://www.instantshift.com/2020/06/02/typography-trends-2020/
タイポグラフィのトレンドについてまとめた記事です。
- カラーフォントとタイプ
- 丸みを帯びたサンセリフ
- 積み重ねられた複数行のテキストブロック
- ほかのエレメントと重ねる
- ヒーローエリア内の小さめの文字
- カットアウトとオーバーレイ
- アニメーションするタイポグラフィ
タイポグラフィはなぜ重要かの理由も解説していました。

2. A Comprehensive Guide to Notification Design | Toptalhttps://www.toptal.com/designers/ux/notification-design
通知のデザインに関する包括的なガイドです。通知デザインに統合されたアプローチを使用することでユーザーエクスペリエンスを強化するヒントを紹介しています。
最後にまとめてある、
- 通知の設計を後回しにせず早い段階で開始する
- 通知を3つの注意レベル
(高、 中、 低) で分類する - 色分け、
アイコンの割り当て、 配置を決める - タイプによって分類する
(永続的か永続的じゃないか、 ポップアップ、 バナー、 ダイアログなど) - それらをデザインシステムに組み込む

3. Guide Into Types of UI Copy for Mobile and Web Interfaces - Design4Usershttps://design4users.com/ui-copy-for-mobile-and-web/
モバイルアプリやウェブサイトのUIコピーライティングの種類別ガイドです。
以下の項目ごとにコピーライティングで気をつけることを解説しています。
- 見出し
- 小見出し
- 本文
- キャプション
- コール・
トゥ・ アクション - 通知
- エラー
- オンボーディング
(初めての人への使い方紹介) - メニュー
- ツールチップ
- 電子メール

4. keen-sliderhttps://keen-slider.io/
タッチ/
スライドショー/

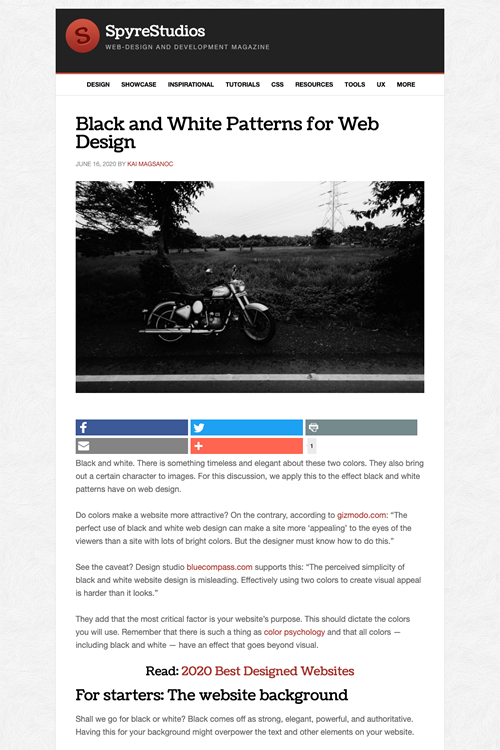
5. Black and White Patterns for Web Design | SpyreStudioshttps://spyrestudios.com/black-and-white-patterns-web-design/
白黒のウェブデザインについて解説した記事です。
- ウェブサイトの背景について
- 白黒のウェブサイトの例
- 白黒の素材を入手できるところ

そのほか、
「DeepL翻訳」 有料サービスが国内にも 月額1200円から APIも提供 - ITmedia NEWS
「個人・チーム向けにそれぞれ3プランを用意しており、 月額1200円から利用可能」 とのことです - Dropboxがパスワード管理やマシンバックアップなどの新機能を投入 | TechCrunch Japan
家族6名までが利用できるファミリーアカウントも導入されるそうです - Zoom、
Web会議のエンドツーエンド暗号化を無料ユーザーにも提供へ 7月にβ開始 - ITmedia NEWS
有料ユーザーだけでなく無料ユーザーにも提供するよう方針を変更しました
先週の気になるWebサービス
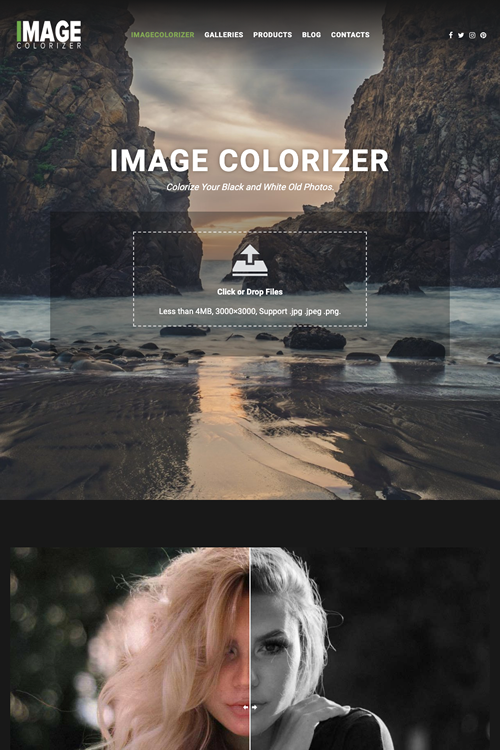
Image Colorizer - Colorize Black and White Photohttps://imagecolorizer.com/
Image Colorizerは白黒写真を色付けしてカラー写真にするサービスです。AIテクノロジーにより数秒で変換できると謳っています。
4MB未満、
たまたま、