ネットで見かけたWebテク
1. Why Tailwind Isn't for Me - DEV Communityhttps://dev.to/jaredcwhite/why-tailwind-isn-t-for-me-5c90
Tailwind CSSが自分には向かないという人による、
- 醜いHTMLを作り上げる
- @applyでの記述方法は互換性がなく標準的じゃない
- 標準技術のCSSカスタムプロパティに置き換えることができる
- Webコンポーネントが存在しない
- divやspanタグを使うことを推奨している
これを踏まえた上で、
なぜユーティリティファーストのCSSに行き着いたのか、

2. 7 Inspiring Graphic Design Trends for 2021 | Vectornator Bloghttps://www.vectornator.io/blog/graphic-design-trends-2021
グラフィックデザインのトレンドをまとめています。
- レトロフューチャリズム
- グラスモーフィズム
- 手描きイラスト
- 白黒デザイン
- 自然からのインスピレーション
- 手触り感のあるデザイン
- つながりを作るデザイン

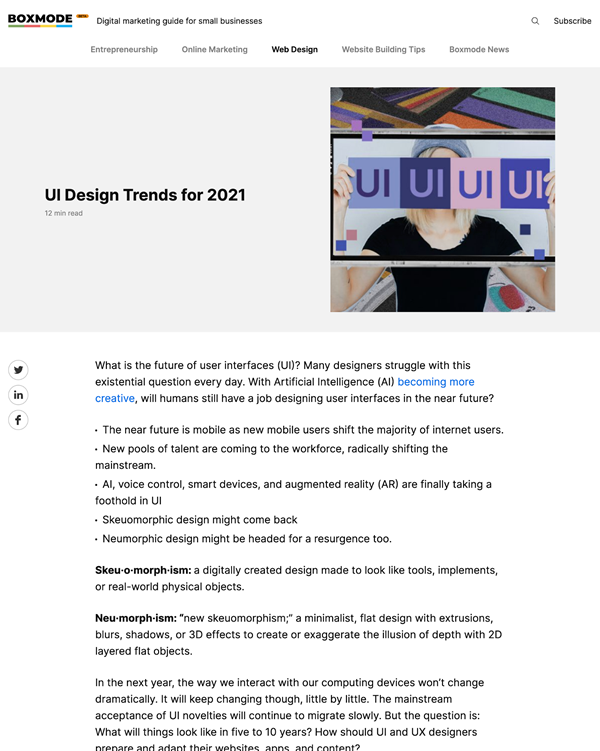
3. UI Design Trends for 2021 | Boxmode Bloghttps://blog.boxmode.com/ui-design-trends-for-2021/
2021年のUIデザインのトレンドについての長い記事です。モバイルによるインターネットユーザーが増加しているインド、
インドでは紫色とピンクが流行しており、

4. Amazing Free UI Illustrations and How to Use Themhttps://designerup.co/blog/amazing-free-illustration-resources-and-how-to-use-them-in-ui-design/
イラスト素材の配布サイトを多数まとめています。この手のサイトはかなりチェックしているつもりでしたが、
イラスト素材に一手間加えてオリジナリティを出す方法も参考になります。

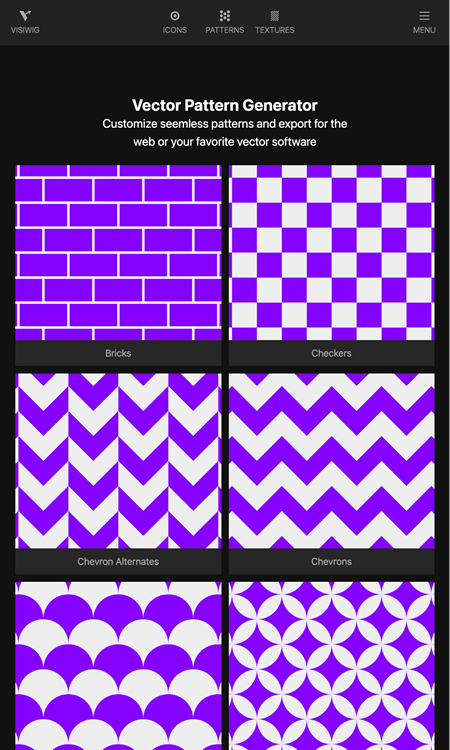
5. Vector Pattern Generator | VISIWIGhttps://www.visiwig.com/patterns/
ベクターベースのパターンジェネレーターです。サイズや色、
SVGかCSSとしてコピーしたり、

そのほか、
- freee、
電子申告専用のスマホアプリを提供--確定申告の提出がアプリで完結 - CNET Japan
カードリーダーなしでスマホでマイナンバーカードを読み取れるとのこと - ユーチューバーに最適な高品質フリーミアム音楽プラットフォームUppbeatがサービス提供開始 | TechCrunch Japan
コンテンツIDによる著作権の主張への対策がされているので安心して使えるということですね - 充電ケースがスピーカーになるワイヤレスイヤフォン ゲオが3999円
(税込み) で発売 - ITmedia Mobile
充電ケースがスピーカーになるという面白い発想です
先週の気になるWebサービス
Shuffle — An online editor for busy developershttps://shuffle.dev/
Shuffleはコンポーネントのブロックを積み上げていくスタイルのWebページビルダーです。Bootstrap、
ビルダーだけでサイトを完成させるのではなく、
有料サブスクリプションで、