ネットで見かけたWebテク
1. Why do people hate redesigns?. Recently, Twitter unveiled a new design… | by Maria Panagiotidi | Aug, 2021 | UX Collectivehttps://uxdesign.cc/why-do-people-hate-redesigns-64c2b009cc32
なぜユーザーはデザインリニューアルを嫌うのかを、
長い間使い慣れているインターフェイスデザインが変更された場合、
ユーザーは物事を成し遂げたいだけでデザインを気にしないというのも、
デザインリニューアルする際に、
- 設定で以前のバージョンも使えるようにする
- より多くのユーザー調査を実施する
- 少しずつ変更を加える

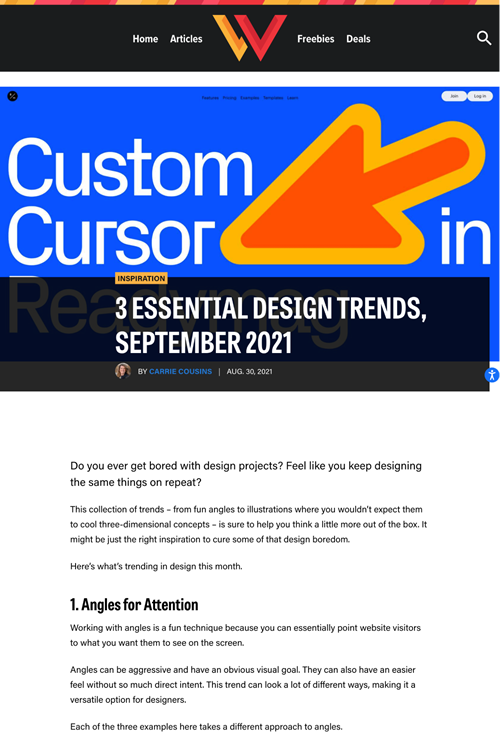
2. 3 Essential Design Trends, September 2021 | Webdesigner Depot Webdesigner Depot » Blog Archivehttps://www.webdesignerdepot.com/2021/08/3-essential-design-trends-september-2021/
Webデザインの重要なトレンドを事例とともに3つ紹介しています。
- 注意を惹くための角度
- 意外性のあるイラスト
- 3D要素による奥行き
1では日本のBakeのサイトが取り上げられていました。

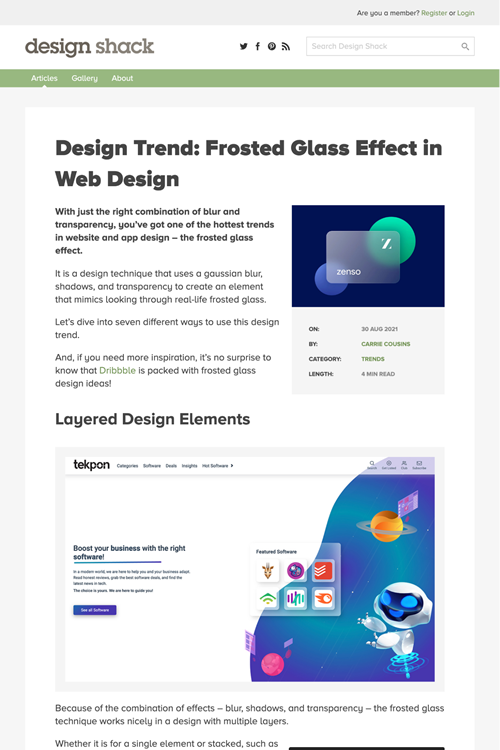
3. Design Trend: Frosted Glass Effect in Web Design | Design Shackhttps://designshack.net/articles/trends/frosted-glass-effect-web-design/
Webデザインで、
- レイヤー分けされたデザイン要素
- アイコンデザイン
- カラフルな背景
- カードスタイルのブロック
- 主要なアート要素
- フォームとボタンのアクセント
- ソフトな背景レイヤー

4. 4 signs your product is not as accessible as you think | Dribbble Design Bloghttps://dribbble.com/stories/2021/08/30/signs-your-product-is-not-accessible
アクセシビリティについて考えられていない4つの兆候をまとめた記事です。
- アクセシビリティの原則を最初に定義していない
- アクセシビリティを1度設定すれば忘れていいものとして扱ってる
- アクセシビリティツールを試していない
- ユーザーと会話していない
この記事でアクセシビリティについてa11yと表記しているのですが、

5. Interactive Learning Tools For Front-End Developers — Smashing Magazinehttps://www.smashingmagazine.com/2021/09/interactive-learning-tools-front-end-developers/
フロントエンドに関する技術を学ぶための、
ゲーム感覚で、

そのほか、
- 閲覧系サブスクアプリは
“Apple税” 回避可能に Appleが日本の公取委と調整 - ITmedia NEWS
世界で2022年初めに適用されるそうです - YouTubeとYouTube Musicの有料会員数が5000万人を突破 - CNET Japan
YouTube Music PremiumとYouTube Premiumを合わせた数字で無料トライアル中のユーザーも含まれます - MVNOに開放された
「+メッセージ」 それでも課題は山積、 打倒LINEは遠い? :石野純也のMobile Eye (1/ 3ページ) - ITmedia Mobile
ドコモ、au、 ソフトバンクが合同で提供する 「+メッセージ」 が、 UQ mobileやpovoに加えau回線を使うMVNOにも対応するそうです
先週の気になるWebサービス
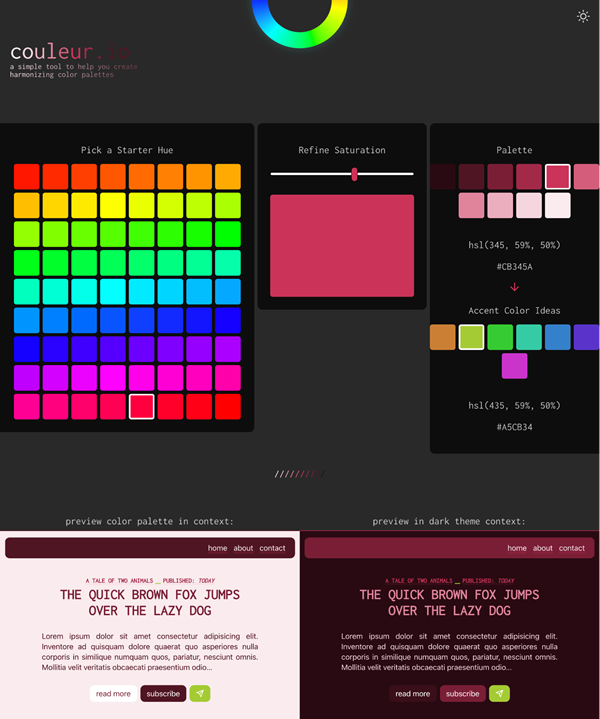
couleur.io → Harmonizing Color Palettes for Your Web Projectshttps://couleur.io
couleur.
その生成したパレットを使ったWebデザインのサンプル表示を見て判断できるので便利です。サンプル表示は通常モードとダークモードの2種類表示されます。ベース色の明るさ/
作ったパレットはCSS変数を使ったコードとして入手できます。シンプルでサンプル表示もわかりやすいので、