ネットで見かけたWebテク
1. Psychology is your superpower to design user-centred interfaces | by Jerome Kalumbu | Nov, 2021 | UX Collectivehttps://uxdesign.cc/psychology-is-your-superpower-to-design-user-centred-interfaces-5568096dc064
認知心理学がユーザー中心のインターフェイス設計に重要な理由を解説した記事です。
人は情報を処理するのにシステム1
サイトを訪れた人にはまずシステム1が発動し、
システム2のときにもシステム1は稼働しているので、

2. Designing Excellent Website Navigation (5 Ideas) - Hongkiathttps://www.hongkiat.com/blog/designing-excellent-web-nagivation/
Webサイトのナビゲーションをデザインするヒントを5つ紹介しています。
- ロゴを目立たせる
- 固定したヘッダを使う
- アクセスしているページをハイライトする
- 意味を認識できるアイコンだけを使う
- メガメニューは読みやすく使いやすいように整理する

3. Goodbye CSS Modules, Hello TailwindCSShttps://www.polytomic.com/blog-posts/goodbye-css-modules-hello-tailwindcss
CSSモジュールを使うのをやめて、
Bootstrapをベースにそのコンポーネントをカスタマイズして再定義していくより、

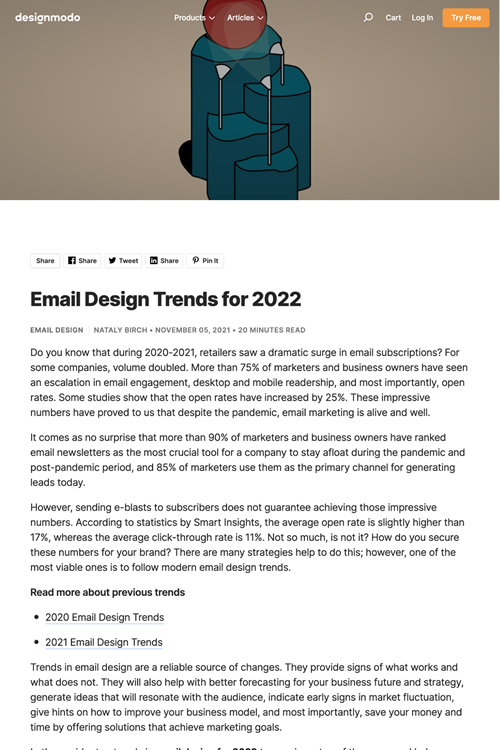
4. Email Design Trends for 2022 - Designmodohttps://designmodo.com/email-design-trends-2022/
メールデザインのトレンドを豊富な実例とともに解説しています。
ミレニアル世代の64%、

5. 20 Awesome Figma Plugins to improve your Workflowhttps://www.marcandrew.me/20-awesome-figma-plugins-to-improve-your-workflow/
Figmaのおすすめプラグインを20個紹介しています。独立したサービスとしても利用できるものを、
いろいろなサービスがFigmaから利用してもらうためにプラグインを用意していることからも、

そのほか、
- Twitter、
アカウントがなくてもダイレクトリンクで 「スペース」 が聴けるように | TechCrunch Japan
Twitterはスペース関連の機能強化に力を入れていますね 「LINEタイムライン」 は 「LINE VOOM」 に 動画プラットフォームとして刷新 2021年冬より - ITmedia NEWS
LINEのタイムラインがTikTokやInstagramのリールのようになるようです- マイクロソフト、
「Mesh for Teams」 で企業向けメタバースを推進へ - CNET Japan
TeamsでもFacebookのHorizon WorkroomsのようなVR会議ができるようになるのでしょう
先週の気になるツール/サービス
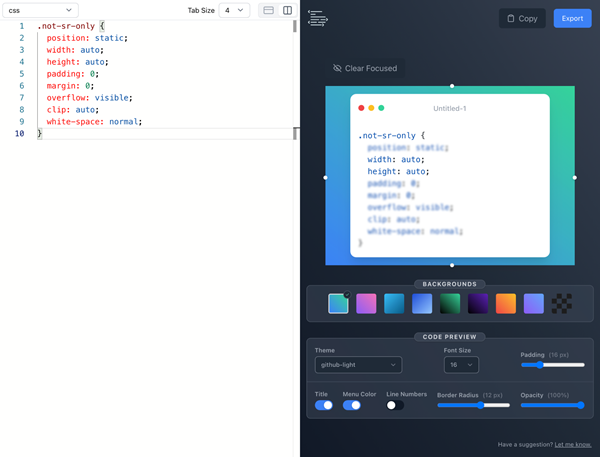
Beautiful code screenshots - Showcodehttps://showcode.app/
ShowcodeはコードをSNSで共有するなどのために、
特定の行だけが目立つようにほかの行をぼかす機能は、
書き出すときにPNG、