皆さん、はじめまして。ビーブレイクシステムズの横井と申します。弊社の製品である統合型基幹業務パッケージ「MA-EYES」が今年の11月にUIのリニューアルをしました。ファーストバージョンをリリースしたのが2005年なので約6年が経過しての初の大規模なリニューアルになります。なぜこのタイミングなのか、なぜこの技術なのか、今後の業務システムに求められることを交えてお伝えできればと思います。
リニューアルの背景
MA-EYESのファーストバージョンの検討は2004の後半にスタートしました。そのころはFlexやCurl、Biz/BrowserなどいわゆるRIA(Rich Internet Application)の全盛期で、商用製品が乱立している時代でした。
当時は業務システムを作るとなると大きく下記の選択肢がありました。
- ① 旧来のクライアント/サーバ型
- ② プアなWebアプリケーション
- ③ 商用のRIA製品を使ったリッチなWebアプリケーション
旧来のクライアント/サーバ型で手間をかけるか、操作性を犠牲にしてプアなWebアプリケーションにするか、コストをかけてリッチなWebアプリケーションにするか、どれも一長一短ですが、当時多くの業務システムはプアなWebアプリケーションとして構築されていました。
そのような状況でファーストバージョンの検討をスタートしたのですが、会社の方向性としてオープンな技術を前提に考えており、なんとか低コストで高い操作性を持つ業務システムが構築出来る技術を探していたころ、登場したのがEclipse RCP(Rich Client Platform)でした。
Eclipse RCPとは開発環境であるEclipseからアプリケーションを構築するために必要な部分のみを抽出したもので、構成の管理や、更新の仕組みをあらかじめ備えている、新型のクライアント/サーバ型とも言えるものです。Eclipse RCPを用いると、Webアプリケーションでは難しいOSとの密接な連携も可能で高い操作性が実現できるためユーザからも高い評価を得ていました。
そうしてバージョン 1以降、Eclipse RCP版を基本とし、必要に応じてオプションとしてWeb画面を用意するという方針で発展し、2010年5月に財務会計機能を追加してERPと呼べるまでに発展しました。
クライアントをPCに限定すればこのままの方向性でも良かったのですが、ここ1 ~ 2年でスマートフォンを始めとするPC以外のクライアントからのアクセスを求められるケースが増え、数年先の業務システムを想定した場合には現在の延長線上では難しいと判断し、ゼロベースでUIのリニューアルの検討に入りました。
業務システムのUIに求められること
まずは今後の業務システムのUIに求められることの整理から開始しました。
従来のクライアント/サーバ型の高い操作性、Webアプリケーションの配布、更新の容易性、開発効率、技術の将来性といった従来から求められていたことは、当然のことながら今後も求められることに変わりはありません。これらの従来からの要求に加え、一番の大きな変化としては「さまざまなデバイスへの移植性」が求められるという点が挙げられます。
1クラウドNスクリーンといった表現も使われますが、クラウド上にあるデータに好きな時に好きなデバイス(=スクリーン)からアクセスできるのがあたりまえの時代が業務システムにも近い将来にやってくることでしょう。
デバイスとしては、スマートフォン、タブレット、ネットブックはもちろん、将来的にはスマートテレビを初めとしたスマート家電からの利用といったケースも出てくるのではないかと思います。
このような新たなニーズに応えるべく、今回のリニューアルにおいても最も意識したのはこの「移植性」といった問題でした。
UI技術の検討
さまざまなデバイスで動作させるには大きく下記の2パターンが考えられます。
- ① 各デバイスに専用アプリケーションとして構築
- ② 各デバイス共通で動作する技術で構築
同一のソースコードからAndroid/iPhoneなど、さまざまなプラットフォームのネイティブアプリを生成する「クロスプラットフォーム・モバイルアプリケーション」という選択肢も徐々に出てきてはいますが、まだ本格的な実用段階ではないと判断したため今回は選択肢から外しました。
実験的な意味も含めてまず始めに専用アプリケーションに着手、Android上でアプリケーションとして動作するMA-EYESのクライアントを作成して2009年7月に発表しました。
専用アプリケーションの場合は、それぞれのプラットフォームに最適化でき、操作性も優れたものが作れますが、iPhone OS版、Windows版と開発環境も言語も違う環境への対応が必要で、あまりにコストがかかってしまいます。
環境が限定できる場合なら専用アプリケーションという方向性もありですが、さまざまな環境に対応する必要があるパッケージでは、必然的に「各デバイス共通で動作する技術」という選択に限定されました。
各デバイス共通で動作する技術となると、環境の違いを吸収してくれるFlexのような技術と、どのデバイスも対応する標準的な技術に分類できます。
こうして検討を進め、最終候補に残ったのが、Flex、Eclipse RAP(Rich Ajax Platform)、GWT(Google Web Toolkit)の3つでした。
Flexは言わずと知れた老舗のリッチクライアント技術で、さまざまなプラットフォームで動くことが魅力の技術です。有力な候補として残っていたのですが、iPhone OSがFlashをサポートしないという発表を受けて、残念ながら候補から消えました。
Eclipse RAPとGWTはどちらもJavaのGUIプログラミングのスタイルで記述したソースコードからHTML、JavaScriptを生成する技術で、Eclipse RAPは今までのEclipse RCPのノウハウが最も生かせる技術として候補に残っていました。しかし、技術としての成熟度や成長のスピードといった点で、GWTのほうが勝ると判断し、最終的にはGWTの採用を決定しました。
GWT/Ext GWT
Google Web Toolkitはその名の通りGoogleが提供する、JavaのGUIプログラミングのスタイルで開発したソースコードから、各ブラウザに最適化されたJavaScriptを生成する技術です。
GWT 2.0からはXMLでUIを定義することが可能になり、UIバインド、データバインドといった技術と組み合わせることにより、非常に高い生産性が実現できます。
GWT単体でも十分に有用な技術なのですが、用意されているUI部品が低レベルなものしかないというのが弱点として挙げられます。そのようなGWTの弱点を補うためにGWTベースの拡張ライブラリであるExt GWTも併せて使用することにしました。
Ext GWTはJavaScriptのライブラリとして有名なExtJSの開発元が提供しているGWTを拡張するUIライブラリで、高レベルなUI部品を多数備えています。興味のある方はExt GWTのデモページをご覧ください。
リスト1 レイアウトのXML
<g:DockLayoutPanel unit='EM'>
<g:north size='5'>
<g:Label>Top</g:Label>
</g:north>
<g:center>
<g:Label>Body</g:Label>
</g:center>
<g:west size='10'>
<g:HTML>
<ul>
<li>Sidebar</li>
<li>Sidebar</li>
<li>Sidebar</li>
</ul>
</g:HTML>
</g:west>
</g:DockLayoutPanel>
開発秘話
こうして採用するUI技術を決め開発を開始しました。
GWT、Ext-GWTともクロスブラウザ対応となっているので、それほど苦戦することは予想していなかったのですが、やはりブラウザによる挙動の違いに悩まされることになります。
当初はExt GWTのサポートするブラウザ(表1)をベースに考えれば良いと考えていたのですが、ある程度開発が進んで一通りのブラウザで確認をしたところさまざまな問題が発生しました。
表1Ext GWT サポートブラウザ
| ブラウザ | バージョン |
|---|
| Internet Explorer | 6+ |
| FireFox | 1.5+ |
| Chrome | 4+ |
| Safari | 3+ |
| Opera | 9+ |
とくに苦労したのがInternet Explorer(以降IE)、の対応です。初めからIE6はサポート対象外とし7以降をサポートとする予定でいましたが、開発を進める中、定期的にIE7で動作確認するとレイアウトが致命的に壊れているという現象に悩まされます。当初は原因を調べて対処していたのですが、そもそもIE7はJavaScriptの処理が非常に遅く、推奨できる環境ではなかったので、思い切ってIE7もサポート対象外とすることにしました。
BtoCのサイトでは、このようにサポートブラウザを切り捨てる決断は難しいですが、業務システムであればサポートブラウザを切り捨てることで、開発やクロスブラウザ対応のコストを削減できるので思い切って切り捨てることも重要になってくると思います。
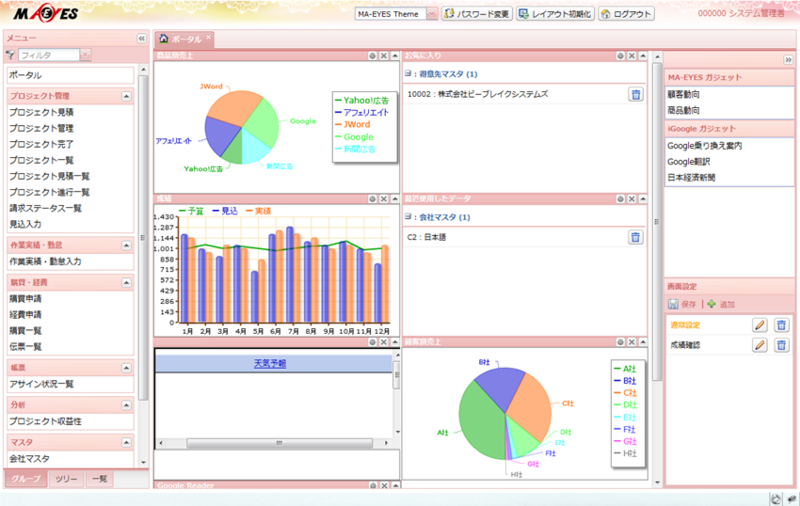
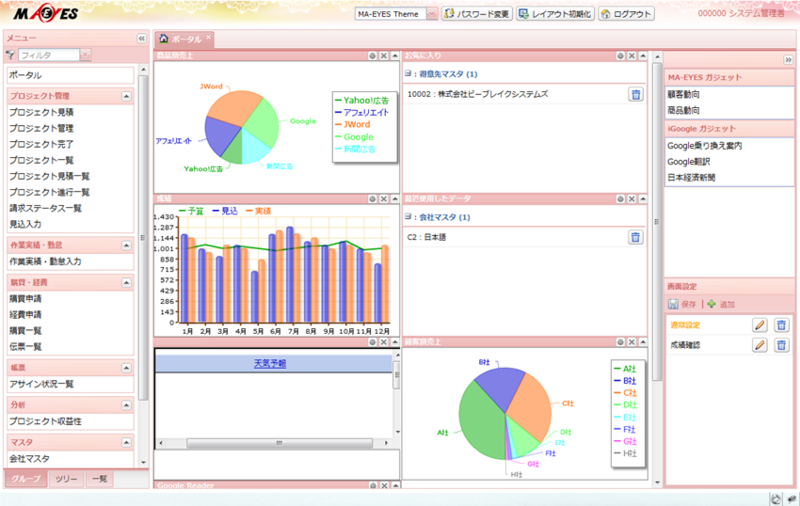
MA-EYESのポータル画面:操作性向上のためユーザごとのカスタマイズが可能に。UIのリニューアルにより、iGoogleのガジェットやMA-EYESのガジェットを自由にレイアウトできるようになった

まとめ
UI技術は移り変わりが早く、選択を間違えると製品の寿命まで左右してしまう難しいテーマで、常に頭の片隅にありつつも結論は出さずにきました。しかし、HTML5の標準化の流れもあり、ようやく自信を持って今回のリニューアルに踏み切ることができました。今後はより高い操作性の実現、またスマートフォンをはじめとするさまざまなデバイスへの対応を行っていく予定です。
既存のノウハウや、技術者のスキル、業務/製品の特性など、検討する立場や人によってベストな選択肢も変わってくることと思いますが、本稿が少しでも参考になれば幸いです。