複雑なオブジェクトを表示する
前回は単純なCubeを表示するだけで少しもおもしろくありませんでしたので、
複雑なオブジェクトとは、
そもそも、
今回使うデータは、
Flashをお持ちの方はflaディレクトリに.flaファイルがあるのでそれをパブリッシュ、
なお、
外部データを読み込む
Papervision3Dは基本機能の1つとして、
例えば、
ただし、
みっくみくにしてやんよ
モデリングの説明から始めると話がそれすぎてしまうため、
まずは、
外部データを読み込むコードは以下のようになります。詳細はGihyo2_
// Gihyo2_1a.as
package {
import flash.display.Sprite;
import org.papervision3d.objects.parsers.DAE;
[SWF(width=640, height=480, backgroundColor=0x0, frameRate=30)]
public class Gihyo2_1a extends PV3DARApp {
private var _miku:DAE;
public function Gihyo2_1a() {
this.init('Data/camera_para.dat', 'Data/flarlogo.pat');
}
protected override function onInit():void {
super.onInit();
this._miku = new DAE();
this._miku.load('negimiku.dae');
this._baseNode.addChild(this._miku);
}
}
}とても簡単ですね。コードの流れは、
そして、
読み込んだら前回と同じように、

そうでした、
// Gihyo2_1b.as
this._miku = new DAE();
this._miku.load('negimiku.dae');
this._miku.scale = 5; // 1
this._miku.rotationX = 90; // 2
this._miku.rotationZ = 90; // 3
this._miku.z = 9.68721 * 5; // 4
this._baseNode.addChild(this._miku);1では、
今回使ったデータは原点がはちゅねのおなかあたりにあるため、
さて、

どーん。はちゅね召喚に成功しました!
ね?
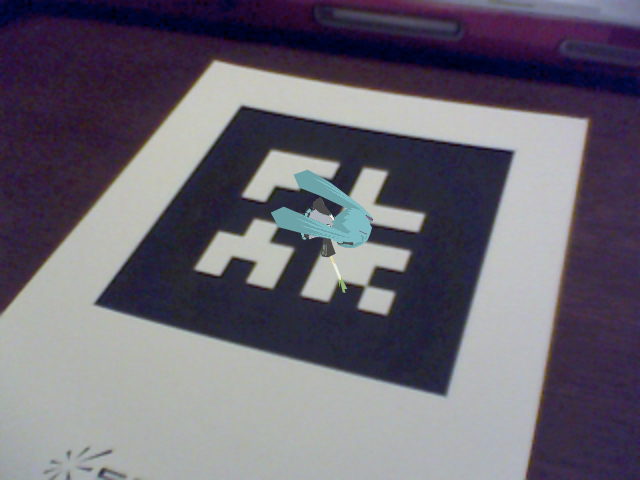
ARラジコン的な何か
外部オブジェクトの読み込みができるようになったところで、
意外とPapervision3Dは歴史が長く、
例えば、

このサンプルは、
今回の目的に必要十分な要素が使われてるので、
さきほどと同様に、
// ____________________ 3D vars
private var rootNode :DisplayObject3D;
// ____________________ Car vars
private var topSpeed :Number = 0;
private var topSteer :Number = 0;
private var speed :Number = 0;
private var steer :Number = 0;
// ____________________ Keyboard vars
private var keyRight :Boolean = false;
private var keyLeft :Boolean = false;
private var keyForward :Boolean = false;
private var keyReverse :Boolean = false;15~31行目の変数宣言部分は、
protected override function onInit():void {
super.onInit();
var car:DAE = new DAE(); // 1
car.load('Focus.dae');
car.scale = 3;
car.rotationX = 90;
car.rotationZ = -90;
this._baseNode.addChild(car);
this.rootNode = car;
stage.addEventListener( KeyboardEvent.KEY_DOWN, keyDownHandler ); // 2
stage.addEventListener( KeyboardEvent.KEY_UP, keyUpHandler ); // 3
this.addEventListener( Event.ENTER_FRAME, loop3D ); // 4
}37~52行目は、
private function keyDownHandler( event :KeyboardEvent ):void
{
// 省略
}
private function keyUpHandler( event :KeyboardEvent ):void
{
// 省略
}57~114行目のキーボード処理関連はそのままなので、
private function driveCar():void
{
// Speed
if( keyForward )
{
topSpeed = 2;
}
else if( keyReverse )
{
topSpeed = -1;
}
else
{
topSpeed = 0;
}
speed -= ( speed - topSpeed ) / 10;
// Steer
if( keyRight )
{
if( topSteer < 45 )
{
topSteer += 5;
}
}
else if( keyLeft )
{
if( topSteer > -45 )
{
topSteer -= 5;
}
}
else
{
topSteer -= topSteer / 5;
}
steer -= ( steer - topSteer ) / 2;
}119~158行目は、
private function loop3D( event :Event ):void
{
// 1
// camera.z = -300 + scene.container.mouseX * 5;
// camera.y = Math.max( 0, this.mouseY ) * 5;
// Get plane from rootNode
var car :DisplayObject3D = this.rootNode.getChildByName("Focus", true); // 2
// Check if car has been loaded
if( car )
{
// 3
// // Get plane from rootNode, we obviously don't need to check if it has been loaded.
// var plane :DisplayObject3D = this.rootNode.getChildByName( "Plane" );
//
// // Check if car hits plane and change color
// if( car.hitTestObject( plane ) )
// plane.material.fillColor = 0xFFFFFF;
// else
// plane.material.fillColor = 0x333333;
// Calculate current steer and speed
driveCar();
// Update car model
updateCar( car );
}
// Render the scene
// 4
// this.scene.renderCamera( camera );
}194~222行目では、
ここは結構いらない部分があるのでいろいろコメントアウトします。1はカメラ制御のコードですが、
3は床の色を車の位置に応じて変えるという処理ですが、
2はgetChildByNameの第2引数にtrueを渡すように変更します。これはPapervison 2.
それでは、

キー操作は、
ほとんどコピペと、
まとめ
最初に言及したようにFLARToolKitはカメラの計算をするだけなので、
次回は、



