前回は基本描画APIを使って静止画を描くプログラムを紹介しましたが、
動きのあるグラフィックの描画
まずは、
package {
import frocessing.display.F5MovieClip2D;
[SWF(width=465,height=465,backgroundColor=0x000000)]
public class AnimationSample extends F5MovieClip2D
{
private var n:int;
private var r:Number;
private var a:int;
//描画プログラムの初期化(ADDED_TO_STAGE)
public function setup():void //・・・・・(3)
{
n = 30;
r = 2*Math.PI/n;
a = 0;
colorMode( HSV, n, 1, 1 );
rectMode( CENTER );
noStroke();
}
//一定間隔で描画を実行する(ENTER_FRAME)
public function draw():void //・・・・・(1)
{
//キャンバスをステージの中心へ移動
translate( 465/2, 465/2 );
//キャンバスを角度a*r回転
rotate( r * a ); //・・・・・(2)
//描画
for ( var i:int = 0; i < n; i++ ) {
rotate( r );
fill( i, 1, 1 );
rect( 150, 0, 36, 10, 4, 4 );
}
a++;
}
}
}描画関数 draw
前回までは描画プログラムをコンストラクタ内に記述していましたが、
public function draw():void { }グラフィックはdraw()が実行される度にクリアされ、
drawの制御
draw()は自動的に繰り返し実行されますが、
noLoop() //draw()を停止
loop() //draw()を再開draw()の描画プログラムを明示的に実行する場合はredraw()を使います。
redraw() //draw()による描画を実行初期化関数 setup
リスト1のsetup()はプログラムの表示時に実行されます(3)。繰り返し実行する必要がない初期化の処理などを記述します。
public function setup():void { }draw()はsetup()の実行後に開始されます。
イベントとの対応
setup()とdraw()は自動的にFlashのイベントに割り当てられます。次の表で関数と対応するイベントを確認してください。
| 関数名 | イベント |
|---|---|
| draw | Event. |
| setup | Event. |
※クラス内でこれらの関数を実装する場合はpublic属性を指定する必要があります。
マウスとキーボードの処理
AS3でマウスやキーボードのイベント処理を行う場合はイベントリスナーを記述する必要がありますが、
イベント関数
次のFlashはリスト1にマウスイベント処理を行うプログラム
・・・
//MOUSE_DOWNイベント時に実行
public function mousePressed():void {
noLoop();
}
//MOUSE_UPイベント時に実行
public function mouseReleased():void {
loop();
}
・・・マウス・
※関数名はProcessingに準じているためFlashのイベント名と異なります。
| 関数名 | イベント |
|---|---|
| mousePressed | MouseEvent. |
| mouseReleased | MouseEvent. |
| mouseClicked | MouseEvent. |
| mouseMoved | MouseEvent. |
| keyPressed | KeyboardEvent. |
| keyReleased | KeyboardEvent. |
マウス・キーボードのプロパティ
次のプロパティは、
| プロパティ | 状態 |
|---|---|
| isMousePressed | マウスが押されている(Boolean) |
| pmouseX | 直前のマウス座標(Number) |
| pmouseY | 直前のマウス座標(Number) |
| isKeyPressed | キーが押されている(Boolean) |
| keyCode | 最後に押されたキーコード(uint) |
曲線の描画
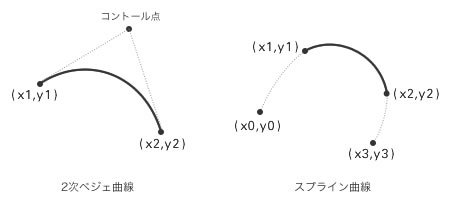
Graphicsクラスでは2次ベジェ曲線
今回はスプライン曲線について解説します。
スプライン曲線
スプライン曲線は任意の座標を通る滑らかな曲線を描きたい場合に適しています。ベジェ曲線のようにコントロール点を指定する必要がありません

4点を指定してスプライン曲線を描画します。実際に描画されるのは(x2,y2)、
curve( x0, y0, x1, y1, x2, y2, x3, y3 )curveVertex
より複数の座標を指定して連続した曲線を描画する場合はcurveVertex()を使います
beginShape();
curveVertex( x0, y0 );
curveVertex( x1, y1 );
curveVertex( x2, y2 );
curveVertex( x3, y3 );
curveVertex( x4, y4 );
・・・
endShape();第1回で紹介したサンプルコード
vertex
vertex()はcurveVertex()と同じように複数の座標を指定する関数で、
beginShape();
vertex( x0, y0 );
vertex( x1, y1 );
vertex( x2, y2 );
・・・
endShape();次のFlashはマウスドラッグにより曲線
乱数の利用
Frocessingには乱数を発生させる関数が2つ用意されています。random()とnoise()です。
random()は引数で指定した値a~bの範囲で乱数を発生させます。bを省略した場合は0~aの範囲となります。
random( a, b )noise()はPerlinノイズを発生させます。yとzは省略できます。
noise( x, y, z )連続的な引数を指定することで自然に変化する乱数を得ることができます
colorMode( RGB, 1.0 );
for ( var i:int = 0; i < 200; i++ ){
for ( var j:int = 0; j < 200; j++ ) {
stroke( noise( i*0.02, j*0.02 ) );
point( i, j );
}
}
第1回で紹介したサンプルコード
ペイントプログラムをつくってみよう
最後に、
まずは、
package {
import frocessing.display.F5MovieClip2DBmp;
[SWF(width=465,height=465,backgroundColor=0x000000)]
public class PaintSample extends F5MovieClip2DBmp
{
public function setup():void
{
//キャンバスのサイズ指定
size( 465, 465 ); //・・・(1)
//背景の描画
background( 0 ); //・・・(2)
//色指定
stroke( 255, 0.5 );
}
public function draw():void
{
//マウスが押されているときは描画内容をクリア
if ( isMousePressed )
background( 0 );
//直線の描画
line( pmouseX, pmouseY, mouseX, mouseY );//(3)
}
}
}F5MovieClip2DBmp
リスト6のスーパークラスは、
リスト6では直線を重ねて描くことでマウスの軌跡を表現しています(3)。
キャンバスのサイズ
size()はキャンバスのサイズを指定します(1)。F5MovieClip2DBmpでは描画される画像データ(BitmapData)のサイズとなります。
size( canvasWidth, canvasHeight )背景色の指定
background()はキャンバスの背景色を指定します(2)。色の指定方法はstroke()やfill()と同じです
background(色指定)描画部分を変えてみる
F5MovieClip2DBmpを利用すれば手軽にペイントプログラムをつくることができます。リスト6の描画部分
次のFlashは直線の描画をrandom()を使った円のパーティクルに変更したものです。プログラムはWonderflでご覧ください。
まとめ
今回解説したdraw()やイベントの関数を使うことで手早くインタラクティブなプログラムをつくることができます。描画プログラムのプロトタイプなどで利用してみてください。次回はペイントプログラムを発展させる過程を紹介する予定です。



