今北舞氏(左)高木久之氏(中央)梅津岳城氏(右)

アートスクリプティング
アートスクリプティング(造語)とは、プログラミング言語を用いた表現手法の一つで、特定のプログラミング言語を指すわけではない。プログラム言語をデザインを表現するツール 紙とペンに置き換え、ビジュアルデザイン・インタラクティブデザインを意味する一つの方法論といってもよいだろう。このような表現手法は国内外問わず多くの注目を集めており、その手段としてProcessing(プロセッシング)やFlash ActionScriptが活発だ。
イベントでは国内でもFlashクリエイターとして評価が高い、梅津岳城氏と高木久之氏を迎えて開催され、イメージをスクリプトに落とし込む表現の考え方から、実践的なプログラミングの作法まで、幅広く興味深い内容となった。
表現とユーザーインターフェース

第1部ではmount inc.のデザイナーとして活躍する梅津岳城氏が、表現・使いやすさ・パフォーマンスを兼ねそろえた実装の方法論を解説した。梅津氏は自身が手がけた作品を数点例に挙げ、そのコンセプトと表現手法を語った。
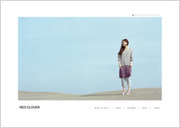
まずは女性アパレルブランドRED CLOVERのウェブサイトを紹介。女性らしい繊細さ、柔らかさがビジュアルの随所に感じ取られる作品だ。
RED CLOVER トップページ(左)about red clover(右)


この柔らかい藁半紙のような質感を表現するために、よく見ると文字がかすれていることがわかる。このような表現はビットマップなら手軽だが、実装ではXMLを読み込んだダイナミックテキスト(動的に文字列を埋め込む手法)を用いているため、前述の方法は使用できない。そこで梅津氏はFlashでかすれのエフェクトを作成し、サイト全体で流用することで効率化を図るなど、スクリプトによるビジュアル表現を随所に採用している。ささやかなことだが、この独特の質感がユーザーに心地よさを与えている。さらにインターフェースのアプローチとして、愛らしいSE(効果音)を付加した他、コンテンツ遷移時に毎回違うビジュアルを表示することで、ユーザーが無意識にサイトのコンセプトを感じられるものとなっている。
次に、上海の地上101階建て超高層ビル、Shanghai World Financial Centerのウェブサイトを紹介。
Shanghai World Financial Center

このサイトでは、世界屈指の超高層ビルの高さを表現することをコンセプトとしている。これを実現したのがコンテンツ全体を1ページに集約し、縦長に積み上げたその大胆なサイト構成だ。イントロ部分ではこの縦長のコンテンツを下から上へスクロール。ユーザーに全てのコンテンツを見せながら上昇を続け、ようやく目的のコンテンツへと到達する。本来ならこのような演出はユーザビリティの観点から、タブー視されがちな行為ともいえる。しかしこのイントロの存在で、ビルがいかに高層であるかをユーザーが体感することができるのだ。
さらにパフォーマンスにも気を遣っており、「Flashで使用する画像はまとめてzipで読み込み、内部的に解凍することでサーバーのリクエスト数を劇的に減らすことができた」とのこと。計算されつくされた設計と配慮がうかがえるサイトだ。
続いて梅津氏がどのように1つのコンテンツを築き上げるのか、その過程をコンセプトからプロトタイプの作成、実際のソースまでを余すことなく解説がなされた。この解説には梅津氏の最新作、dajistudioを例に挙げて紹介。dajistudioはサウンドデザイナー 吉田健二氏のポートフォリオサイトである。
dajistudio

メインビジュアルにもなっているサウンドの波形に合わせた美しいビジュアライザが特徴的なサイトだ。実際にサイトをご覧いただきたいのだが、波形がまるで小魚や水のように流れる様は思わずサウンドに耳を傾けながら、無心で眺めてしまう。この美しいビジュアライザに至るまでに、梅津氏はいくつもスタディー(試行錯誤)してきたという。もともと既存サイトの問題を改善するために見やすく・聴きやすいを最低限の課題と設定。「必要最低限の要素で音楽を表現したかった」と述べた上で現在の形に辿り着くまでの過程を紹介し、ビジュアライザの設計とロジックについても解説した。
実際にソースを見ると、非常にシンプルに実装されている印象受けた。この解説の中で会場の注目を集めたのがFlash Player9.0で実装されたSoundMixer.computeSpectrum()メソッドによるサウンド波形の抽出だ。このメソッドは、指定したByteArrayクラスインスタンスにサウンドの左右チャンネル256個ずつ、左右あわせて512個の浮動小数値を格納するものだ。このメソッドで収得した値を使って今回のビジュアル表現に活用している。
さらに梅津氏はこの値を利用した動きの表現をより自由なものにするため、サウンドの周波数をSoundMixer.computeSpectrum()メソッドで抽出したあと、取得した256個のデータを分割し、値に対してランダム処理を加え、分割したデータを再合成するなどの実装を試みた。これにより動きは格段に気持ちのよいものとなっている。


このようなロジックを解説すると少し難解に感じられるかもしれない。しかしこのようなちょっとした処理をスパイス的に加えることが、ユーザーに対して無意識に快感を与えている要因だといえるだろう。またこれらのソースは参加者に公開・配布された。ハイレベルな方法論の数々に来場者も納得の第1部だった。
プログラムから生まれるクリエイティブ

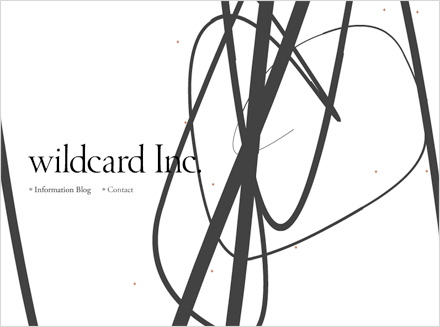
イベント第2部ではwildcard inc.の代表取締役兼ディレクターでもある高木久之氏が登壇。
制作するにあたって触れる気持ちいいインタラクティブを軸としているのだという。オーガナイザーであるロクナナ 今北舞氏の質問パフォーマンスと表現の折り合いについて「どんなに気持ちよくても(再生速度が)重かったら意味がない」と高木氏は語る。またそのインタラクティブには「意外性を作っていくと、人はその作品に深く関わるようになる。…どの作品にも意外性を持たせている」と、自身のこだわりを作品を交えながら解説した。
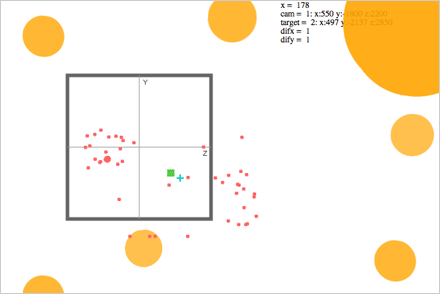
このときあげられた事例が高木氏自身が立ち上げ、wildcard inc.のサイトで紹介されているLine Project。線のみでどこま表現できるかに挑んだこれらの作品は、技術的にも表現的にも素晴らしいものばかりだ。中でも、LineProject 005 MISTYLINEは、わずか50行のロジックで動いているという。しかしながら高木氏は「このプログラムがどう動いているかを学ぶことは大して勉強にはならない、大事なのはそこに至るまでのプロセス」と説く。
LineProject 005 MISTYLINE

やはり地道なスタディー(試行錯誤)が欠かせないようだ。
「MISTYLINEはまず線を描くことから始まった。しかしただ線を永遠と描画するのではパフォーマンスもどんどん落ちてしまうため、制限をかけ、次にマウスの動きに反応する動きを付加した」と、パフォーマンスとのバランスを解説。気持ちよさを追求する中で試行錯誤を積み重ね、構築していることがわかる。
さらにブラッシュアップについては、ユーザーがモノを120%コントロールしている感覚を狙ってを検証を繰り返す。その結果MISTYLINEでは加速をマウスコントロールと絶妙に繋げることで、ユーザーはまるで自分の意志を線に直接投影しているような気持ちにさせられる。
高木氏は一連のプロセスをロジカルに組み立て、フィジカルにきめると定義。ロジックが組み上がった段階で、あとはひたすら自分で触ってみて、足りない気持ちよさをどんどんブラッシュアップする。頭で考え、体で考えるというプロセスを反復するという高木氏。自分の体でフィードバックし、体感することの重要性が感じられる。
ビジュアル表現とソフトウェア制作の対比について「正確に動くことはもちろんのことだが、ソフトウェア制作論と異なり、このような表現手段にはイメージする気持ちよさ・さわり心地が目標とするゴールと、その先にあるクリエイティブな考え方」を語る。その中で「ソフトウェア・プログラミングをビルディングの建築だとするならば、インタラクティブ・プログラミングは家具や粘土細工」と喩えた。
また高木氏は昨今のFlash界のなんでもできる不自由さに警鐘を鳴らす。
「あまりになんでもできすぎる故に、Flashシーン全体が道具に縛られている」ActionScript 3.0の登場によって、Papervision3DやBox2D等の大規模ライブラリを始め、処理速度の向上によって表現の幅が広がったことは確かだ。しかし、簡単に高度な表現ができる反面、視野が狭くなり、それだけで満足しがちだ。
高木氏は「3Dが動くのは当たり前。ライブラリは道具として捉え、使い倒さないと意味がない。その先に何があるのか、それがインタラクティブデザインをする人が考えることではないか」とコメントした。
ちなみに高木氏自身は、パラメータの調整が必要な場合や、Z軸が加わることで直感的な調整が難しいPapervision3Dを扱うときは、パラメーターを直感的に変更できる制作補助ツールを作成し、開発の手間を省いているという。

気持ちよさを追求するには、それだけ細かな調整とブラッシュアップが求められる。必要に応じて検証用にツールを制作する事も、インタラクティブデザインの匠に近づく一歩なのではないだろうか。
この日のセッションを通して二人から感じたことは、まさに職人であるということだ。彼らに妥協という言葉はない。気に入らなかったら一から作り直し、ひたすらブラッシュアップを続け、納得いくまで繰り返すのだ。一歩先を行くあくなき追及心は、誰も体験したことのない気持ちよさを表現する。そうして組み上がったものが人々を魅了し、驚嘆や感動に導くコンテンツへと変貌を遂げるのだろう。
このイベントに参加した誰もが表現することの本質的な重要性というものをはっと気付かされたようだった。著者自身も非常に強いインスピレーションを受けるイベントとなった。
(2009/4/24 加茂 雄亮)