今回は予告と内容を変えて、
Away3Dのライブラリが変わった
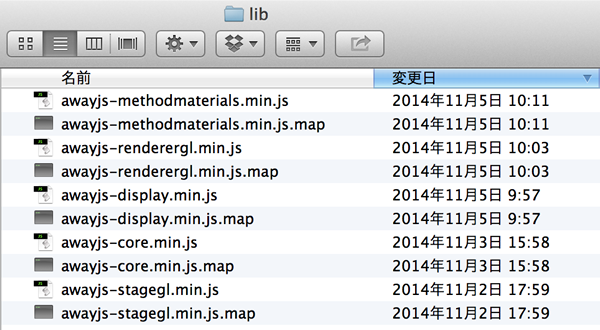
まず、
- awayjs-core
- awayjs-display
- awayjs-renderergl
- awayjs-stagegl
- awayjs-methodmaterials


なお、

そして、
<!--
<script src="lib/awayjs-core.next.min.js"></script>
<script src="lib/stagegl-core.next.min.js"></script>
<script src="lib/stagegl-extensions.next.min.js"></script>
-->
<script src="lib/awayjs-core.min.js"></script>
<script src="lib/awayjs-display.min.js"></script>
<script src="lib/awayjs-renderergl.min.js"></script>
<script src="lib/awayjs-stagegl.min.js"></script>
<script src="lib/awayjs-methodmaterials.min.js"></script>require()関数でクラスを読込む
これまでAway3Dのクラスは
var 変数 = require(クラスのパス)var LoaderEvent = require("awayjs-core/lib/events/LoaderEvent");
var AssetLibrary = require("awayjs-core/lib/library/AssetLibrary");
var URLRequest = require("awayjs-core/lib/net/URLRequest");
var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
var View = require("awayjs-display/lib/containers/View");
var DirectionalLight = require("awayjs-display/lib/entities/DirectionalLight");
var StaticLightPicker = require("awayjs-display/lib/materials/lightpickers/StaticLightPicker");
var PrimitiveSpherePrefab = require("awayjs-display/lib/prefabs/PrimitiveSpherePrefab");
var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial");新たなライブラリでは、
function initialize() {
// var AssetLibrary = away.library.AssetLibrary;
// AssetLibrary.addEventListener(away.events.LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
// AssetLibrary.load(new away.net.URLRequest(imageDiffuse));
AssetLibrary.load(new URLRequest(imageDiffuse));
// timer = new away.utils.RequestAnimationFrame(rotate);
timer = new RequestAnimationFrame(rotate);
}あとは、

LoaderEvent.RESOURCE_COMPLETEイベントで素材が正しく読み込まれる
ひとつよい知らせがある。第2回
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
// if (assets.length > 0) {
var material = sphere.material;
material.texture = assets[0];
view.render();
/* } else {
var AssetLibrary = away.library.AssetLibrary;
var RESOURCE_COMPLETE = away.events.LoaderEvent.RESOURCE_COMPLETE;
AssetLibrary.removeEventListener(RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.addEventListener(RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.load(new away.net.URLRequest(eventObject.url));
} */
}第2回コード2を新たなライブラリで動くように書き直したのが、
<script src="lib/awayjs-core.min.js"></script>
<script src="lib/awayjs-display.min.js"></script>
<script src="lib/awayjs-renderergl.min.js"></script>
<script src="lib/awayjs-stagegl.min.js"></script>
<script src="lib/awayjs-methodmaterials.min.js"></script>
<script>
var LoaderEvent = require("awayjs-core/lib/events/LoaderEvent");
var AssetLibrary = require("awayjs-core/lib/library/AssetLibrary");
var URLRequest = require("awayjs-core/lib/net/URLRequest");
var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
var View = require("awayjs-display/lib/containers/View");
var DirectionalLight = require("awayjs-display/lib/entities/DirectionalLight");
var StaticLightPicker = require("awayjs-display/lib/materials/lightpickers/StaticLightPicker");
var PrimitiveSpherePrefab = require("awayjs-display/lib/prefabs/PrimitiveSpherePrefab");
var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial");
var view;
var sphere;
var imageDiffuse = "assets/beachball_diffuse.jpg";
var timer;
function initialize() {
var directionalLight = createDirectionalLight(0.25, 0xFFFFFF);
view = createView(240, 180, 0x0);
sphere = createSphere(300, 32, 24, directionalLight);
view.scene.addChild(sphere);
AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.load(new URLRequest(imageDiffuse));
timer = new RequestAnimationFrame(rotate);
timer.start();
view.render();
view.render();
}
function createView(width, height, backgroundColor) {
var defaultRenderer = new DefaultRenderer();
var view = new View(defaultRenderer);
view.width = width;
view.height = height;
view.backgroundColor = backgroundColor;
return view;
}
function createSphere(radius, segmentsH, segmentsV, light) {
var material = new TriangleMethodMaterial();
var sphere = new PrimitiveSpherePrefab(radius, segmentsH, segmentsV)
.getNewObject();
sphere.material = material;
material.lightPicker = new StaticLightPicker([light]);
return sphere;
}
function createDirectionalLight(ambient, color) {
var light = new DirectionalLight();
light.ambient = ambient;
light.color = color;
return light;
}
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
var material = sphere.material;
material.texture = assets[0];
view.render();
}
function rotate(timeStamp) {
sphere.rotationX = (sphere.rotationX + 1) % 360;
sphere.rotationY = (sphere.rotationY + 1) % 360;
view.render();
}
</script>前回予告してあったテクスチャつきの床を加えることと、



