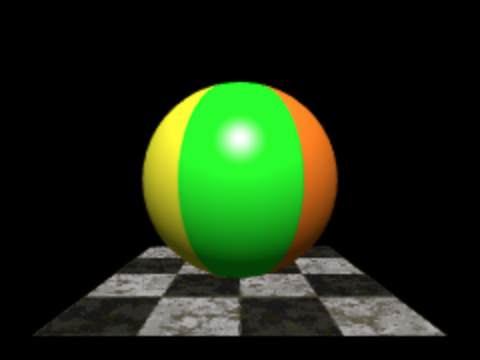
今回から取組むお題は、

床の平面にテクスチャを貼ってカメラで回り込む
とはいえ、

ところが、

var LoaderEvent = require("awayjs-core/lib/events/LoaderEvent");
var AssetLibrary = require("awayjs-core/lib/library/AssetLibrary");
var URLRequest = require("awayjs-core/lib/net/URLRequest");
var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
var View = require("awayjs-display/lib/containers/View");
var DirectionalLight = require("awayjs-display/lib/entities/DirectionalLight");
var StaticLightPicker = require("awayjs-display/lib/materials/lightpickers/StaticLightPicker");
var PrimitivePlanePrefab = require("awayjs-display/lib/prefabs/PrimitivePlanePrefab");
var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial");
var HoverController = require("awayjs-display/lib/controllers/HoverController");
var view;
var plane;
var cameraController;
var timer;
var planeDiffuse = "assets/floor_diffuse.jpg";
var lastMouseX;
var lastMouseY;
var lastPanAngle;
var lastTiltAngle;
function initialize() {
var directionalLight = createDirectionalLight(0.25, 0xFFFFFF);
view = createView(240, 180, 0x0);
var scene = view.scene;
plane = createPlane(800, 800, directionalLight, -300);
scene.addChild(plane);
cameraController = setupCameraController(view.camera, 1000, 0, 90, 45, 20);
AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.load(new URLRequest(planeDiffuse));
document.onmousedown = startDrag;
timer = new RequestAnimationFrame(render);
timer.start();
}
function createView(width, height, backgroundColor) {
var defaultRenderer = new DefaultRenderer();
var view = new View(defaultRenderer);
view.width = width;
view.height = height;
view.backgroundColor = backgroundColor;
return view;
}
function createPlane(width, height, light, y) {
var material = new TriangleMethodMaterial();
var plane = new PrimitivePlanePrefab(width, height).getNewObject();
plane.material = material;
material.lightPicker = new StaticLightPicker([light]);
plane.y = y;
return plane;
}
function createDirectionalLight(ambient, color) {
var light = new DirectionalLight();
light.ambient = ambient;
light.color = color;
return light;
}
function setupCameraController(camera, distance, minTiltAngle, maxTiltAngle, panAngle, tiltAngle) {
var cameraController = new HoverController(camera);
cameraController.distance = distance;
cameraController.minTiltAngle = minTiltAngle;
cameraController.maxTiltAngle = maxTiltAngle;
cameraController.panAngle = panAngle;
cameraController.tiltAngle = tiltAngle;
return cameraController;
}
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
var material;
var count = assets.length;
var url = eventObject.url;
for (var i = 0; i 新ライブラリで動くように書替える
ところが、
![図3 Google Chromeの[JavaScriptコンソール]に示されたエラー 図3 Google Chromeの[JavaScriptコンソール]に示されたエラー](/assets/images/design/serial/01/away3d-typescript/0011/thumb/TH800_003.png)
たしかに、
さらに調べてみると、
var DefaultMaterialManager = require("awayjs-display/lib/managers/DefaultMaterialManager");
// var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial");
var MethodMaterial = require("awayjs-methodmaterials/lib/MethodMaterial");
var MethodRendererPool = require("awayjs-methodmaterials/lib/pool/MethodRendererPool");クラスTriangleMethodMaterialと差し替えるMethodMaterialのコンストラクタには、
new MethodMaterial(DefaultMaterialManager.getDefaultTexture())function createPlane(width, height, light, y) {
// var material = new TriangleMethodMaterial();
var material = new MethodMaterial(DefaultMaterialManager.getDefaultTexture());
}もうひとつ、
new DefaultRenderer(MethodRendererPool)function createView(width, height, backgroundColor) {
// var defaultRenderer = new DefaultRenderer();
var defaultRenderer = new DefaultRenderer(MethodRendererPool);
var view = new View(defaultRenderer);
}前掲コード1にこれらの書き替えを加えたのがつぎのコード2だ。新しい2015年3月13日付ライブラリのもとで、
var LoaderEvent = require("awayjs-core/lib/events/LoaderEvent");
var AssetLibrary = require("awayjs-core/lib/library/AssetLibrary");
var URLRequest = require("awayjs-core/lib/net/URLRequest");
var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
var View = require("awayjs-display/lib/containers/View");
var DirectionalLight = require("awayjs-display/lib/entities/DirectionalLight");
var DefaultMaterialManager = require("awayjs-display/lib/managers/DefaultMaterialManager");
var StaticLightPicker = require("awayjs-display/lib/materials/lightpickers/StaticLightPicker");
var PrimitivePlanePrefab = require("awayjs-display/lib/prefabs/PrimitivePlanePrefab");
var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
var MethodMaterial = require("awayjs-methodmaterials/lib/MethodMaterial");
var MethodRendererPool = require("awayjs-methodmaterials/lib/pool/MethodRendererPool");
var HoverController = require("awayjs-display/lib/controllers/HoverController");
var view;
var plane;
var cameraController;
var timer;
var planeDiffuse = "assets/floor_diffuse.jpg";
var lastMouseX;
var lastMouseY;
var lastPanAngle;
var lastTiltAngle;
function initialize() {
var directionalLight = createDirectionalLight(0.25, 0xFFFFFF);
view = createView(240, 180, 0x0);
var scene = view.scene;
plane = createPlane(800, 800, directionalLight, -300);
scene.addChild(plane);
cameraController = setupCameraController(view.camera, 1000, 0, 90, 45, 20);
AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.load(new URLRequest(planeDiffuse));
document.onmousedown = startDrag;
timer = new RequestAnimationFrame(render);
timer.start();
}
function createView(width, height, backgroundColor) {
var defaultRenderer = new DefaultRenderer(MethodRendererPool);
var view = new View(defaultRenderer);
view.width = width;
view.height = height;
view.backgroundColor = backgroundColor;
return view;
}
function createPlane(width, height, light, y) {
var material = new MethodMaterial(DefaultMaterialManager.getDefaultTexture());
var plane = new PrimitivePlanePrefab(width, height).getNewObject();
plane.material = material;
material.lightPicker = new StaticLightPicker([light]);
plane.y = y;
return plane;
}
function createDirectionalLight(ambient, color) {
var light = new DirectionalLight();
light.ambient = ambient;
light.color = color;
return light;
}
function setupCameraController(camera, distance, minTiltAngle, maxTiltAngle, panAngle, tiltAngle) {
var cameraController = new HoverController(camera);
cameraController.distance = distance;
cameraController.minTiltAngle = minTiltAngle;
cameraController.maxTiltAngle = maxTiltAngle;
cameraController.panAngle = panAngle;
cameraController.tiltAngle = tiltAngle;
return cameraController;
}
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
var material;
var count = assets.length;
var url = eventObject.url;
for (var i = 0; i < count; i++) {
var asset = assets[i];
switch (url) {
case (planeDiffuse):
material = plane.material;
material.texture = asset;
break;
}
}
}
function render(timeStamp) {
view.render();
}
function startDrag(eventObject) {
lastMouseX = eventObject.clientX;
lastMouseY = eventObject.clientY;
lastPanAngle = cameraController.panAngle;
lastTiltAngle = cameraController.tiltAngle;
document.onmousemove = drag;
document.onmouseup = stopDrag;
}
function drag(eventObject) {
cameraController.panAngle = 0.5 * (eventObject.clientX - lastMouseX) + lastPanAngle;
cameraController.tiltAngle = 0.3 * (eventObject.clientY - lastMouseY) + lastTiltAngle;
}
function stopDrag(eventObject) {
document.onmousemove = null;
document.onmouseup = null;
}これまで書いたコードを新ライブラリで動かすには
この連載でこれまで書いたコードを2015年3月13日付ライブラリで動かすにはどう書き替えればよいか。
前掲コード2の下敷きにした第4回コード3
また、
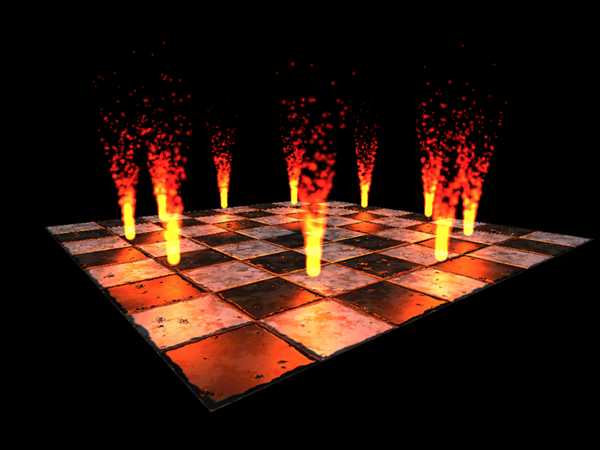
第5回と第6回で書き上げたお題の第6回コード3
// var SkyboxMaterial = require("awayjs-renderergl/lib/materials/SkyboxMaterial");
function setupSkybox(cubeTexture) {
// var skybox = new Skybox(new SkyboxMaterial(cubeTexture));
var skybox = new Skybox(cubeTexture);
view.scene.addChild(skybox);
torus.material.addEffectMethod(new EffectEnvMapMethod(cubeTexture));
}2015年3月13日付Away3D TypeScriptについては、