Bootstrapには基本のスタイルやボタン・
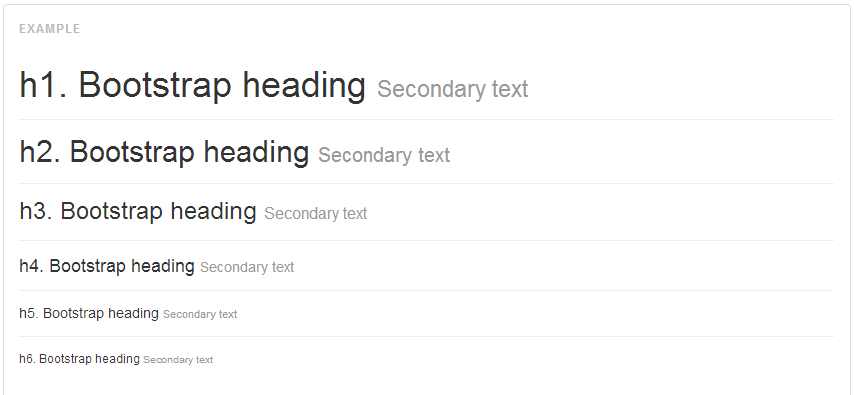
ヘディング要素
違うレベルの見出しのデザインを適用する
Bootstrapでは、
特筆すべき点としては、
<h3 class="h5">h3 Bootstrap heading.</h3>ヘディング要素にサブタイトル等をつける
ヘディング要素内にsmall要素、
<h1>h1. Bootstrap heading <small>Secondary text</small></h1>
<h2>h2. Bootstrap heading <small>Secondary text</small></h2>
<h3>h3. Bootstrap heading <small>Secondary text</small></h3>
<h4>h4. Bootstrap heading <small>Secondary text</small></h4>
<h5>h5. Bootstrap heading <small>Secondary text</small></h5>
<h6>h6. Bootstrap heading <small>Secondary text</small></h6>
テキスト
abbr要素のスタイル
略語を説明するためのabbr要素は、
<abbr title="HyperText Markup Language" class="initialism">HTML</abbr>ボックスレベル要素
ボックス内のテキストの左右寄せ等を行う
display:blockとなっている特定の要素内でテキストを左右寄せ・
| class | 意味 |
|---|---|
| text-left | 左寄せ |
| text-center | 中央揃え |
| text-right | 右寄せ |
| text-justify | 両端揃え |
引用
引用のスタイル
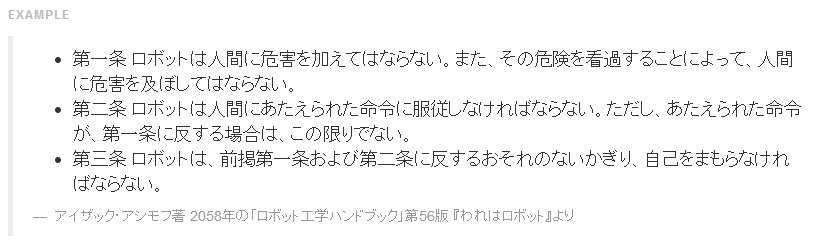
一般的な引用blockquote要素には次のスタイルが適用されます。引用元の情報はfooter要素でラップするようにします。
<blockquote>
<ul>
<li>第一条 ロボットは人間に危害を加え…</li>
<li>第二条 ロボットは人間にあたえられ…</li>
<li>第三条 ロボットは、前掲第一条および…</li>
</ul>
<footer>アイザック・アシモフ著 <cite title="「ロボット工学ハンドブック」第56版 『われはロボット』">2058年の「ロボット工学ハンドブック」第56版 『われはロボット』</cite>より</footer>
</blockquote>
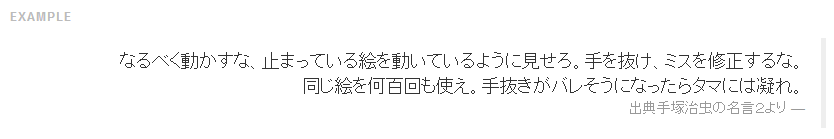
さらに、
<blockquote class="blockquote-reverse">
<p>なるべく動かすな、止まっている絵を動いているように見せろ。手を抜け、ミスを修正するな。<br>
同じ絵を何百回も使え。手抜きがバレそうになったらタマには凝れ。</p>
<footer> 出典<cite title="手塚治虫の名言2">手塚治虫の名言2</cite>より</footer>
</blockquote>
リスト
リストを横並びにする
通常リスト要素を横並びにするにはfloat: leftやdisplay: inline-blockを利用しますが、
<ul class="list-inline">
:
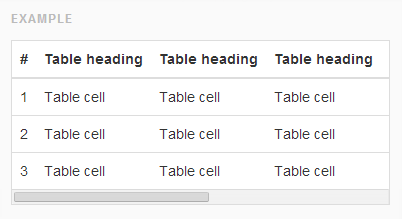
</ul>テーブル
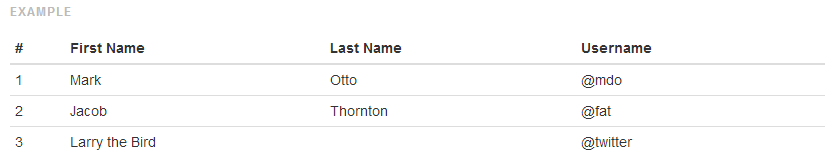
テーブルの使い方
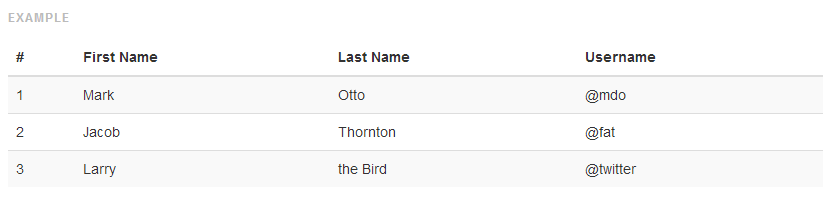
table要素には、特別なスタイルの指定はかかりません[1]。Bootstrapデザインのテーブルを使うためにはtable要素にtableというclassを指定します。<table class="table">
:
</table>行をストライプにする
行数が多いテーブルは見づらい時があります。その場合には、
<table class="table table-striped">
:
</table>
枠線を表示する
Bootstrapのテーブルのデザインは基本的に横線のみがデザインされますが、
<table class="table table-bordered">
:
</table>
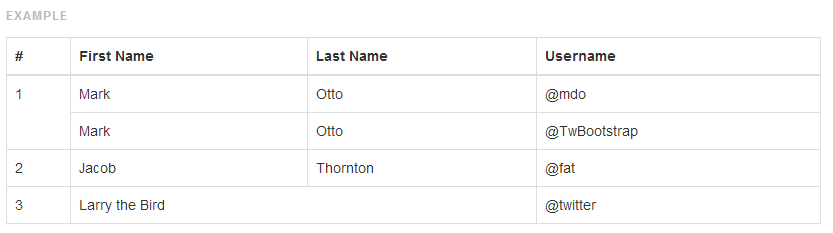
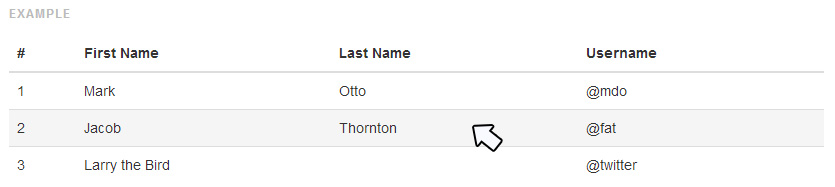
特定の行にカーソルがある時の背景色を変更する
table要素にtable-hoverclassというclassを追加することで、
<table class="table table-hover">
:
</table>
行間を詰める
Bootstrapのテーブルデザインは余白を多めに取ったデザインですが、
<table class="table table-condensed">
:
</table>
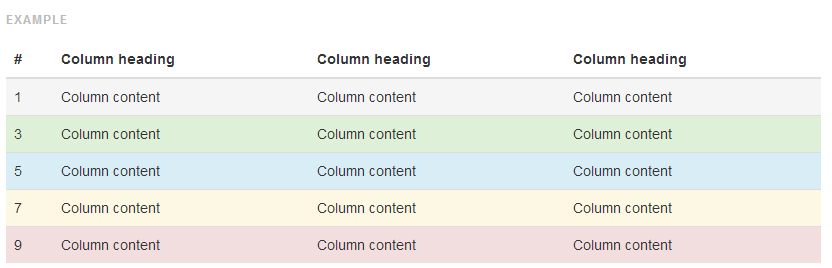
エラー・警告などのデザイン
Webページのデザインにはあまり登場しませんが、
それぞれ、
| class | 説明 |
|---|---|
| active | 選択されている事を表す灰色の背景 |
| success | 処理済・ |
| info | 情報を表す水色の背景 |
| warning | 警告を表す黄色の背景 |
| danger | エラーを表す赤色の背景 |
次のようにtr要素にこれらのclassを指定することで、
<tr class="active"> ... </tr>
<tr class="success"> ... </tr>
<tr class="warning"> ... </tr>
<tr class="danger"> ... </tr>
<tr class="info"> ... </tr>
また、
<tr>
<td class="active"> ... </td>
<td class="success"> ... </td>
<td class="warning"> ... </td>
<td class="danger"> ... </td>
<td class="info"> ... </td>
</tr>レスポンシブテーブル
通常のテーブルはwidth: 100%;で生成されますが、
<div class="table-responsive">
<table class="table">
:
</table>
</div>
テーブル関連のまとめ
テーブルは色々とバリエーションがありましたが、
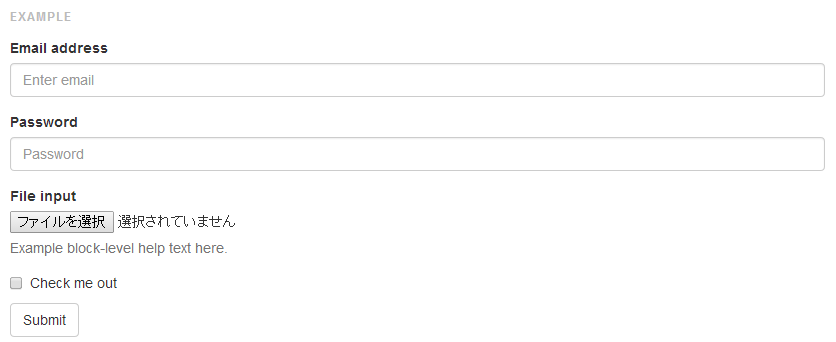
フォーム
フォームの使い方を見ていきます。フォームは基本的に、
label要素はチェックボックスなど一部を除いてラップするのでは無く基本的にfor属性で参照する方法が推奨されています。またinput要素とlabel要素をform-groupというclassを指定したdiv要素でラップします。
<form role="form">
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
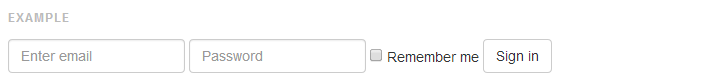
一行フォーム
ログインフォームなど、
<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail2">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="Enter email">
</div>
<div class="form-group">
<label class="sr-only" for="exampleInputPassword2">Password</label>
<input type="password" class="form-control" id="exampleInputPassword2" placeholder="Password">
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
<button type="submit" class="btn btn-default">Sign in</button>
</form>

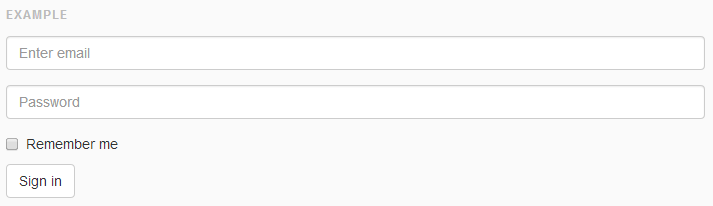
横並びのフォーム
第2回で説明したグリッドシステムを利用できるフォームです。form要素にform-horizontalというclassを指定して使います。そうするとform-groupのついたdiv要素がグリッドシステムでいうrow要素の働きをします。そして、
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
マークアップ方法が違うチェックボックスとラジオボタン要素
前項で基本的にlabel要素はfor属性でinput要素を参照すると述べましたが、
<div class="checkbox">
<label>
<input type="checkbox" value="">
これはチェックボックスである
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked>
ラジオボタン要素である
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="option2">
こちらを選択すると上のラジオボタン要素の選択状態が外れる
</label>
</div>
インラインチェクボックス
選択肢名が短いチェックボックスやラジオボタンを横並びで表示したい時、
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox1" value="option1"> 1
</label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox2" value="option2"> 2
</label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox3" value="option3"> 3
</label>
静的な要素
フォーム内に入力できない確定の情報を表示したい場合、
<form class="form-horizontal" role="form">
<div class="form-group">
<label class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<p class="form-control-static">email@example.com</p>
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
</div>
</form>
バリデーションの表示方法
最近ではフォームにバリデーション機能
| class | 説明 |
|---|---|
| has-success | 入力結果に問題が無いことを示す緑色の表示 |
| has-warning | 入力結果に警告があることを示すオレンジ色の表示 |
| has-error | 入力結果にエラーがあることを示す赤色の表示 |
送信時のチェックや登録フォームでユーザー名が重複してないかなどのチェックに使うことになると思いますが、
<div class="form-group has-success">
<label class="control-label" for="inputSuccess1">入力問題無し</label>
<input type="text" class="form-control" id="inputSuccess1">
</div>
<div class="form-group has-warning">
<label class="control-label" for="inputWarning1">入力結果に警告有り</label>
<input type="text" class="form-control" id="inputWarning1">
</div>
<div class="form-group has-error">
<label class="control-label" for="inputError1">入力結果に誤り有り</label>
<input type="text" class="form-control" id="inputError1">
</div>
グラフィックアイコンを併用したバリデーション
前項ではフォームの色を変更しましたが、
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess2">入力問題無し</label>
<input type="text" class="form-control" id="inputSuccess2">
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
<div class="form-group has-warning has-feedback">
<label class="control-label" for="inputWarning2">入力結果に警告有り</label>
<input type="text" class="form-control" id="inputWarning2">
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
</div>
<div class="form-group has-error has-feedback">
<label class="control-label" for="inputError2">入力結果に誤り有り</label>
<input type="text" class="form-control" id="inputError2">
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
フォームサイズの変更
フォームのサイズを変更することもできます。
まず縦幅
<input class="form-control input-lg" type="text" placeholder=".input-lg">
<input class="form-control" type="text" placeholder="Default input">
<input class="form-control input-sm" type="text" placeholder=".input-sm">
横幅を変更したい場合には、
<div class="row">
<div class="col-xs-2">
<input type="text" class="form-control" placeholder=".col-xs-2">
</div>
<div class="col-xs-3">
<input type="text" class="form-control" placeholder=".col-xs-3">
</div>
<div class="col-xs-4">
<input type="text" class="form-control" placeholder=".col-xs-4">
</div>
</div>
フォームの解説テキスト
input要素の下に解説文章を表示する方法が提供されています。form-groupのついた要素内で、
<span class="help-block">補足説明を記載します。</span>
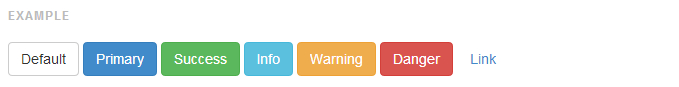
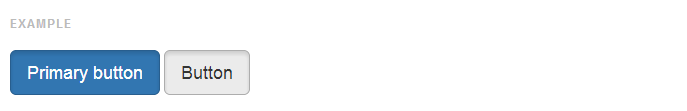
ボタンの意味に合わせたデザイン
button要素にはbtnというclassと、
<!-- 特に主張しないノーマルの見た目 -->
<button type="button" class="btn btn-default">Default</button>
<!-- 青色のボタンで「次へ」「登録」「LOGIN」など、
ポジティブな意味合いで使う-->
<button type="button" class="btn btn-primary">Primary</button>
<!-- 緑色のボタンで操作の成功・完了などを意味するボタン -->
<button type="button" class="btn btn-success">Success</button>
<!-- 水色のボタンで情報が提供されることを示唆するボタン -->
<button type="button" class="btn btn-info">Info</button>
<!-- オレンジ色のボタンで実行に注意が必要である旨を示唆するボタン -->
<button type="button" class="btn btn-warning">Warning</button>
<!-- 赤色のボタンで実行に不可逆的なアクションがあるなど、
実行において慎重な判断が必要な旨を示唆するボタン。
「削除」等のアクションに利用することが多い -->
<button type="button" class="btn btn-danger">Danger</button>
<!-- ボタンとしての判定サイズを持ちつつリンクと仕手の見た目を提供する。
「続きを読む」などをスマホでも押しやすいサイズとして扱うことができる -->
<button type="button" class="btn btn-link">Link</button>
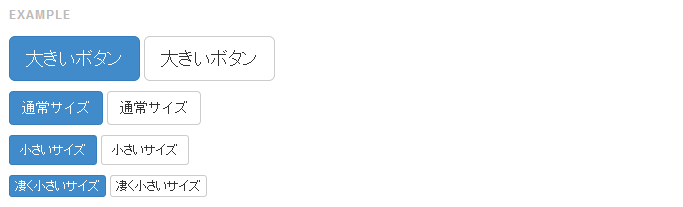
ボタンのサイズ変更
Bootstrapではボタンのサイズはノーマルを含め4種類提供されます。次のclassを追加で指定することで利用できます。
| class | 大きさ |
|---|---|
| btn-lg | 大きいサイズ |
| 指定なし | 通常のサイズ |
| btn-sm | 小さめのサイズ |
| btn-xs | 凄く小さいサイズ |
<p>
<button type="button" class="btn btn-primary btn-lg">大きいボタン</button>
<button type="button" class="btn btn-default btn-lg">大きいボタン</button>
</p>
<p>
<button type="button" class="btn btn-primary">通常サイズ</button>
<button type="button" class="btn btn-default">通常サイズ</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-sm">小さいサイズ</button>
<button type="button" class="btn btn-default btn-sm">小さいサイズ</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-xs">凄く小さいサイズ</button>
<button type="button" class="btn btn-default btn-xs">凄く小さいサイズ</button>
</p>
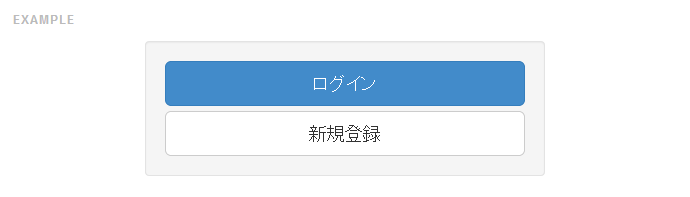
ブロックレベルボタン
通常button要素はインラインレベルでレンダリングされます。しかしログインウィンドウなどで横幅一杯
<button type="button" class="btn btn-primary btn-lg btn-block">ログイン</button>
<button type="button" class="btn btn-default btn-lg btn-block">新規登録</button>
ボタンのアクティブ表示
ボタンが現在押されてる状態を示すために、
<a href="#" class="btn btn-primary btn-lg active" role="button">Primary link</a>
<a href="#" class="btn btn-default btn-lg active" role="button">Link</a>
ボタングループとボタンのアクティブ表示を利用したUI
実際のUIを例に見ていきましょう。
このUIは、
※右側の表示件数の選択UIは次回説明するドロップダウンリストを利用しています。

画像
レスポンシブイメージclass
Bootstrapはレスポンシブデザインをベースで設計されています。そのため、
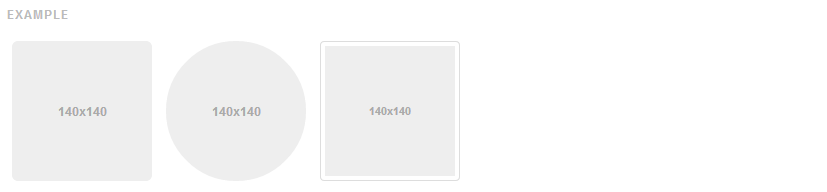
<img src="..." class="img-responsive" alt="レスポンシブイメージ">イメージサーフェス
img要素にクラスを指定して使用します。 角丸・
<!--角丸-->
<img src="..." alt="..." class="img-rounded">
<!--円形-->
<img src="..." alt="..." class="img-circle">
<!--写真風フレーム-->
<img src="..." alt="..." class="img-thumbnail">
ヘルパークラス群
アラートの表示に使用するクラスから一般的な便利コンポネートが用意されています。 その中で、
フロート関連のクラス
サイト構築には必須となったfloatプロパティの設定を便利にするクラス群です。
clearfix
floatプロパティを使ったサイトを制作したことある方なら、
使用方法は単体のclearfixと同様にfloatプロパティを設定した要素を子要素に持つ親要素に指定します。
<div class='clearfix'>
<img src="hoge" alt='piyo' width="180" height="200" style='float:left'>
ほげぴよ…
</div>クイックフロート
左右へのフロートを簡単に実現するためのclassは次のとおりです。この設定は!importantルールがつくため、使用の際は注意しましょう。次回に説明するナビバーコンポーネントの整列にも利用します。
| class | 説明 |
|---|---|
| pull-left | 左へフロート |
| pull-right | 右へフロート |
要素の表示・非表示
前回紹介したレスポンシブユーティリティとは別に、
| class | 適用されるCSS | 補足 |
|---|---|---|
| show | display: block; | 元がinlineでも強制的にblockになるので注意 |
| hidden | display: none !important; visibility: hidden !important; | |
| invisible | visibility: hidden; | 要素の場所は確保されるが不可視になる |
sr-onlyクラス
前項の
それは視覚障がい者などが利用するスクリーンリーダー
表示はしてほしくないけど、
その他のBootstrapの基本スタイル
ここまででよく利用するBootstrapのスタイルを解説してきましたが、
英語にはなりますが、
次回は、



