今回はコンポーネントとして使うデザインパーツ
デザインパーツとは
デザインパーツを紹介する前に、
前回紹介した基本スタイルは尖った指定などはなく、
これから紹介するタブやぺージング、
しかしながら、

デザインパーツの利用方法
デザインパーツを使うにあたって、デザインパーツの中には別途、
新しくなったグラフィックアイコン
Bootstrap2まではCSSスプライトを利用したラスタベースのアイコンでしたが、

さらにフォントであるため、
自由度が広がったため、
使い方は、
<span class="glyphicon glyphicon-[アイテム名]"></span>グラフィックアイコンのclassは、

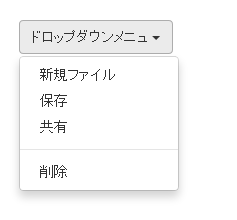
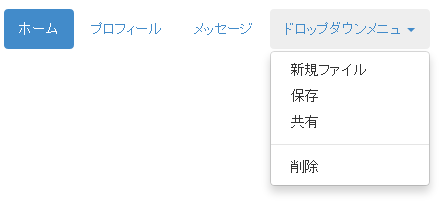
ドロップダウンメニュー
開閉可能なドロップダウンメニューを作ります。Bootstrapのドロップダウンプラグインが導入されている必要があります。bootstrap.
この開閉可能なドロップダウンメニューは、
1. 外箱の用意
まずドロップダウンメニューを作るにはdropdownというclassを指定したdiv要素を作ります。その中に必要な要素を入れて入れることでドロップダウンを構築します。
この要素にopenというclassがついたり消えたりすることでドロップダウン開閉のギミックが成り立ちます。
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
ドロップダウンメニュ
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">新規ファイル</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">保存</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">共有</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">削除</a></li>
</ul>
</div>
2. ボタンの用意
次にドロップダウンを発動させるためのボタンを用意します。
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
ドロップダウンメニュー
<span class="caret"></span><!--←「▼」マークを表示する-->このコードで重要な属性はdata-toggle属性とdropdown値です。この属性のついた要素をクリックすると、
3. ドロップダウンメニューの中身を作る
ドロップダウンメニューの本体をul要素で記述します。dividerというclassを指定した空li要素を入れることで区切り線を作ることができます。
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">新規ファイル</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">保存</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">共有</a></li>
<li role="presentation" class="divider"></li><!--←区切り線を意味する空要素-->
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">削除</a></li>
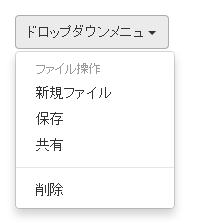
</ul>ドロップダウン項目にタイトルをつける
ドロップダウンメニューにタイトルをつけることができます。li要素のclassにdropdown-headerを指定します。
<li role="presentation" class="dropdown-header">ファイル操作</li>
ボタングループ
ボタンを束ねて表示することができます。使い方は簡単で、
<div class="btn-group">
<button type="button" class="btn btn-default">左</button>
<button type="button" class="btn btn-default">中央</button>
<button type="button" class="btn btn-default">左</button>
</div>
ボタンツールバー
前項で取り上げたボタングループをさらに束ねることで、
<div class="btn-toolbar" role="toolbar">
<div class="btn-group"> ... </div>
<div class="btn-group"> ... </div>
<div class="btn-group"> ... </div>
</div>
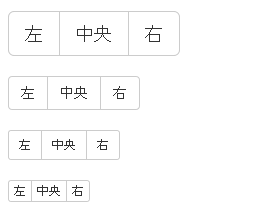
ボタンググループのサイズ
ボタングループもボタン同様に4種類のサイズが用意されています。btn-groupというclassに追加して、
| class | 説明 |
|---|---|
| btn-group-lg | 大きいサイズ |
| 追加指定無し | 通常のサイズ |
| btn-group-sm | 小さめのサイズ |
| btn-group-xs | 凄く小さいサイズ |
次のように書くことができます。
<div class="btn-group btn-group-lg"> ... </div>
<div class="btn-group"> ... </div>
<div class="btn-group btn-group-sm"> ... </div>
<div class="btn-group btn-group-xs"> ... </div>
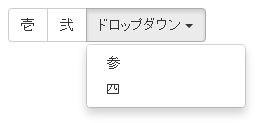
ボタングループにドロップダウンメニューをネストする
ボタングループにドロップダウンメニューをネストすることができます。その際記述が変則的になるため、
<div class="btn-group">
<button type="button" class="btn btn-default">壱</button>
<button type="button" class="btn btn-default">弐</button>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
ドロップダウン
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">参</a></li>
<li><a href="#">四</a></li>
</ul>
</div>
</div>
ボタングループにドロップダウンメニューをネストする際にはラップするdiv要素にdropdownではなく、
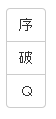
縦並びのボタングループ
ボタングループはボタンを縦並びにして纏めることもできます。こちらの使用方法も簡単で、
<div class="btn-group-vertical">
:
</div>
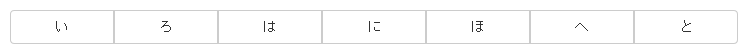
ジャストフィットボタングループ
親要素の横幅一杯に広がるタイプのボタングループを作ることもできます。btn-groupを指定した要素にbtn-group-justifiedというclassを追加して使います。しかし、
a要素の場合はラップする親要素にbtn-group-justifiedを追加するだけです。
<div class="btn-group btn-group-justified">
<a href="#" class="btn btn-default">い</a>
<a href="#" class="btn btn-default">ろ</a>
<a href="#" class="btn btn-default">は</a>
</div>
しかし、
<div class="btn-group btn-group-justified">
<div class="btn-group">
<button type="button" class="btn btn-default">い</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default">ろ</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default">は</button>
</div>
</div>ナビゲーション
ナビゲーションの基本系はul要素にnavというclassと、
<ul class="nav [デザインごとのclass]">
<li class="active"><a href="#">ホーム</a></li>
<li><a href="#">プロフィール</a></li>
<li><a href="#">メッセージ</a></li>
</ul>タブ型ナビゲーション
タブ型ナビゲーションは、
<ul class="nav nav-tabs">
:
</ul>
ピル型ナビゲーション
ピル
<ul class="nav nav-pills">
:
</ul>
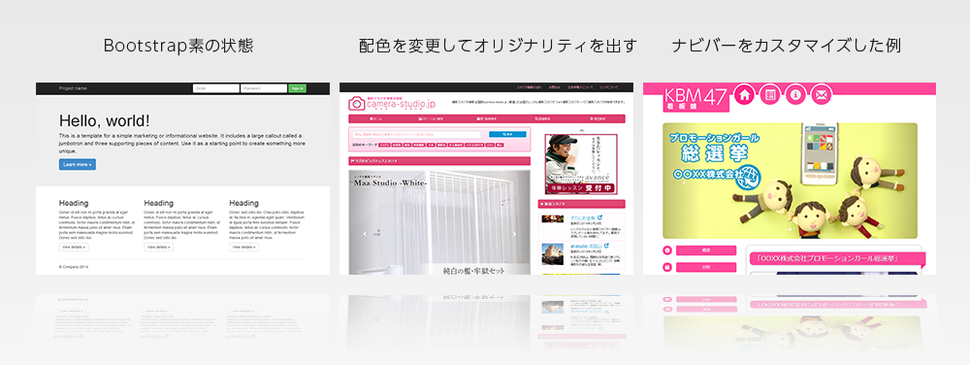
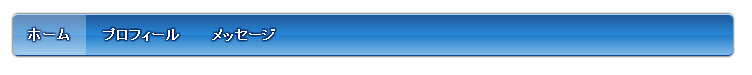
カスタマイズ例
Web2.
LESSについてはまだ触れてませんし、
.nav-pills{
background: #1e5799;
background: -moz-linear-gradient(top, #1e5799 0%, #2989d8 50%, #207cca 51%, #7db9e8 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#1e5799), color-stop(50%,#2989d8), color-stop(51%,#207cca), color-stop(100%,#7db9e8));
background: -webkit-linear-gradient(top, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%);
background: -o-linear-gradient(top, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%);
background: -ms-linear-gradient(top, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%);
background: linear-gradient(to bottom, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e5799', endColorstr='#7db9e8',GradientType=0 );
border-top: solid 1px #A8D5F8;
border-bottom: solid 1px #18438F;
box-shadow: 0 0 3px #000;
border-radius: 5px;
}
.nav-pills>li>a{
border-radius: 0;
color: #fff;
text-shadow: 0 0 3px #00154D,0 0 3px #00154D,0 0 3px #00154D,0 0 3px #00154D;
font-weight: bold;
}
.nav-pills>li.active>a,
.nav-pills>li.active>a:hover,
.nav-pills>li.active>a:focus{
color: #fff;
background-color: rgba(255,255,255,0.3);
}
.nav-pills>li>a:hover,
.nav-pills>li>a:focus{
background-color: rgba(255,255,255,0.3);
}
ピル型ナビゲーションを縦積みする
ピル型ナビゲーションを縦積みすることでサイドカラムなどで便利に活用することができます。使い方はnav-pillsに加えて、
<ul class="nav nav-pills nav-stacked">
:
</ul>
ナビゲーションを両端詰めにする
横並びタイプのナビゲーションを親要素の幅に左右にジャストフィットするように配置します。項目が増えても均等に割りつけられるため、
<ul class="nav nav-pills nav-justified">
:
</ul>
ナビゲーションの中にドロップダウンメニューを入れる
ナビゲーションの中にドロップダウンメニューを入れる場合、
ドロップダウンメニューの回で紹介した全体を囲むdropdowndを、
<ul class="nav nav-pills">
<li class="active"><a href="#">ホーム</a></li>
<li><a href="#">プロフィール</a></li>
<li><a href="#">メッセージ</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
ドロップダウンメニュー
<span class="caret"></span></a>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
:
</ul>
</li>
</ul>
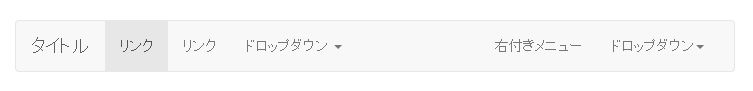
グローバルナビゲーション向けのナビゲーションバー
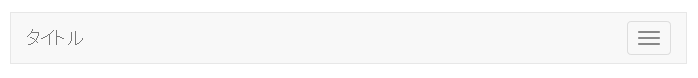
先ほど紹介したナビゲーションバーとは違い、


一見便利そうな機能ですが、
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">タイトル</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">リンク</a></li>
<li><a href="#">リンク</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">ドロップダウン <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">リンク</a></li>
<li><a href="#">リンク</a></li>
<li><a href="#">リンク</a></li>
<li class="divider"></li>
<li><a href="#">リンク</a></li>
<li class="divider"></li>
<li><a href="#">リンク</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">右付きメニュー</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">ドロップダウン<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">リンク</a></li>
<li><a href="#">リンク</a></li>
<li><a href="#">リンク</a></li>
<li class="divider"></li>
<li><a href="#">リンク</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>少し複雑なコードになっているため、
ナビゲーションバーの使い方はnav要素にnavbarというclassと、
<nav class="navbar navbar-default" role="navigation">何度か登場したcontainer要素。これはナビゲーションバー内部のコンテンツをセンタリングするための要素でcontainer-fluidまたはcontainerを選べます。
<div class="container-fluid">containerを選ぶと最大幅1170pxのセンタリングになります
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">タイトル</a><!--タイトル-->
</div>スマホ表示の際のボタンとタイトルを定義しています。タイトルについては特になくても機能します。またこのボタン要素はBootstrapのdata-apiでトグルの機能が割り当てられています。data-target属性にトグルする要素のidを指定しておきます
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
:
</div><!-- /.navbar-collapse -->この中身がメニューとなり、
<ul class="nav navbar-nav">
:
</ul>このリスト要素に必用なリンク等を収納して使います。ナビパーツの様に中にドロップダウンメニューなどを入れることもできます
さらに複数のリスト要素を用意することや、
ナビゲーションバーの様々な種類
基本的な使い方を覚えたところで、
| class | 説明 |
|---|---|
| navbar-fixed-top | CSSのposition: flexを利用して常にトップにナビゲーションが表示されるようになる。そのため、 |
| navbar-fixed-bottom | 常に下にナビゲーションを表示する作りとなる。そのため、 |
| navbar-inverse | 黒ベースのナビゲーションバーにするためのclass。これはnavbar-defaultの替わりに使う。 |
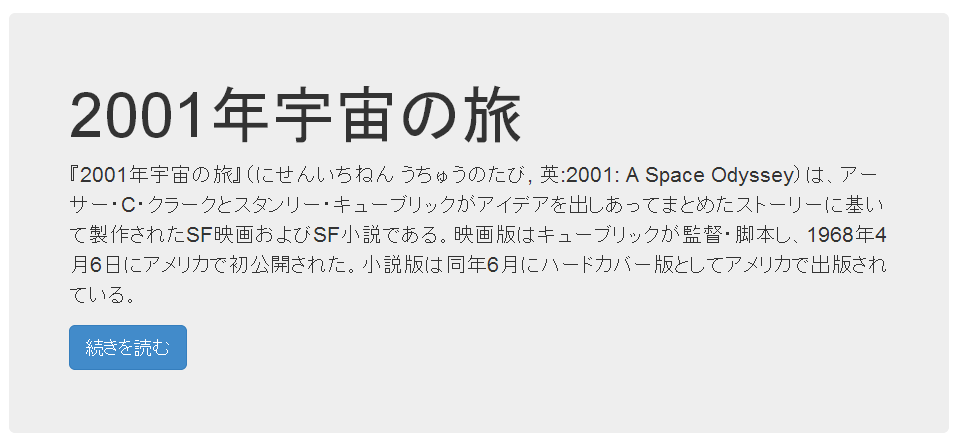
ジャンボトロン
ジャンボトロンは、
使い方は簡単でjumbotronというclassのついたdiv要素で囲むだけです。
<div class="jumbotron">
<h1>2001年宇宙の旅</h1>
<p> ... </p>
<p><a class="btn btn-primary btn-lg" role="button">続きを読む</a></p>
</div>
ページヘッダー
h1要素などをラップする簡単なデザインパーツです。ここをカスタマイズするだけで結構見栄えが変わるので利用する機会が比較的多いパーツでしょう。こちらも利用方法は簡単で、
<div class="page-header">
<h1>美味しい乾物活用法<small>ふえる超銀河わかめを有効活用</small></h1>
</div>
カスタマイズ例は次のとおりです。
.page-header {
boader:none;
padding: 10px;
margin: 34px 0 17px;
color: #FFF;
background: -webkit-gradient(linear, left top, left bottom, from(#e0507b), to(#dd3f6e));
background: -moz-linear-gradient(top, #e0507b, #dd3f6e);
border-radius: 5px;
}
.page-header h1{
margin:0;
}
まとめ
ざっと駆け足でよく使うデザインパーツを紹介しました。今回はサイト制作ということでWebアプリなどでよく使うダイヤログやプログレスバーなどの部品は省略しました。他にも便利な部品は色々ありますので、



