今回から、

オブジェクトをステージ上のクリックした位置にトゥイーンする
トゥイーンの基本は前回のお題ですでに解説した。今回新たに覚えることは、
第1のクリックは、
Stageオブジェクト.addEventListener("stagemouseup", リスナー関数);マウスポインタのステージ上の座標も、
script要素全体は、
StageオブジェクトのStage.
なお、
var stage;
var circle;
function initialize() {
// ...[中略:...
circle = createCircle(10, "#113355", 20);
// ...[中略:...
stage.addChild(circle);
stage.addEventListener("stagemouseup", startTween);
createjs.Ticker.addEventListener("tick", stage);
}
function createCircle(stroke, color, radius) {
// ...[中略:...
}
// ...[中略:...
function startTween(eventObject) {
setTween(circle, stage.mouseX, stage.mouseY, 1500);
}
function setTween(target, nX, nY, duration) {
createjs.Tween.get(target)
.to({x:nX, y:nY}, duration, createjs.Ease.bounceOut);
}さらに、
var stage;
var circle;
function initialize() {
var canvasElement = document.getElementById("myCanvas");
stage = new createjs.Stage(canvasElement);
var nWidth = canvasElement.width;
var nHeight = canvasElement.height;
var nX = Math.random() * nWidth;
var nY = Math.random() * nHeight;
circle = createCircle(10, "#113355", 20);
setAppearance(circle, nX, nY);
setTween(circle, nWidth / 2, nHeight / 2, 1500);
// ...[中略:...
}
// ...[中略:...
function setAppearance(instance, nX, nY) {
instance.x = nX;
instance.y = nY;
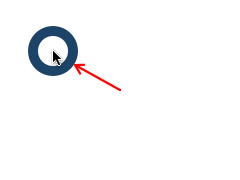
}これで、

<script src="http://code.createjs.com/easeljs-0.6.0.min.js"></script>
<script src="http://code.createjs.com/tweenjs-0.4.0.min.js"></script>
<script>
var stage;
var circle;
function initialize() {
var canvasElement = document.getElementById("myCanvas");
stage = new createjs.Stage(canvasElement);
var nWidth = canvasElement.width;
var nHeight = canvasElement.height;
var nX = Math.random() * nWidth;
var nY = Math.random() * nHeight;
circle = createCircle(10, "#113355", 20);
setAppearance(circle, nX, nY);
setTween(circle, nWidth / 2, nHeight / 2, 1500);
stage.addChild(circle);
stage.addEventListener("stagemouseup", startTween);
createjs.Ticker.addEventListener("tick", stage);
}
function createCircle(stroke, color, radius) {
var circle = new createjs.Shape();
var myGraphics = circle.graphics;
myGraphics.setStrokeStyle(stroke);
myGraphics.beginStroke(color);
myGraphics.drawCircle(0, 0, radius);
return circle;
}
function setAppearance(instance, nX, nY) {
instance.x = nX;
instance.y = nY;
}
function startTween(eventObject) {
setTween(circle, stage.mouseX, stage.mouseY, 1500);
}
function setTween(target, nX, nY, duration) {
createjs.Tween.get(target)
.to({x:nX, y:nY}, duration, createjs.Ease.bounceOut);
}
</script>複数のオブジェクトを時間差でトゥイーンする
お題に向けてつぎに取り組むのは、
同心円のリングは、
リングのインスタンスは配列
// var circle;
var circles = [];
var circleCount = 20;
var delay = 1 / circleCount;
function initialize() {
// ...[中略]...
for (var i = 0; i < circleCount; i++) {
var nX = Math.random() * nWidth;
var nY = Math.random() * nHeight;
// circle = createCircle(10, "#113355", 20);
var circle = createCircle(10, "#113355", (i + 1) * 3);
setAppearance(circle, nX, nY);
// setTween(circle, nWidth / 2, nHeight / 2, 1500);
setTween(circle, nWidth / 2, nHeight / 2, (0.5 + i * delay) * 1500);
circles.push(circle);
stage.addChild(circle);
}
// ...[中略]...
}
// ...[中略]...
function startTween(eventObject) {
// setTween(circle, stage.mouseX, stage.mouseY, 1500);
for (var i = 0; i < circleCount; i++) {
var circle = circles[i];
setTween(circle, stage.mouseX, stage.mouseY, (0.5 + i * delay) * 1500);
}
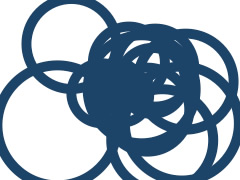
}これらの処理を加えれば、

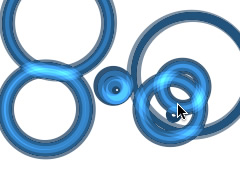
DisplayObject.compositeOperationプロパティでイメージのピクセルを合成する
DisplayObjectインスタンスにはDisplayObject.
![図4 Fireworksの[ブレンドモード]で[加法]を選ぶと重なりが明るくなる 図4 Fireworksの[ブレンドモード]で[加法]を選ぶと重なりが明るくなる](/assets/images/design/serial/01/createjs/0004/thumb/TH230_00401.jpg)
![図4 Fireworksの[ブレンドモード]で[加法]を選ぶと重なりが明るくなる 図4 Fireworksの[ブレンドモード]で[加法]を選ぶと重なりが明るくなる](/assets/images/design/serial/01/createjs/0004/thumb/TH230_00402.jpg)
そこで、
この関数
function initialize() {
// ...[中略]...
for (var i = 0; i < circleCount; i++) {
// ...[中略]...
// setAppearance(circle, nX, nY);
setAppearance(circle, nX, nY, 1 - i * 0.025, "lighter");
// ...[中略]...
}
// ...[中略]...
}
// ...[中略]...
// function setAppearance(instance, nX, nY) {
function setAppearance(instance, nX, nY, nAlpha, composite) {
// ...[中略]...
instance.alpha = nAlpha;
instance.compositeOperation = composite;
}これで、

var stage;
var circles = [];
var circleCount = 20;
var delay = 1 / circleCount;
function initialize() {
var canvasElement = document.getElementById("myCanvas");
stage = new createjs.Stage(canvasElement);
var nWidth = canvasElement.width;
var nHeight = canvasElement.height;
for (var i = 0; i < circleCount; i++) {
var nX = Math.random() * nWidth;
var nY = Math.random() * nHeight;
var circle = createCircle(10, "#113355", (i + 1) * 3);
setAppearance(circle, nX, nY, 1 - i * 0.025, "lighter");
setTween(circle, nWidth / 2, nHeight / 2, (0.5 + i * delay) * 1500);
circles.push(circle);
stage.addChild(circle);
}
stage.addEventListener("stagemouseup", startTween);
createjs.Ticker.addEventListener("tick", stage);
}
function createCircle(stroke, color, radius) {
var circle = new createjs.Shape();
var myGraphics = circle.graphics;
myGraphics.setStrokeStyle(stroke);
myGraphics.beginStroke(color);
myGraphics.drawCircle(0, 0, radius);
return circle;
}
function setAppearance(instance, nX, nY, nAlpha, composite) {
instance.x = nX;
instance.y = nY;
instance.alpha = nAlpha;
instance.compositeOperation = composite;
}
function startTween(eventObject) {
for (var i = 0; i < circleCount; i++) {
var circle = circles[i];
setTween(circle, stage.mouseX, stage.mouseY, (0.5 + i * delay) * 1500);
}
}
function setTween(target, nX, nY, duration) {
createjs.Tween.get(target)
.to({x:nX, y:nY}, duration, createjs.Ease.bounceOut);
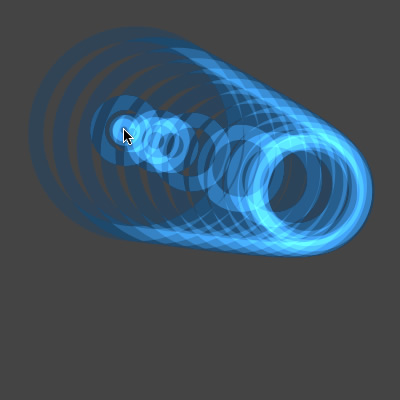
}Canvasの背景色をグレーにすれば、
たとえば、