今回から取り組む新たなお題をjsdo.

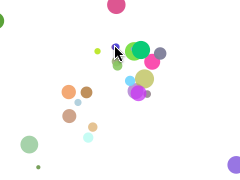
マウスポインタの動く位置にランダムなカラーと大きさのインスタンスを置く
落下のアニメーションに入る前に、
<script src="http://code.createjs.com/easeljs-0.6.1.min.js"></script>
初期設定の関数は、
var stage;
function initialize() {
var canvasElement = document.getElementById("myCanvas");
stage = new createjs.Stage(canvasElement);
stage.addEventListener("stagemousemove", addInstance);
}
function addInstance(eventObject) {
createInstance(stage.mouseX, stage.mouseY);
stage.update();
}Shapeインスタンスをつくる関数
円のShapeインスタンスをつくって返す関数
function createInstance(x, y) {
var instance = createShape(2, 10);
instance.x = x;
instance.y = y;
stage.addChild(instance);
}
function createShape(min, max) {
var instance = new createjs.Shape();
var radius = getRandom(min, max);
var color = Math.floor(Math.random() * 0xFFFFFF);
instance.graphics.beginFill(createjs.Graphics.getRGB(color))
.drawCircle(0, 0, radius);
return instance;
}
function getRandom(min, max) {
var randomNumber = Math.random() * (max - min) + min;
return randomNumber;
}インスタンスを垂直に落とすアニメーション
ステージにつぎつぎに置いたインスタンスに、
落ちる速さはインスタンスごとにランダムにしたい。そのため、
Ticker.
function initialize() {
createjs.Ticker.addEventListener("tick", animate);
}
function addInstance(eventObject) {
// createInstance(stage.mouseX, stage.mouseY);
createInstance(stage.mouseX, stage.mouseY, 15);
}
// function createInstance(x, y) {
function createInstance(x, y, halfSpeed) {
var speed = getRandom(-halfSpeed, halfSpeed);
var instance = createShape(2, 10);
instance.velocityY = speed;
instance.velocityAlpha = getRandom(-0.07, -0.01);
}
function animate(eventObject) {
var count = stage.getNumChildren() - 1;
for (var i = count; i > -1; i--) {
var child = stage.getChildAt(i);
var newY = child.y + child.velocityY;
var newAlpha = child.alpha + child.velocityAlpha;
child.y = newY;
child.alpha = newAlpha;
child.velocityY += 2;
}
stage.update();
}これで、

インスタンスのアルファが0以下になるか、
var stageHeight;
function initialize() {
var canvasElement = document.getElementById("myCanvas");
stageHeight = canvasElement.height;
}
function animate(eventObject) {
var count = stage.getNumChildren() - 1;
for (var i = count; i > -1; i--) {
var child = stage.getChildAt(i);
var newY = child.y + child.velocityY;
var newAlpha = child.alpha + child.velocityAlpha;
if (newAlpha <= 0 || newY > stageHeight) {
stage.removeChildAt(i);
} else {
child.y = newY;
child.alpha = newAlpha;
child.velocityY += 2;
}
}
stage.update();
}ひとつ説明を補っておく。アニメーションの関数
これでアルファや垂直位置がステージで見えなくなれば、
var stage;
var stageHeight;
function initialize() {
var canvasElement = document.getElementById("myCanvas");
stageHeight = canvasElement.height;
stage = new createjs.Stage(canvasElement);
stage.addEventListener("stagemousemove", addInstance);
createjs.Ticker.addEventListener("tick", animate);
}
function addInstance(eventObject) {
createInstance(stage.mouseX, stage.mouseY, 15);
stage.update();
}
function createInstance(x, y, halfSpeed) {
var speed = getRandom(-halfSpeed, halfSpeed);
var instance = createShape(2, 10);
instance.x = x;
instance.y = y;
instance.velocityY = speed;
instance.velocityAlpha = getRandom(-0.07, -0.01);
stage.addChild(instance);
}
function animate(eventObject) {
var count = stage.getNumChildren() - 1;
for (var i = count; i > -1; i--) {
var child = stage.getChildAt(i);
var newY = child.y + child.velocityY;
var newAlpha = child.alpha + child.velocityAlpha;
if (newAlpha <= 0 || newY > stageHeight) {
stage.removeChildAt(i);
} else {
child.y = newY;
child.alpha = newAlpha;
child.velocityY += 2;
}
}
stage.update();
}
function createShape(min, max) {
var instance = new createjs.Shape();
var radius = getRandom(min, max);
var color = Math.floor(Math.random() * 0xFFFFFF);
instance.graphics.beginFill(createjs.Graphics.getRGB(color))
.drawCircle(0, 0, radius);
return instance;
}
function getRandom(min, max) {
var randomNumber = Math.random() * (max - min) + min;
return randomNumber;
}インスタンスの動きに水平方向の初速を加える
落ちるインスタンスの動きに、
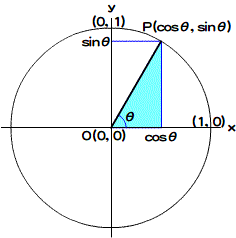
原点O(0, 0)を中心に描いた半径1の円

この距離rを速さと見立てれば、
また、
function createInstance(x, y, halfSpeed) {
var speed = getRandom(-halfSpeed, halfSpeed);
var angle = getRandom(0, Math.PI * 2);
var instance = createShape(2, 10);
instance.velocityX = Math.cos(angle) * speed;
// instance.velocityY = speed;
instance.velocityY = Math.sin(angle) * speed;
}
function animate(eventObject) {
var count = stage.getNumChildren() - 1;
for (var i = count; i > -1; i--) {
var child = stage.getChildAt(i);
var newY = child.y + child.velocityY;
child.x += child.velocityX;
child.y = newY;
child.velocityX *= 0.98;
child.velocityY += 2;
}
}これでマウスポインタの動く位置に表れるインスタンスに、

var stage;
var stageHeight;
function initialize() {
var canvasElement = document.getElementById("myCanvas");
stageHeight = canvasElement.height;
stage = new createjs.Stage(canvasElement);
stage.addEventListener("stagemousemove", addInstance);
createjs.Ticker.addEventListener("tick", animate);
}
function addInstance(eventObject) {
createInstance(stage.mouseX, stage.mouseY, 15);
stage.update();
}
function createInstance(x, y, halfSpeed) {
var speed = getRandom(-halfSpeed, halfSpeed);
var angle = getRandom(0, Math.PI * 2);
var instance = createShape(2, 10);
instance.x = x;
instance.y = y;
instance.velocityX = Math.cos(angle) * speed;
instance.velocityY = Math.sin(angle) * speed;
instance.velocityAlpha = getRandom(-0.07, -0.01);
stage.addChild(instance);
}
function animate(eventObject) {
var count = stage.getNumChildren() - 1;
for (var i = count; i > -1; i--) {
var child = stage.getChildAt(i);
var newY = child.y + child.velocityY;
var newAlpha = child.alpha + child.velocityAlpha;
if (newAlpha <= 0 || newY > stageHeight) {
stage.removeChildAt(i);
} else {
child.x += child.velocityX;
child.y = newY;
child.alpha = newAlpha;
child.velocityX *= 0.98;
child.velocityY += 2;
}
}
stage.update();
}
function createShape(min, max) {
var instance = new createjs.Shape();
var radius = getRandom(min, max);
var color = Math.floor(Math.random() * 0xFFFFFF);
instance.graphics.beginFill(createjs.Graphics.getRGB(color))
.drawCircle(0, 0, radius);
return instance;
}
function getRandom(min, max) {
var randomNumber = Math.random() * (max - min) + min;
return randomNumber;
}前掲コード2をjsdo.



