前回つくったマウスポインタに合わせて弾けるスプライトアニメーションに、
CreateJSがアップデートされた
先にお伝えしたいのは、
<!--
<script src="http://code.createjs.com/easeljs-0.6.1.min.js"></script>
-->
<script src="http://code.createjs.com/easeljs-0.7.0.min.js"></script>また、
// var mySprite = new createjs.BitmapAnimation(mySpriteSheet);
var mySprite = new createjs.Sprite(mySpriteSheet);
そしてもうひとつ、SpriteSheet()コンストラクタに渡す引数のオブジェクト(data)で、アニメーションの速さを決めるプロパティが変わる。これまでのfrequencyは、Ticker.
var data = {};
data.animations = {walk: {
frames: [0, 0, 1, 2, 2, 3],
// frequency: 3
speed: 1 / 3
}
};
var mySpriteSheet = new createjs.SpriteSheet(data);アニメーションの残像にモーションブラーを加える
まずは、

ぼかしの前に、

では、
- Canvasの残像にモーションブラーを加える。
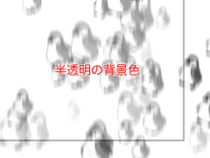
- Canvasをアルファが加わった背景色で塗る。
- マウスポインタの動きに合わせた新たなインスタンスを加える。
第1に、
 →
→

使うメソッドを確かめていこう。まず、
new BlurFilter(水平ぼかし, 垂直ぼかし, ぼかし品質)つぎに、
canvas要素.getContext("2d")CanvasはCreateJSのオブジェクトではないので、
BlurFilterオブジェクト.applyFilter(2Dコンテキスト, x座標, y座標, 幅, 高さ)これで道具立ては整った。前回でき上がった第12回コード2
var context;
function initialize() {
context = canvasElement.getContext("2d");
stage.autoClear = false;
}Canvasの残像をぼかしつつ背景色で消してゆく処理は新たな関数
var blurFilter = new createjs.BlurFilter(2, 4, 1);
function animate(eventObject) {
fadeAndBlur();
}
function fadeAndBlur() {
blurFilter.applyFilter(context, 0, 0, stageWidth, stageHeight);
context.fillStyle = createjs.Graphics.getRGB(0xFFFFFF, 0.2);
context.fillRect(0, 0, stageWidth, stageHeight);
}これでマウスポインタに合わせて落ちるオブジェクトのアニメーションに残像が重なり、
var stage;
var animation;
var stageWidth;
var stageHeight;
var context;
var blurFilter = new createjs.BlurFilter(2, 4, 1);
function initialize() {
var canvasElement = document.getElementById("myCanvas");
context = canvasElement.getContext("2d");
stageWidth = canvasElement.width;
stageHeight = canvasElement.height;
stage = new createjs.Stage(canvasElement);
stage.autoClear = false;
animation = createAnimation("images/sprite_sheet_s.png");
stage.addEventListener("stagemousemove", addInstance);
createjs.Ticker.addEventListener("tick", animate);
}
function addInstance(eventObject) {
createInstance(stage.mouseX, stage.mouseY, 15);
stage.update();
}
function createInstance(x, y, halfSpeed) {
var speed = getRandom(-halfSpeed, halfSpeed);
var angle = getRandom(0, Math.PI * 2);
var instance = animation.clone();
instance.x = x;
instance.y = y;
instance.scaleX = instance.scaleY = getRandom(0.4, 1);
instance.velocityX = Math.cos(angle) * speed;
instance.velocityY = Math.sin(angle) * speed;
instance.velocityAlpha = getRandom(-0.07, -0.01);
instance.gotoAndPlay("walk");
stage.addChild(instance);
}
function animate(eventObject) {
var count = stage.getNumChildren() - 1;
fadeAndBlur();
for (var i = count; i > -1; i--) {
var child = stage.getChildAt(i);
var newY = child.y + child.velocityY;
var newAlpha = child.alpha + child.velocityAlpha;
if (newAlpha <= 0 || newY > stageHeight) {
stage.removeChildAt(i);
} else {
child.x += child.velocityX;
child.y = newY;
child.alpha = newAlpha;
child.velocityX *= 0.98;
child.velocityY += 2;
}
}
stage.update();
}
function createAnimation(file) {
var data = {};
data.images = [file];
data.frames = {width:41, height:55, regX:20, regY:27};
data.animations = {walk: {
frames: [0, 0, 1, 2, 2, 3],
speed: 1 / 3
}
};
var mySpriteSheet = new createjs.SpriteSheet(data);
var mySprite = new createjs.Sprite(mySpriteSheet);
return mySprite;
}
function fadeAndBlur() {
blurFilter.applyFilter(context, 0, 0, stageWidth, stageHeight);
context.fillStyle = createjs.Graphics.getRGB(0xFFFFFF, 0.2);
context.fillRect(0, 0, stageWidth, stageHeight);
}
function getRandom(min, max) {
var randomNumber = Math.random() * (max - min) + min;
return randomNumber;
}EaselJS 0.
オブジェクトをステージ下端で弾ませる
オブジェクトがステージの下端まで落ちたら、
まず、
function animate(eventObject) {
var count = stage.getNumChildren() - 1;
for (var i = count; i > -1; i--) {
var child = stage.getChildAt(i);
var newX = child.x + child.velocityX; // 追加
var newY = child.y + child.velocityY;
var newAlpha = child.alpha + child.velocityAlpha;
// if (newAlpha <= 0 || newY > stageHeight) {
if (newAlpha <= 0 || newX > stageWidth || newX < 0) {
stage.removeChildAt(i);
} else {
}
}
}つぎに、
function animate(eventObject) {
if (newAlpha <= 0 || newX > stageWidth || newX < 0) {
} else {
if (newY > stageHeight) {
child.velocityY *= -0.8;
newY = stageHeight - newY % stageHeight;
}
// child.x += child.velocityX;
child.x = newX;
child.y = newY;
child.alpha = newAlpha;
child.velocityX *= 0.98;
child.velocityY += 2;
}
}これで、

var stage;
var animation;
var stageWidth;
var stageHeight;
var context;
var blurFilter = new createjs.BlurFilter(2, 1, 1);
function initialize() {
var canvasElement = document.getElementById("myCanvas");
context = canvasElement.getContext("2d");
stageWidth = canvasElement.width;
stageHeight = canvasElement.height;
stage = new createjs.Stage(canvasElement);
stage.autoClear = false;
animation = createAnimation("images/sprite_sheet_s.png");
stage.addEventListener("stagemousemove", addInstance);
createjs.Ticker.addEventListener("tick", animate);
}
function addInstance(eventObject) {
createInstance(stage.mouseX, stage.mouseY, 15);
stage.update();
}
function createInstance(x, y, halfSpeed) {
var speed = getRandom(-halfSpeed, halfSpeed);
var angle = getRandom(0, Math.PI * 2);
var instance = animation.clone();
instance.x = x;
instance.y = y;
instance.scaleX = instance.scaleY = getRandom(0.4, 1);
instance.velocityX = Math.cos(angle) * speed;
instance.velocityY = Math.sin(angle) * speed;
instance.velocityAlpha = getRandom(-0.07, -0.01);
instance.gotoAndPlay("walk");
stage.addChild(instance);
}
function animate(eventObject) {
var count = stage.getNumChildren() - 1;
fadeAndBlur();
for (var i = count; i > -1; i--) {
var child = stage.getChildAt(i);
var newX = child.x + child.velocityX;
var newY = child.y + child.velocityY;
var newAlpha = child.alpha + child.velocityAlpha;
if (newAlpha <= 0 || newX > stageWidth || newX < 0) {
stage.removeChildAt(i);
} else {
if (newY > stageHeight) {
child.velocityY *= -0.8;
newY = stageHeight - newY % stageHeight;
}
child.x = newX;
child.y = newY;
child.alpha = newAlpha;
child.velocityX *= 0.98;
child.velocityY += 2;
}
}
stage.update();
}
function createAnimation(file) {
var data = {};
data.images = [file];
data.frames = {width:41, height:55, regX:20, regY:27};
data.animations = {walk: {
frames: [0, 0, 1, 2, 2, 3],
speed: 1 / 3
}
};
var mySpriteSheet = new createjs.SpriteSheet(data);
var mySprite = new createjs.Sprite(mySpriteSheet);
return mySprite;
}
function fadeAndBlur() {
blurFilter.applyFilter(context, 0, 0, stageWidth, stageHeight);
context.fillStyle = createjs.Graphics.getRGB(0xFFFFFF, 0.2);
context.fillRect(0, 0, stageWidth, stageHeight);
}
function getRandom(min, max) {
var randomNumber = Math.random() * (max - min) + min;
return randomNumber;
}jsdo.



