今回のお題は、
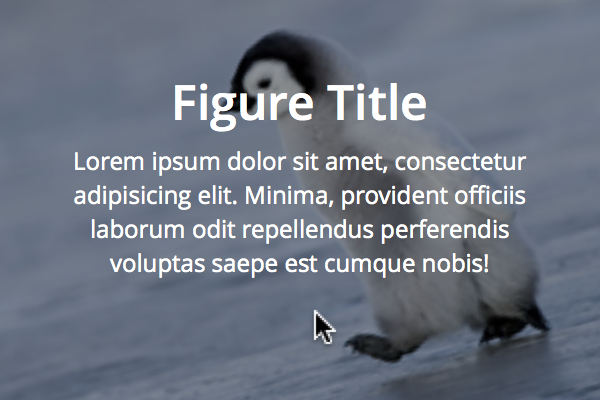
キャプションを加えた画像の静的スタイル
<body>要素に書くコードはつぎのように構成した。画像の<img>要素に続けて<div>要素class属性"mask")<div>要素の中に、<h3>要素class属性"figure-title")<div>要素class属性"figure-caption")<div>要素class属性"figure")<div>要素class属性"container")
<div class="container">
<div class="figure">
<img src="images/photo_001.png" alt="pen" width="300" height="200">
<div class="mask">
<h3 class="figure-title">Figure Title</h3>
<p class="figure-caption"><!-- テキスト省略 --></p>
</div>
</div>
</div>この<body>要素の記述に対して、<style>要素を与える。画像にキャプションを重ねただけで、<script>要素で-prefix-freeを読み込んでいる
<script src="lib/prefixfree.min.js"></script>
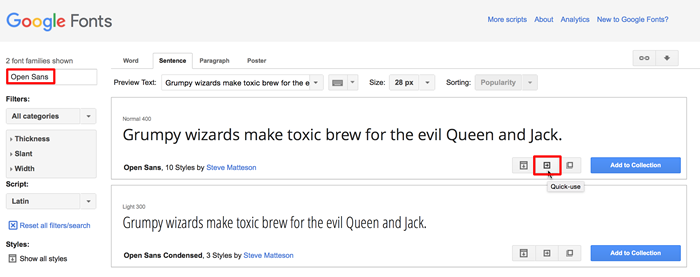
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,600" rel="stylesheet" type="text/css">
<style>
img {
vertical-align: bottom;
}
.container {
width: 340px;
margin: 20px auto;
cursor: default;
}
.container::after {
content: "";
clear: both;
display: block;
}
.figure {
position: relative;
color: white;
overflow: hidden;
float: left;
margin-left: 20px;
font-family: "Open Sans", sans-serif;
}
.figure-title,
.figure-caption {
position: absolute;
left: 20px;
width: 260px;
text-align: center;
}
.figure-title {
top: 10px;
font-size: 24px;
font-weight: 600;
}
.figure-caption {
top: 60px;
font-size: 12px;
font-weight: 400;
}
</style>
Google Fontsと回り込みの解除
アニメーションに取りかかる前に、<link>要素の書き方などが示される。

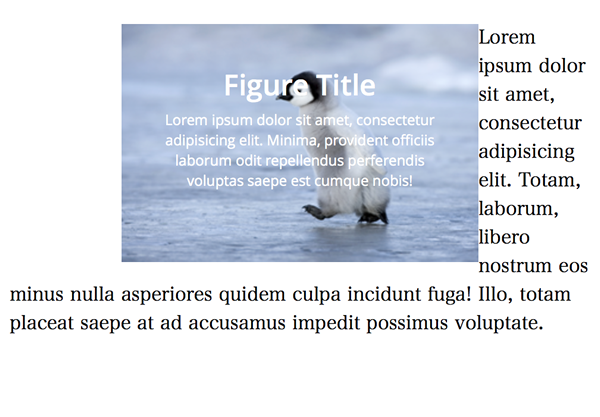
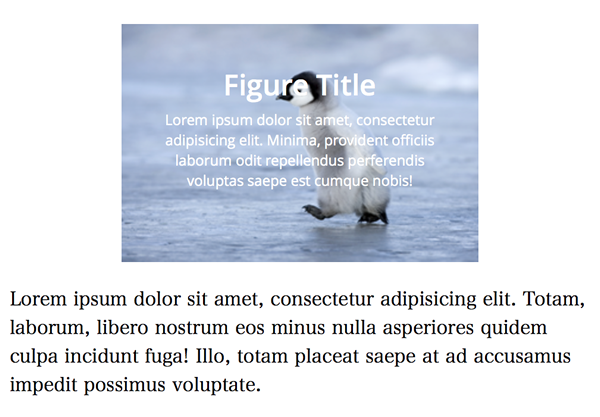
もうひとつは、::after擬似要素とclearプロパティの定めにより、<div>要素class属性"container")<p>要素でテキストを加えると、::after擬似要素の記述を加えることで、
.container::after {
content: "";
clear: both;
display: block;
}<div class="container">
</div>
<p><!-- テキスト省略 --></p>

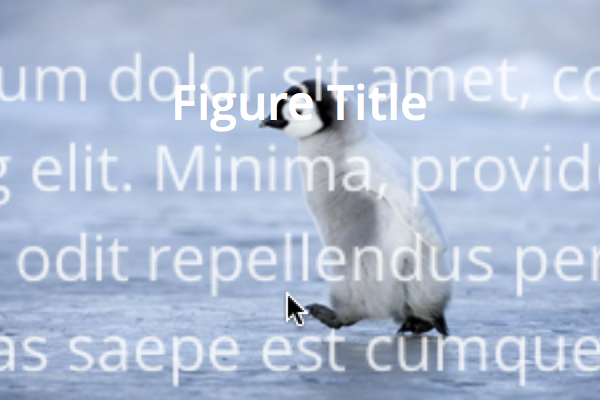
画像にポインタが重なったらキャプションを示す
それでは、opacityプロパティで滑らかに変える。また、transformプロパティにscale()関数を与えて、class属性"figure-title")class属性"figure-caption")
.figure-title,
.figure-caption {
opacity: 0;
transform: scale(10);
transition: 0.3s ease-in-out;
}
.figure:hover .figure-title,
.figure:hover .figure-caption {
opacity: 1;
transform: scale(1);
}
.figure:hover .figure-title {
transition-delay: 0.1s;
}
.figure:hover .figure-caption {
transition-delay: 0.2s;
}コードの中に用いたtransition-delayプロパティは、transitionプロパティで定めることもできる。今回は要素によって遅らせる時間を変えるため、transition-delayプロパティを使うことにした。これで、

img {
vertical-align: bottom;
}
.container {
width: 340px;
margin: 20px auto;
cursor: default;
}
.container::after {
content: "";
clear: both;
display: block;
}
.figure {
position: relative;
color: white;
overflow: hidden;
float: left;
margin-left: 20px;
font-family: "Open Sans", sans-serif;
}
.figure-title,
.figure-caption {
position: absolute;
left: 20px;
width: 260px;
text-align: center;
opacity: 0;
transform: scale(10);
transition: 0.3s ease-in-out;
}
.figure-title {
top: 10px;
font-size: 24px;
font-weight: 600;
}
.figure-caption {
top: 60px;
font-size: 12px;
font-weight: 400;
}
.figure:hover .figure-title,
.figure:hover .figure-caption {
opacity: 1;
transform: scale(1);
}
.figure:hover .figure-title {
transition-delay: 0.1s;
}
.figure:hover .figure-caption {
transition-delay: 0.2s;
}画像に色をかぶせる
マウスポインタを重ねたときキャプションを出すのに加え、<div>要素class属性"mask")backgroundに半透明のカラーを与え、opacityプロパティで変えた。transition-durationプロパティは、transitionプロパティで設定された時間だけを変えたい場合に使うとよい。このコードでは、
.mask {
position: absolute;
top: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.4);
opacity: 0;
transition: 0.5s;
}
.figure:hover .mask {
opacity: 1;
transition-duration: 0.3s;
}これで、

img {
vertical-align: bottom;
}
.container {
width: 340px;
margin: 20px auto;
cursor: default;
}
.container::after {
content: "";
clear: both;
display: block;
}
.figure {
position: relative;
color: white;
overflow: hidden;
float: left;
margin-left: 20px;
font-family: "Open Sans", sans-serif;
}
.mask {
position: absolute;
top: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.4);
opacity: 0;
transition: 0.5s;
}
.figure-title,
.figure-caption {
position: absolute;
left: 20px;
width: 260px;
text-align: center;
opacity: 0;
transform: scale(10);
transition: 0.3s ease-in-out;
}
.figure-title {
top: 10px;
font-size: 24px;
font-weight: 600;
}
.figure-caption {
top: 60px;
font-size: 12px;
font-weight: 400;
}
.figure:hover .mask {
opacity: 1;
transition-duration: 0.3s;
}
.figure:hover .figure-title,
.figure:hover .figure-caption {
opacity: 1;
transform: scale(1);
}
.figure:hover .figure-title {
transition-delay: 0.1s;
}
.figure:hover .figure-caption {
transition-delay: 0.2s;
}画像に変形のアニメーションを加える
画像にも軽くアニメーションを加えよう。マウスポインタを重ねたら、<img>要素には、class属性"transform"を与えた。そして、transformプロパティに関数rotate()とscale()で、
<div class="container">
<div class="figure">
<img src="images/photo_001.png" alt="pen" width="300" height="200" class="transform">
</div>
</div>.transform {
transition: 0.3s ease-in-out;
}
.figure:hover .transform {
transform: rotate(-15deg) scale(1.4);
}
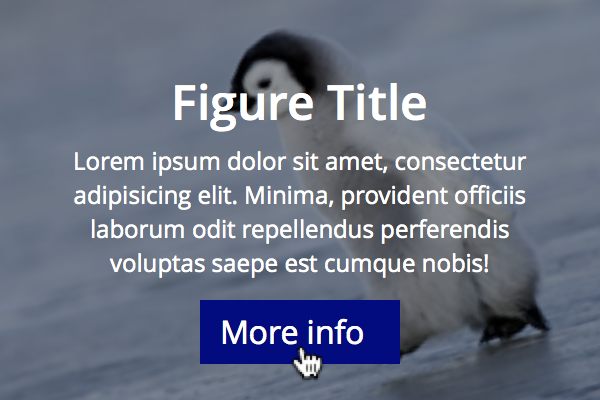
リンクボタンをアニメーションで加える
仕上げとして、<div>要素class属性"container")<a>要素class属性"info-link")<body>要素へのタグの記述とCSSの定めは、
<div class="container">
<div class="figure">
<a href="#" class="info-link">More info</a>
</div>
</div>.transform,
.info-link {
transition: 0.3s ease-in-out;
}
.info-link {
position: absolute;
top: 200px;
left: 100px;
width: 80px;
padding: 5px 10px;
background: navy;
color: white;
text-decoration: none;
}
.figure:hover .info-link {
top: 150px;
transition-delay: 0.4s;
}
<div class="container">
<div class="figure">
<img src="images/photo_001.png" alt="Cactus" width="300" height="200" class="transform">
<div class="mask">
<h3 class="figure-title">Figure Title</h3>
<p class="figure-caption"><!-- テキスト省略 --></p>
</div>
<a href="#" class="info-link">More info</a>
</div>
</div>img {
vertical-align: bottom;
}
.container {
width: 340px;
margin: 20px auto;
cursor: default;
}
.container::after {
content: "";
clear: both;
display: block;
}
.figure {
position: relative;
color: white;
overflow: hidden;
float: left;
margin-left: 20px;
font-family: "Open Sans", sans-serif;
}
.mask {
position: absolute;
top: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.4);
opacity: 0;
transition: 0.5s;
}
.figure-title,
.figure-caption {
position: absolute;
left: 20px;
width: 260px;
text-align: center;
opacity: 0;
transform: scale(10);
transition: 0.3s ease-in-out;
}
.figure-title {
top: 10px;
font-size: 24px;
font-weight: 600;
}
.figure-caption {
top: 60px;
font-size: 12px;
font-weight: 400;
}
.figure:hover .mask {
opacity: 1;
transition-duration: 0.3s;
}
.figure:hover .figure-title,
.figure:hover .figure-caption {
opacity: 1;
transform: scale(1);
}
.figure:hover .figure-title {
transition-delay: 0.1s;
}
.figure:hover .figure-caption {
transition-delay: 0.2s;
}
.transform,
.info-link {
transition: 0.3s ease-in-out;
}
.figure:hover .transform {
transform: rotate(-15deg) scale(1.4);
}
.info-link {
position: absolute;
top: 200px;
left: 100px;
width: 80px;
padding: 5px 10px;
background: navy;
color: white;
text-decoration: none;
}
.figure:hover .info-link {
top: 150px;
transition-delay: 0.4s;
}


