今回のお題は、
平面的なナビゲーションバー
まずは<head>要素にいくつか仕込みをしておこう。ボタンのアイコンにはFont Awesomeを使うので、
<head>
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script>
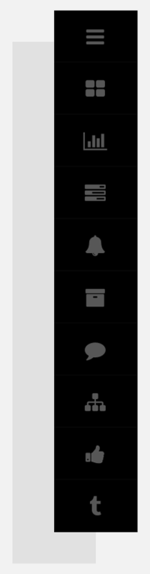
</head>HTMLのコードはつぎに示す簡素なつくりだ。<ul>要素class属性"nav-bar")<li>と<a>class属性"list-item")
<ul class="nav-bar">
<li>
<a class="list-item" href="#">
<i class="fa fa-bars"></i>
</a>
</li>
<li>
<a class="list-item" href="#">
<i class="fa fa-th-large"></i>
</a>
</li>
<li>
<a class="list-item" href="#">
<i class="fa fa-bar-chart"></i>
</a>
</li>
<li>
<a class="list-item" href="#">
<i class="fa fa-tasks"></i>
</a>
</li>
<li>
<a class="list-item" href="#">
<i class="fa fa-bell"></i>
</a>
</li>
<li>
<a class="list-item" href="#">
<i class="fa fa-archive"></i>
</a>
</li>
<li>
<a class="list-item" href="#">
<i class="fa fa-comment"></i>
</a>
</li>
<li>
<a class="list-item" href="#">
<i class="fa fa-sitemap"></i>
</a>
</li>
<li>
<a class="list-item" href="#">
<i class="fa fa-thumbs-up"></i>
</a>
</li>
<li>
<a class="list-item" href="#">
<i class="fa fa-tumblr"></i>
</a>
</li>
</ul>これにつぎのCSSを割り当てると、
* {
box-sizing: border-box;
}
html,
body {
width: 100%;
height: 100%;
}
body {
display: flex;
align-items: center;
justify-content: center;
background: #f2f2f2;
}
li {
list-style: none;
}
.list-item {
background: #000;
color: #575757;
text-align: center;
height: 2.5em;
width: 4em;
line-height: 2.5em;
border-bottom: 1px solid #060606;
position: relative;
display: block;
box-shadow: -2em 1.5em 0 #e1e1e1;
}
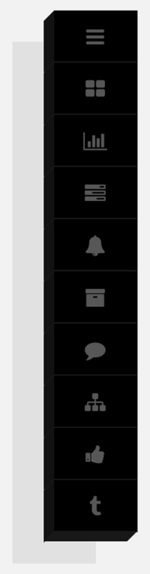
ナビゲーションバーを3次元風に見せる
今回のお題のミソは、::beforeと::afterで、transformプロパティで2次元に変形して加えるskewX()とskewY()で、
.list-item::before,
.list-item::after {
content: "";
position: absolute;
width: 0.5em;
}
.list-item::after {
height: 4em;
background: #181818;
bottom: -2.25em;
left: 1.5em;
transform: rotate(90deg) skewY45deg);
}
.list-item::before {
height: 2.5em;
background: #121212;
top: .25em;
left: -0.5em;
transform: skewY(-45deg);
}
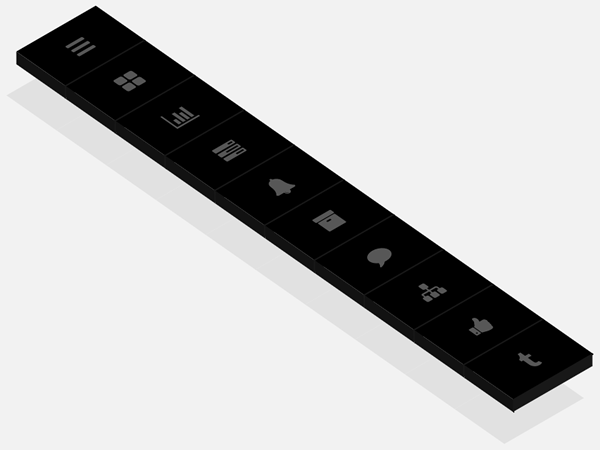
そのうえで、class属性"nav-bar")skew()を用いると、
.nav-bar {
transform: rotate(-35deg) skewX(20deg) skewY(5deg);
}
* {
box-sizing: border-box;
}
html,
body {
width: 100%;
height: 100%;
}
body {
display: flex;
align-items: center;
justify-content: center;
background: #f2f2f2;
}
.nav-bar {
transform: rotate(-35deg) skewX(20deg) skewY(5deg);
}
li {
list-style: none;
}
.list-item {
background: #000;
color: #575757;
text-align: center;
height: 2.5em;
width: 4em;
line-height: 2.5em;
border-bottom: 1px solid #060606;
position: relative;
display: block;
box-shadow: -2em 1.5em 0 #e1e1e1;
}
.list-item::before,
.list-item::after {
content: "";
position: absolute;
width: 0.5em;
}
.list-item::after {
height: 4em;
background: #181818;
bottom: -2.25em;
left: 1.5em;
transform: rotate(90deg) skewY(45deg);
}
.list-item::before {
height: 2.5em;
background: #121212;
top: .25em;
left: -0.5em;
transform: skewY(-45deg);
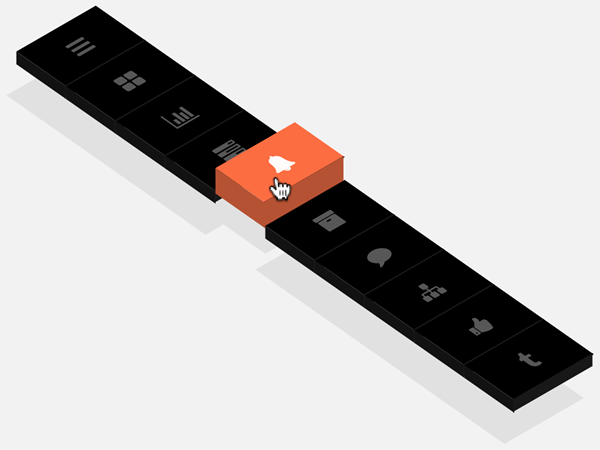
}マウスポインタが重なったときのアニメーションを加える
それぞれのボタンの要素class属性"list-item"):hover擬似クラス)、
.list-item:hover {
background: #ff6e42;
color: #fffcfb;
transform: translate(0.9em, -0.9em);
box-shadow: -2em 2em 0 #e1e1e1;
}
.list-item:hover::before {
background: #b65234;
width: 1em;
top: 0.5em;
left: -1em;
}
.list-item:hover::after {
background: #b65234;
width: 1em;
bottom: -2.5em;
left: 1em;
height: 4em;
}
あとは、transitionプロパティで滑らかなアニメーションにすればよい。機械的な動きにするため、linearを用いた。書き上がったCSSの定めは、
.list-item {
transition: 0.25s linear;
}
.list-item::before,
.list-item::after {
transition: 0.25s linear;
}* {
box-sizing: border-box;
}
html,
body {
width: 100%;
height: 100%;
}
body {
display: flex;
align-items: center;
justify-content: center;
background: #f2f2f2;
}
.nav-bar {
transform: rotate(-35deg) skewX(20deg) skewY(5deg);
}
li {
list-style: none;
}
.list-item {
background: #000;
color: #575757;
text-align: center;
height: 2.5em;
width: 4em;
line-height: 2.5em;
border-bottom: 1px solid #060606;
position: relative;
display: block;
box-shadow: -2em 1.5em 0 #e1e1e1;
transition: 0.25s linear;
}
.list-item:hover {
background: #ff6e42;
color: #fffcfb;
transform: translate(0.9em, -0.9em);
box-shadow: -2em 2em 0 #e1e1e1;
}
.list-item:hover::before {
background: #b65234;
width: 1em;
top: 0.5em;
left: -1em;
}
.list-item:hover::after {
background: #b65234;
width: 1em;
bottom: -2.5em;
left: 1em;
height: 4em;
}
.list-item::before,
.list-item::after {
content: "";
position: absolute;
width: 0.5em;
transition: 0.25s linear;
}
.list-item::after {
height: 4em;
background: #181818;
bottom: -2.25em;
left: 1.5em;
transform: rotate(90deg) skewY(45deg);
}
.list-item::before {
height: 2.5em;
background: #121212;
top: .25em;
left: -0.5em;
transform: skewY(-45deg);
}


