今回のお題は、
メニューバーのインタラクション
<body>要素に加えるメニューバーは、ul要素class属性"menu")<li>要素に含めた<a>要素には、data-グローバル属性<a>要素にひとつだけclass属性が与えてあるのは、
<ul class="menu">
<li><a href="#" data-bubble="117">Messages</a></li>
<li><a href="#" data-bubble="4">New Posts</a></li>
<li><a class="gold" href="#" data-bubble="1">Hidden Coins</a></li>
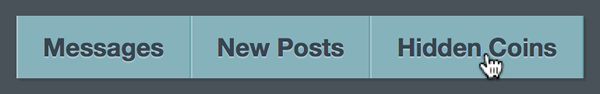
</ul>このHTMLのコードにつぎの<style>要素のようにCSSを定めると、border-leftとborder-right)box-shadowプロパティにより加えた。なお、text-shadowプロパティで下方向に明るい影をつけて、
body {
padding: 1em 2em;
font: 100%/1.5 "Helvetica Neue", sans-serif;
color: #eee;
background: #485258;
}
.menu {
display: inline-block;
box-shadow: 0.12em 0.12em 0 rgba(40, 40, 40, 0.2);
list-style-type: none;
padding: 0;
}
.menu li {
float:left;
border-left:0.063em solid #a6c6cd;
border-right:0.063em solid #6ca1ac;
}
.menu a {
display: block;
padding: 0 1em;
line-height: 2.5em;
position:relative;
font-weight: bold;
text-decoration: none;
color: #364652;
background-color: #86B2BB;
text-shadow: 0 0.063em 0 #a6c6cd;
}
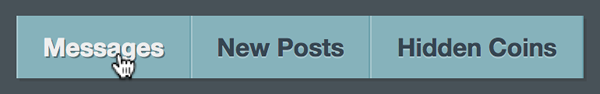
メニュー項目にマウスポインタを重ねたとき、:hoverと:activeおよび:focusで、
.menu a:hover,
.menu a:active,
.menu a:focus {
color: #eee;
text-shadow: 0.063em 0.063em 0 #547177;
}
body {
padding: 1em 2em;
font: 100%/1.5 "Helvetica Neue", sans-serif;
color: #eee;
background: #485258;
}
.menu {
display: inline-block;
box-shadow: 0.12em 0.12em 0 rgba(40, 40, 40, 0.2);
list-style-type: none;
padding: 0;
}
.menu li {
float:left;
border-left:0.063em solid #a6c6cd;
border-right:0.063em solid #6ca1ac;
}
.menu a {
display: block;
padding: 0 1em;
line-height: 2.5em;
position:relative;
font-weight: bold;
text-decoration: none;
color: #364652;
background-color: #86B2BB;
text-shadow: 0 0.063em 0 #a6c6cd;
}
.menu a:hover,
.menu a:active,
.menu a:focus {
color: #eee;
text-shadow: 0.063em 0.063em 0 #547177;
}マウスポインタを重ねた項目に数字を示す
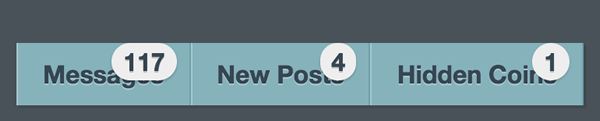
つぎは、data-グローバル属性<a>要素を属性セレクタ[]で選んで、::after擬似要素を加える。表示する数字は、data-グローバル属性からattr()式でcontentプロパティに与えた。border-radiusプロパティで背景の角に丸みをつけ、
.menu a[data-bubble]:after {
content: attr(data-bubble);
position: absolute;
top: 0;
right: 0.5em;
line-height: 1.5em;
padding: 0 0.46em;
text-shadow: 0 0.063em 0 rgba(0, 0, 0, 0.2);
background-color: #eee;
color: #364652;
box-shadow: 0 0.063em 0.063em rgba(0, 0, 0, 0.2);
border-radius: 4em;
}
擬似要素::after)z-indexプロパティで、:hoverと:activeおよび:focus)topプロパティで上に持ち上げた
.menu a[data-bubble]::after {
z-index: -1;
transform: translateZ(0);
}
.menu a:hover[data-bubble]::after,
.menu a:active[data-bubble]::after,
.menu a:focus[data-bubble]::after {
top: -1.25em;
z-index: 1;
}
body {
padding: 1em 2em;
font: 100%/1.5 "Helvetica Neue", sans-serif;
color: #eee;
background: #485258;
}
.menu {
display: inline-block;
box-shadow: 0.12em 0.12em 0 rgba(40, 40, 40, 0.2);
list-style-type: none;
padding: 0;
}
.menu li {
float:left;
border-left:0.063em solid #a6c6cd;
border-right:0.063em solid #6ca1ac;
}
.menu a {
display: block;
padding: 0 1em;
line-height: 2.5em;
position:relative;
font-weight: bold;
text-decoration: none;
color: #364652;
background-color: #86B2BB;
text-shadow: 0 0.063em 0 #a6c6cd;
}
.menu a:hover,
.menu a:active,
.menu a:focus {
color: #eee;
text-shadow: 0.063em 0.063em 0 #547177;
}
.menu a[data-bubble]::after {
content: attr(data-bubble);
position: absolute;
top: 0;
right: 0.5em;
line-height: 1.5em;
padding: 0 0.46em;
text-shadow: 0 0.063em 0 rgba(0, 0, 0, 0.2);
background-color: #eee;
color: #364652;
box-shadow: 0 0.063em 0.063em rgba(0, 0, 0, 0.2);
border-radius: 4em;
z-index: -1;
transform: translateZ(0);
}
.menu a:hover[data-bubble]::after,
.menu a:active[data-bubble]::after,
.menu a:focus[data-bubble]::after {
top: -1.25em;
z-index: 1;
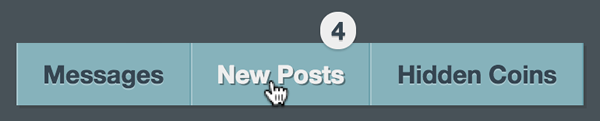
}数字に飛び出すようなアニメーションを加える
いよいよ数字の擬似要素に、animationプロパティと@keyframes規則を以下のように加える。これらの定めだけ見ると、transformプロパティでtranslateY()関数により、@keyframes規則をよくよく眺めると、topプロパティが含まれている。この値は、:hoverと:activeおよび:focus) 、animation-fill-modeプロパティはbothとした。
| キーフレーム | transform | top |
|---|---|---|
| 0% | 0 | 0 |
| 50% | -12px | - |
| 100% | 6px | -1. |
.menu a:hover[data-bubble]::after,
.menu a:active[data-bubble]::after,
.menu a:focus[data-bubble]::after {
animation: bubbleover 0.4s;
animation-fill-mode: both;
top: -1.25em;
z-index: 1;
}
@keyframes bubbleover {
0% {
top: 0;
transform: translateY(0);
z-index: -1;
}
50% {
transform: translateY(-12px);
z-index: -1
}
100% {
transform: translateY(6px);
z-index: 1;
}
}あとおまけとして、class属性"gold")
<ul class="menu">
<li><a class="gold" href="#" data-bubble="1">Hidden Coins</a></li>
</ul>a.gold[data-bubble]::after {
background-color: gold;
}body {
padding: 1em 2em;
font: 100%/1.5 "Helvetica Neue", sans-serif;
color: #eee;
background: #485258;
}
.menu {
display: inline-block;
box-shadow: 0.12em 0.12em 0 rgba(40, 40, 40, 0.2);
list-style-type: none;
padding: 0;
}
.menu li {
float:left;
border-left:0.063em solid #a6c6cd;
border-right:0.063em solid #6ca1ac;
}
.menu a {
display: block;
padding: 0 1em;
line-height: 2.5em;
position:relative;
font-weight: bold;
text-decoration: none;
color: #364652;
background-color: #86B2BB;
text-shadow: 0 0.063em 0 #a6c6cd;
}
.menu a:hover,
.menu a:active,
.menu a:focus {
color: #eee;
text-shadow: 0.063em 0.063em 0 #547177;
}
.menu a[data-bubble]::after {
content: attr(data-bubble);
position: absolute;
top: 0;
right: 0.5em;
line-height: 1.5em;
padding: 0 0.46em;
text-shadow: 0 0.063em 0 rgba(0, 0, 0, 0.2);
background-color: #eee;
color: #364652;
box-shadow: 0 0.063em 0.063em rgba(0, 0, 0, 0.2);
border-radius: 4em;
z-index: -1;
transform: translateZ(0);
}
a.gold[data-bubble]::after {
background-color: gold;
}
.menu a:hover[data-bubble]::after,
.menu a:active[data-bubble]::after,
.menu a:focus[data-bubble]::after {
animation: bubbleover 0.4s;
animation-fill-mode: both;
top: -1.25em;
z-index: 1;
}
@keyframes bubbleover {
0% {
top: 0;
transform: translateY(0);
z-index: -1;
}
50% {
transform: translateY(-12px);
z-index: -1
}
100% {
transform: translateY(6px);
z-index: 1;
}
}


