昨今、Webの世界ではモバイルでのアクセスが急増し、ことECの世界でもモバイルファーストと言われ始めたのはずいぶん昔の話。今は、スマートフォンという小型のPCを1人1台持ち歩く時代、モバイルでのユーザ体験向上はECサイトのみならず、リアルも含めた売上全体に影響を及ぼすようになり、その対応の遅れから経営危機にまで陥る企業が後を絶たないのは周知の事実かと思います。
そういった時代背景の元、多くのコントリビュータとともに開発しているオープンソース技術が「AMP(Accelerated Mobile Pages) 」です。本記事では、全5回にわたり、EC-CUBEを題材に、ECサイトの「AMP」対応方法とその効果をお伝えします。EC-CUBEご利用ユーザはもちろん、ECサイトでAMP対応をされたいすべての方にとって有用な情報提供になれば幸いです。
そもそもAMPとは?
2016年ごろからモバイルでのGoogle 検索に雷のようなマークが表示されるようになっていますので、存在自体はご存知の方も多いとは思いますが、改めて説明しますと「AMP」とは、誰にとっても利用しやすいWebを実現することを目的としたオープンソースの取り組みです。
「 AMP」を導入すれば、端末や配信プラットフォームの種類を問わず、いつでも高速で美しく、パフォーマンスに優れたWebサイトを作成することができる、とうたわれています。
AMPプロジェクトの公式サイト:https://www.ampproject.org/ja/
ECにおける「AMP」の活用状況とAMP対応のプロジェクト
この「AMP」ですが、現在は主にニュースやキュレーションメディア、食べログといった情報サイトなどでの導入が進んでいます。また、2018年より動的要素への対応やインタラクティブな表現も可能になったAMPをECサイトで活用する機運も高まっています。
このような背景のもと、AMPプロジェクトと国内で最大規模のシェアを誇るECオープンソースである「EC-CUBE」が、ECサイトへのAMP対応を進める取り組みを始めました。「 EC-CUBE」はECのプラットフォームでもあり、多くのECサイトに導入できる可能性があること、そしてオープンソース同士、今後継続的に検証を行っていきながら、その知見はEC業界全体へ還元させていく使命を持ちながら現在プロジェクトを推進しています。
プロジェクトの進捗とその成果
本プロジェクトでは、具体的には、AMPプロジェクトが提供する技術をベースに、EC-CUBE開発元の株式会社ロックオン、そして開発協力としてEC-CUBEのインテグレートパートナー(Web制作会社のパートナー)で最上位のプラチナパートナーである株式会社サンデイシステムズ で、EC-CUBEに対応する「AMPプラグイン」の作成を進めています。本プラグインは原稿執筆時点(2018年11月14日)にβ版がリリースされており、最新版「EC-CUBE 4」をご利用の方はどなたでも試していただくことができます。
EC-CUBE対応「AMPプラグイン 」
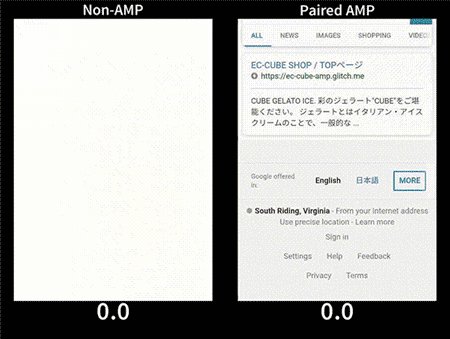
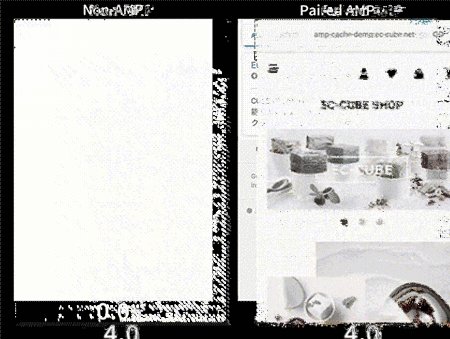
それでは、プラグイン導入の成果を紹介します。
左が非AMP版のデモページで、右がGoogle 検索経由で遷移した場合のAMPページとなります。そもそも「EC-CUBE 4」ではパフォーマンスUPが標準でも対応されておりサクサク動くわけですが、AMPプラグイン導入後はさらに速く、離脱率が改善する見込みは十分にあります(ちなみに表示時間は3Gで見た場合の予測です。世界のモバイル回線接続のうち70%が、2020年まで3G以下の速度にとどまると予想されています) 。
また、AMPプラグインを利用するとモバイルランディングページのみならず、トップ、カテゴリ、商品詳細のすべての階層をAMP化することが可能です。これによりモバイルおよびデスクトップで、サイト内でもAMPからAMPへとスムーズな画面遷移が期待できます。
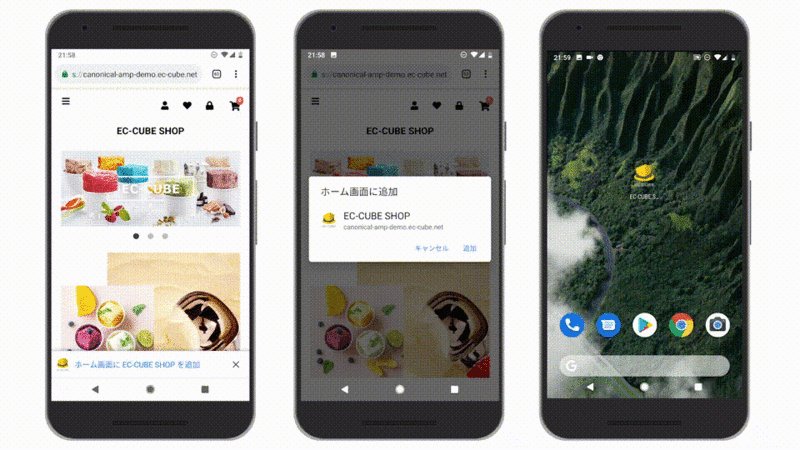
さらにはamp-install-serviceworker やWeb App Manifest を利用することにより、スマホのホームスクリーンにアイコンを追加し、全画面起動することが可能になります。これはプログレッシブ Web アプリ(PWA)という技術で、Webサイトでありながらアプリのような体験を実現します。
上記のとおり、プラグインを導入するだけでも満足のいく結果が得られました。今後、実際のECサイトへの導入に向けて更なる検証はEC-CUBEやAMPのコミュニティとも協力していきながら重ねていきたく考えておりますのでまずは動作を試していただきたいと思います。
さて、今回は1回目ということで、AMPとは?というところから本プロジェクトでの取り組みまでをメインに記載してまいりました。次回、2~4回目の3回にかけてはAMPプラグインに関する技術的な部分を、開発を進めている株式会社サンデイシステムズのエンジニア陣から詳細に紹介してもらう予定です。