Flashのアクセシビリティチェックも可能なアクセシビリティチェックツールとして、
aDesignerのインストールから基本的な使用方法を紹介した後、
インストール
EclipseのaDesiner配布サイトからダウンロードしたZIPファイルを解凍するだけで使用できます。



使用方法
aDesigner.
このツールでは
このモードの違いは表示するレポート情報の組み合わせが異なるだけですので、
今回はWebに埋め込まれたFlashをチェックするために
Flashアクセシビリティモードでは、

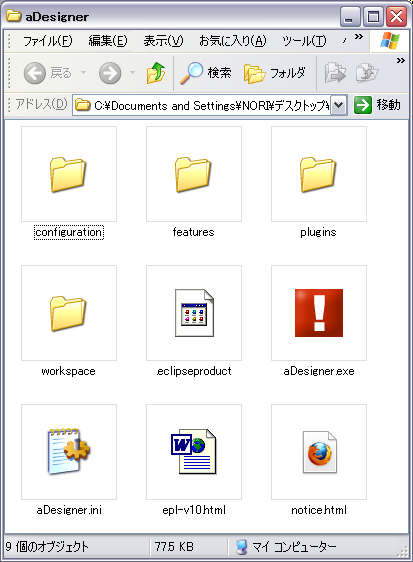
モードを選択するとワークスペースになります。この中には、

Flashを開く
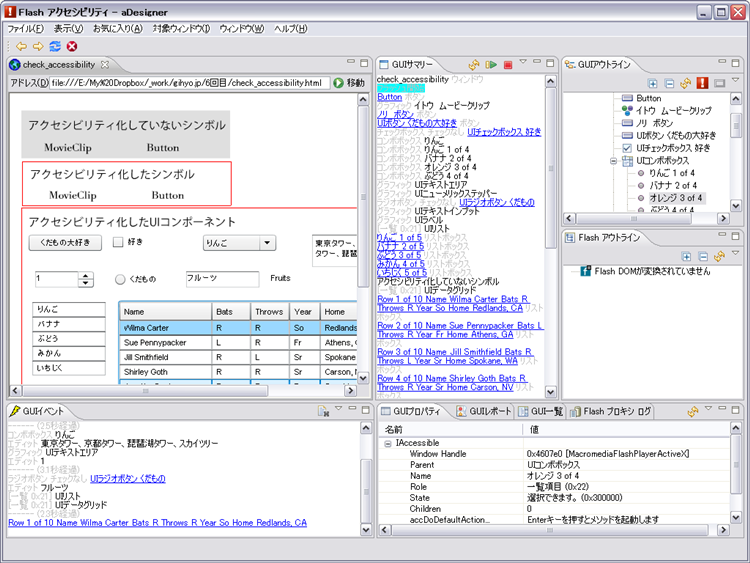
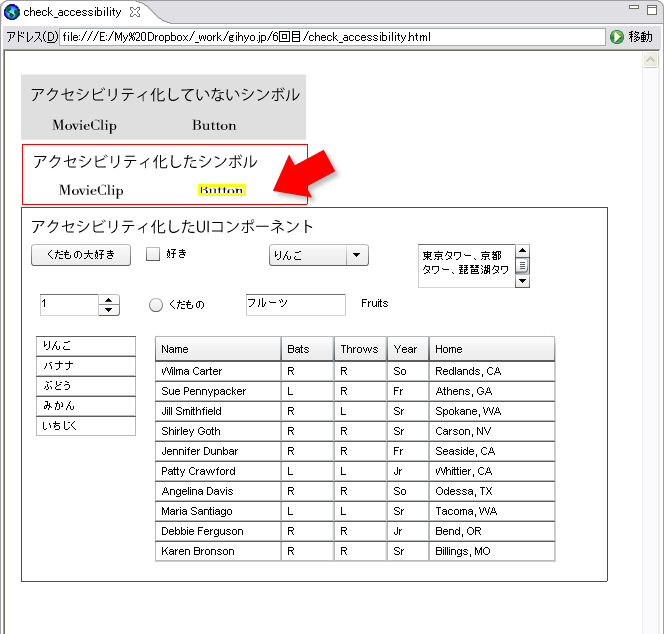
サンプルのcheck_
このムービーには、
その内容は
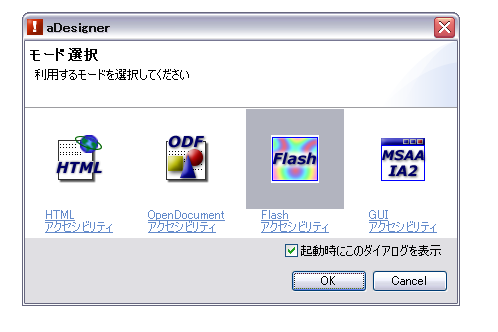
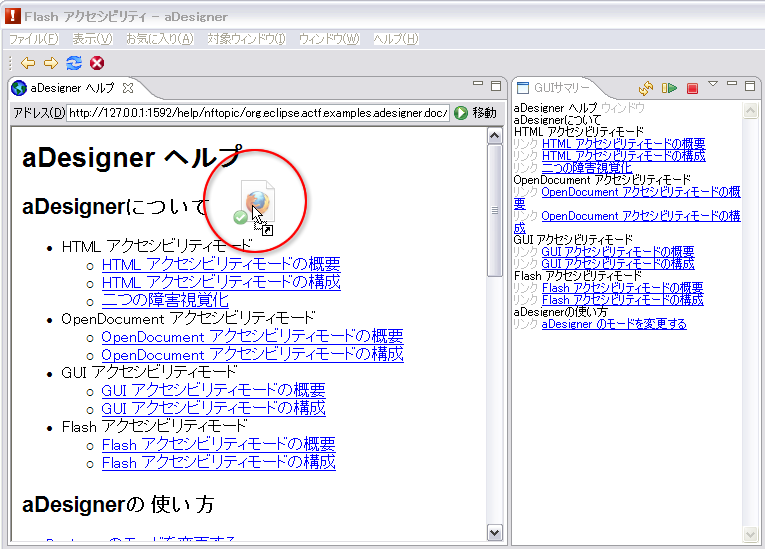
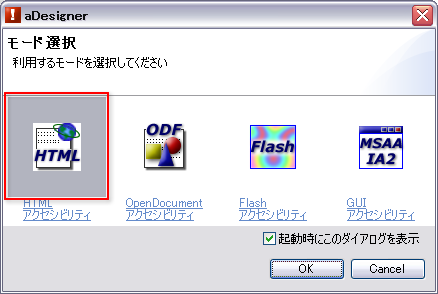
aDesignerを起動したら、
モード選択ダイアログでFlashアクセシビリティモードにします。モード選択ダイアログが出てこないときは[ファイル]→[モード選択]で同じダイアログを開くことができます。 図 [ファイル]→[モード選択]でモード選択ダイアログを出す ![図 [ファイル]→[モード選択]でモード選択ダイアログを出す 図 [ファイル]→[モード選択]でモード選択ダイアログを出す](/assets/images/design/serial/01/flash_accessibility/0006/thumb/TH400_006.png)
解析を開始するためにデスクトップにある対象のHTMLファイルをビューにドラッグします。
図 対象のファイルをドラッグ 
Flashをチェックするために注目するビューは
「GUIレポート」 「GUIアウトライン」 「GUIサマリー」 「GUIイベント」 「GUIプロパティ」 です (残念ながら 「Flashアウトライン」 は正しく動作しないようです (筆者調べ)。結果的にGUIアクセシビリティモードでも必要な情報は見れます)。
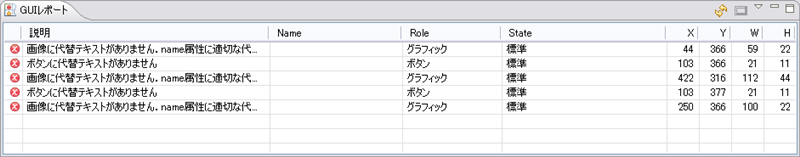
GUIレポート
GUIレポートビューではアクセシビリティの問題点を一覧表示します。ここで問題がないこと=完全なFlashコンテンツではありませんが、

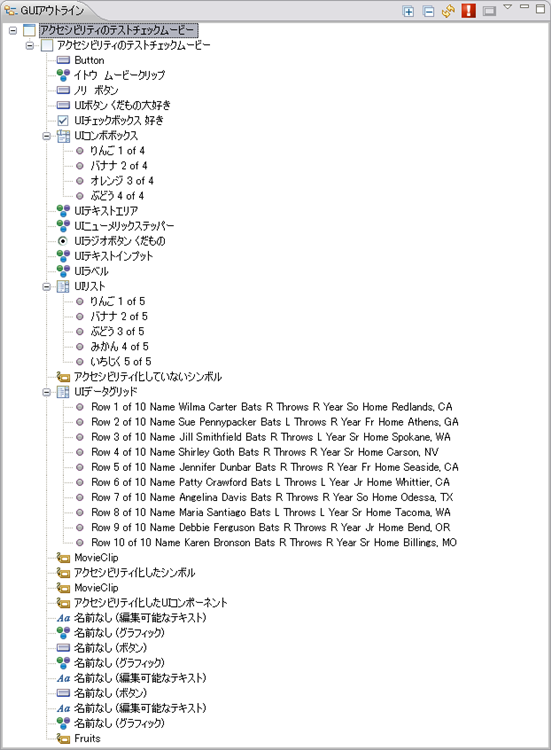
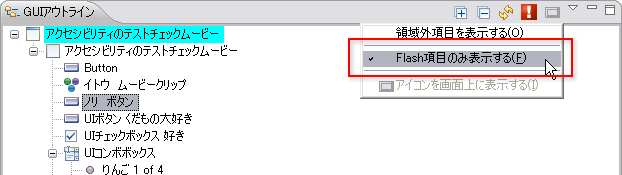
GUIアウトライン
GUIアウトラインビューでは設定されている内容をMSAAオブジェクトのツリー構造で確認できます。つまり、
もし、


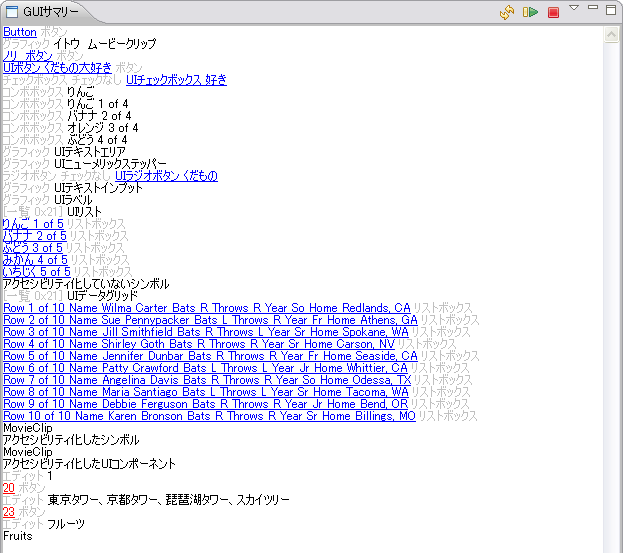
GUIサマリー
GUIサマリービューではアプリケーションに含まれるテキスト情報の一覧を表示します。これはスクリーンリーダーが読み上げる直接の情報をテキストにしています。たとえば、
Flash項目だけに出力結果を絞っていないとき、

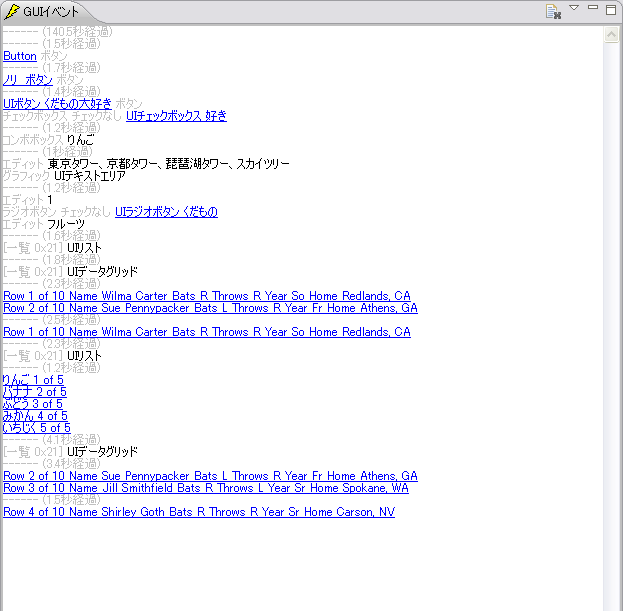
GUIイベント
GUIイベントビューはFlashが発生するMSAAイベントを表示します。実際にユーザが操作して別のボタンにフォーカスがあたると、

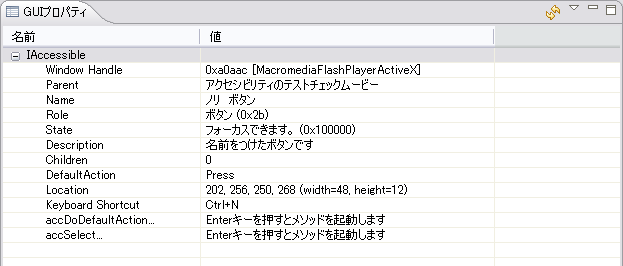
GUIプロパティ
GUIアウトラインで選択しているオブジェクトの詳細を表示します。具体的にどのプロパティにどのような値が設定されているのか、

いずれかのビューでオブジェクトをクリックすると、

Adobeのチェックポイントに沿って確認
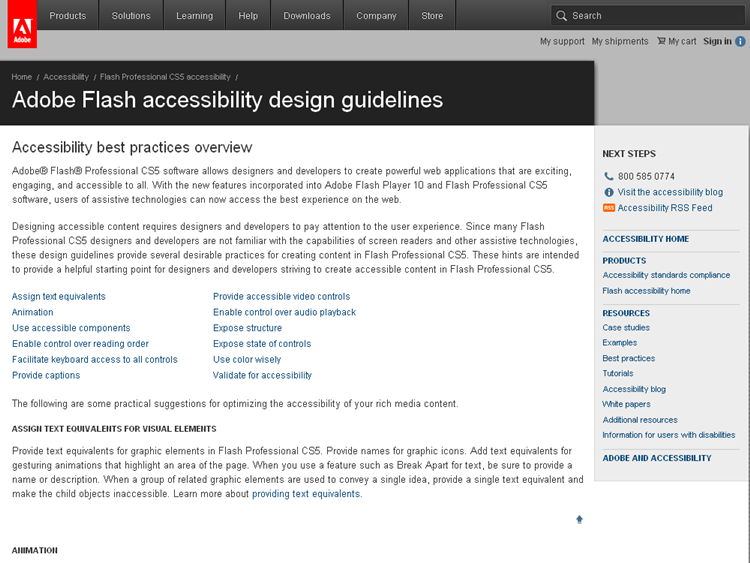
次に示したのはAdobeが提唱しているFlashアクセシビリティのチェックポイント

抜き出すと、
- テキスト情報を付加―Assign text equivalents
- アニメーションは制御可能に―Animation
- コンポーネントはアクセシビリティをオンに―Use accessible components
- 読み上げ順序は正しく―Enable control over reading order
- キーボードだけで操作可能に―Facilitate keyboard access to all controls
- 字幕をつけよう―Provide captions
- 映像の制御手段を提供―Provide accessible video controls
- サウンドの制御手段を提供―Enable control over audio playback
- 構造を明確に―Expose structure
- 操作の状況を明示的に―Expose state of controls
- 色情報だけに頼らないデザイン―Use color wisely
- ガイドラインだけでなく実地テストを―Validate for accessibility
基本的には
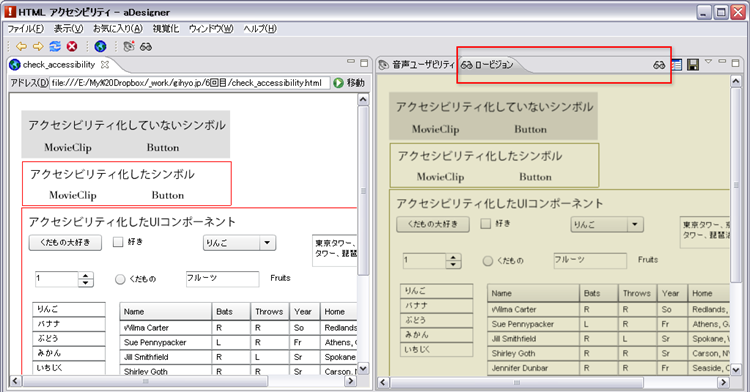
色を確認するーHTMLアクセシビリティのロービジョン
モード切替ダイアログから、
次に、


最後に
Adobeが提唱している12番目のチェックポイントでは、
もっと言うなら、
Flashなどの技術的なことに限らずアクセシビリティの考え方そのものも日々進化していっています。極端な話、
私は常に現在の手法がベストか疑い率先して開拓するつもりでアクセシビリティに挑んでいく気持ちが大切だと考えています。



