今回は、
今回はFlash CS4と、
まず、
本来はオブジェクト指向で作成しますが、
外部テキストを読み込む手順は、
- URLLoaderを準備
- 読み込み完了イベントへの関連づけ
- 読み込み完了時の関数定義
- URLRequestでアクセス
URLLoaderを準備
外部テキストは、
フレームに次のように記述します。
var myLoader:URLLoader = new URLLoader();次に、
myLoader.dataFormat=URLLoaderDataFormat.TEXT;読み込み完了イベントへの関連づけ
そして、
myLoader.addEventListener(Event.COMPLETE,onLoaded);先ほど設定した、
function onLoaded(e:Event):void {
var myXML:XML=new XML(e.target.data);
trace(myXML.toString())
}このonLoaded()関数では、
読み込み完了イベントから呼ばれる関数を定義
このとき、
このonLoaded()関数が呼ばれたとき、
このe.
var myXML:XML=new XML(e.target.data);trace()の実行結果は、
<entries>
<entry id="9" title="お台場">
<img src="http://www.3oclock.com/my_first_blog-gihyojp/images/2007-03-25-FromDaiba.jpg"/>
</entry>
<entry id="8" title="銀座4丁目">
<img src="http://www.3oclock.com/my_first_blog-gihyojp/images/2006-10-28-ginza.jpg"/>
</entry>
<entry id="7" title="かくれんぼ">
<img src="http://www.3oclock.com/my_first_blog-gihyojp/images/2006-11-10-park.jpg"/>
</entry>
<entry id="6" title="駐輪場">
<img src="http://www.3oclock.com/my_first_blog-gihyojp/images/2006-10-28-cycle.jpg"/>
</entry>
<entry id="5" title="ショッピング">
<img src="http://www.3oclock.com/my_first_blog-gihyojp/images/20070503-shopping.jpg"/>
</entry>
</entries>E4Xで解析
myXMLに対して、
E4Xとは、
E4Xの特徴は、
また、
たとえば、
<togoru>
<member age="38" sex="male">
<name>NORI</name>
</member>
</togoru> E4Xにより、
var myXML:XML =<togoru>
<member age="38" sex="male">
<name>NORI</name>
</member>
</togoru> その後、
trace(myXML.member.name); //NORIが出力される
trace(myXML.member.@age); // 38 が出力されるmyXMLは、
繰り返しノードの抽出
今回のXMLフォーマットでは、
そこで繰り返しているentryノードを1件づつ取り出す必要があります。繰り返して取り出すときに、
たとえば、
for each (targetdata in entries.*){
//<entries>直下のノードすべて(*)が、1件単位で取り出され
//targetdataには、1件の<entry>が割り当てられることになります。
}これを、
for each (var entrydata:XML in myXML.*) {
//entrydata の中のimgタグのsrc属性を調べる
trace(entrydata.img.@src)
}for-each-inは、
URLRequestでアクセス
最後にXMLデータの読み込みを実行します。URLLoaderクラスのload()メソッドを使用します。
var myURLRequest:URLRequest=new URLRequest("photo.xml");
myLoader.load(myURLRequest);※ photo.
AS3では、
URLRequestにするときは、
このURLRequestオブジェクトを、
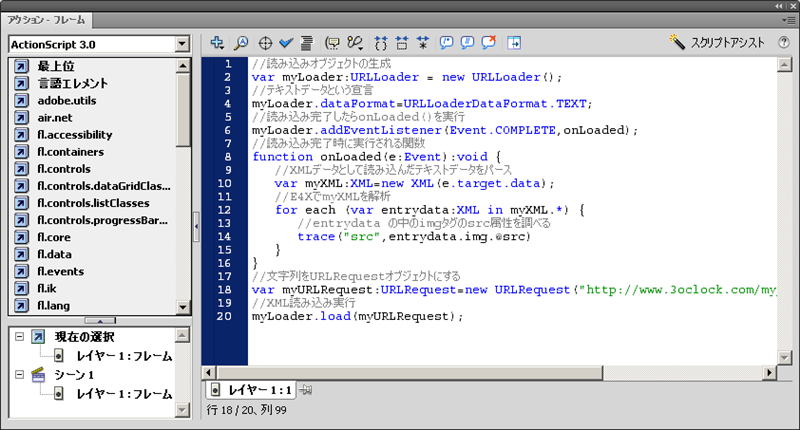
全スクリプト
ここまでをまとめると、
//読み込みオブジェクトの生成
var myLoader:URLLoader = new URLLoader();
//テキストデータという宣言
myLoader.dataFormat=URLLoaderDataFormat.TEXT;
//読み込み完了したらonLoaded()を実行
myLoader.addEventListener(Event.COMPLETE,onLoaded);
//読み込み完了時に実行される関数
function onLoaded(e:Event):void {
//XMLデータとして読み込んだテキストデータをパース
var myXML:XML=new XML(e.target.data);
//E4XでmyXMLを解析
for each (var entrydata:XML in myXML.*) {
//entrydata の中のimgタグのsrc属性を調べる
trace("src",entrydata.img.@src)
}
}
//文字列をURLRequestオブジェクトにする
var myURLRequest:URLRequest=new URLRequest("photo.xml");
//XML読み込み実行
myLoader.load(myURLRequest);動作テスト
- スクリプト1をAS3で新規作成したFlashムービーのフレームにペーストします。

- new URLRequest("photo.
xml"); のXMLを自分の環境に合わせて書き換えます。
例:http://www. 3oclock. com/ my_ first_ blog-gihyojp/ photo. xml - ムービープレビューします。
※ サンプルのFlaファイル
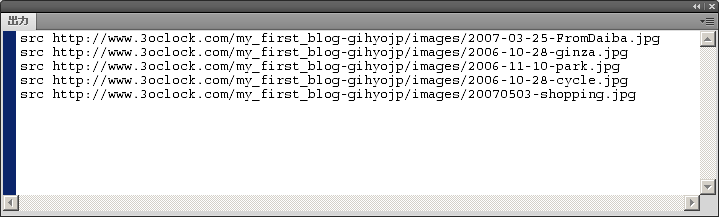
正しく動作すれば、

まとめ
ここまでできれば、
今回は、
次回は、



