最終的には完成したWebサイトがネット上に公開されるまでの全工程を対象にした仕事を意味しています。
ですから、今回のお話は技法についてというよりも、あくまで実務的な"仕事術"にまつわる講義と言って差し支えないでしょう。HTMLベースのWebサイトとフルフラッシュサイトの進行管理にさほど大きな違いが存在するわけでもありません。このため、今回のテーマは本稿の主題から若干寄り道をしているように見える部分があるかと思います。
しかし、著者がWebサイトの進行管理に最も重要と考える「細部への気配り」は、Flashを用いたWebサイトの制作現場でこそ、より一層大切さを増していくものと考えています。この点を理解するためにも、まずはWebサイト制作における「進行管理」と「ディレクター」という、切っても切り離せない二つのキーワードの捉え方からお話してみたいと思います。
スケジュール管理だけでは…
Web業界は歴史が浅いという事情もあり、クライアントとの折衝役、制作現場を仕切る監督、スケジュール管理役といった各種進行に関わる作業の全てがディレクターに一任されている制作現場は多いと思います。「進行」というと、とかく各担当者のスケジュールを調整するだけの段取り屋のように捉えられてしまいがちです。しかしWebサイト制作で進行管理を担うディレクターの最も重要な役割は、何よりWebサイトのゴールを明確に設定しつつ、プロジェクトメンバーを設定したゴールへと確実に導くことにあると、著者は考えています。
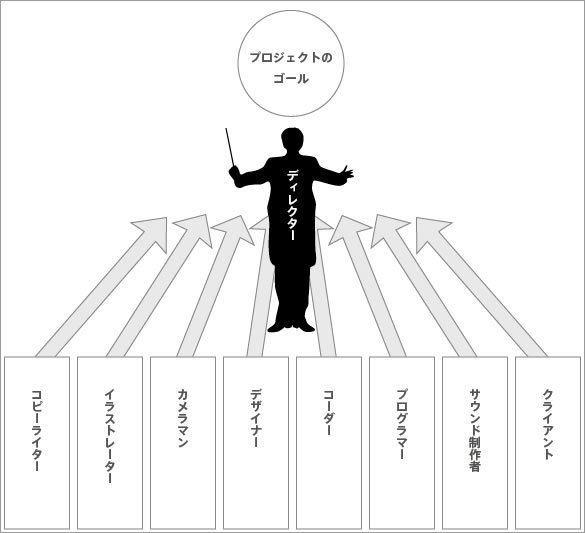
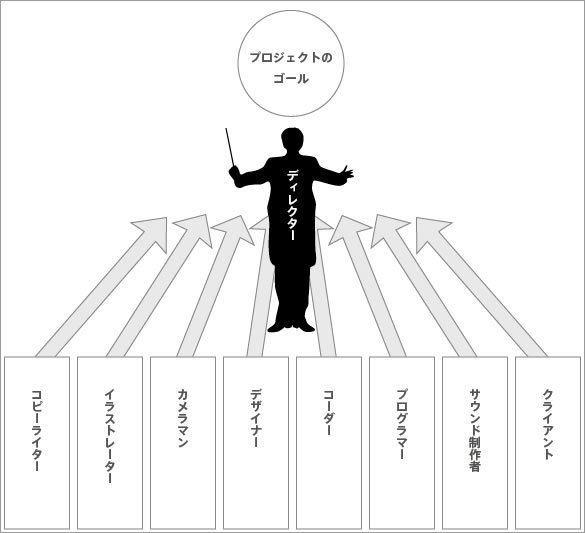
ディレクター本来の役割は“指揮者”。プロジェクトに明確なゴールを設定し、それをすべての制作関係者に共有させて、そのゴールへと導くことにある。

例えば映画の制作現場であれば、ディレクターと言えば監督を指します。ストーリーやキャスティングといったマテリアルを駆使しながら、制作現場全体に対してタクトを振るう存在と言えるでしょう。この"指揮者"のようなディレクターのもと、スケジュールや予算を管理するスタッフはそれぞれ独立したセクションとして現場に関わる構図となります。
ところが、Webサイトの制作現場は、映画やテレビ番組の制作現場ほど大掛かりなスタッフの陣容を敷くことはあまり多くありません。規模の小さい制作会社では、デザイナーやコピーライターが進行管理まで担当するケースも珍しくないと思います。こういった状況では、ディレクターはなおさら「進行」という言葉を額面通りに捉えず、まずは設定したゴールを掲げながらクオリティを管理するという本来の使命を強く意識する必要があるのではないでしょうか。
スケジュールを遵守してWebサイトを完成させても、クライアントの望みを達成できるようなクオリティを備えていなければプロジェクトは成功したと言えません。まずはクライアントの望み(=Webサイトの目的)を理解したうえで、Webサイトの完成形を的確にイメージできる力…、さらにはそのイメージをクライアントや制作者のすべてに共有させながらプロジェクトを前進させる力こそ、クオリティを伴った進行管理を実現する資質です。この前提を踏まえたうえで、以下に具体的な進行管理の流れを追ってみましょう。
あらゆるリソースをパズルのように
事前のマーケティングや公開後のアクセス解析などを除くと、Webサイト制作の出発点は企画であり、ゴールはその公開になります。クライアントから受注があった時点で公開日は大抵決まっていますから、まずは前回の講義で述べたように企画を立案・完成させていくことがWebサイト制作の出発点になります。
企画が完成したあとは、制作ワークフロー上の各作業に必要となる日数を考慮しつつ、大まかな括りでスケジュールを組み立てていきます。まず、正式な公開日が決まっていれば最終テスト公開の日付も自ずと決まってくるでしょう。ならば、次は最終テスト公開までに済ませておくべきオーサリングなどの作業期間、あるいは作業の開始日を策定します。さらに、そのオーサリングなどに必要なスケジュールに従って、今度はオーサリング前に終わらせておくべき構成要素やデザインの作成といったフェーズに必要な作業日数を確保する…。このようにして、オーサリング→デザイン→構成要素の作成といった大きな括りのスケジュールは、まず公開日を出発点とし、ワークフローに逆行する格好で組み立てていくのが一般的です。
この作業と同時に、完成した企画を実現するためにどのようなマテリアルが必要になるかという、リソースの洗い出しも併せて行います。写真の撮影が必要な企画であれば、企画内容に従って被写体やカメラマンの手配が必要になり、さらには撮影場所や撮影スタッフの手配も不可欠になるでしょう。もちろん、素材によっては制作業者自らが手配するのではなく、クライアントに素材提供をお願いするケースも出てきます。この場合でも、クライアントや代理店に的確な依頼を行ってマテリアルを用意して貰う段取りは、進行管理役の重要な仕事になります。
企画の実現に向けたあらゆるリソースは、そのコンテンツ内容に伴って細分化され、別々に存在している筈です。枝分かれするように具体化していくその先にあるあらゆるリソースまでディレクターが完全に把握できていなければ、具体的な制作には入れません。必要なリソースを漏れなく確認しつつ、それを前述した大まかなスケジュールに対してパズルのように当てはめながら、少しずつワークフロー全体のスケジュールが具体化されていく流れとなります。
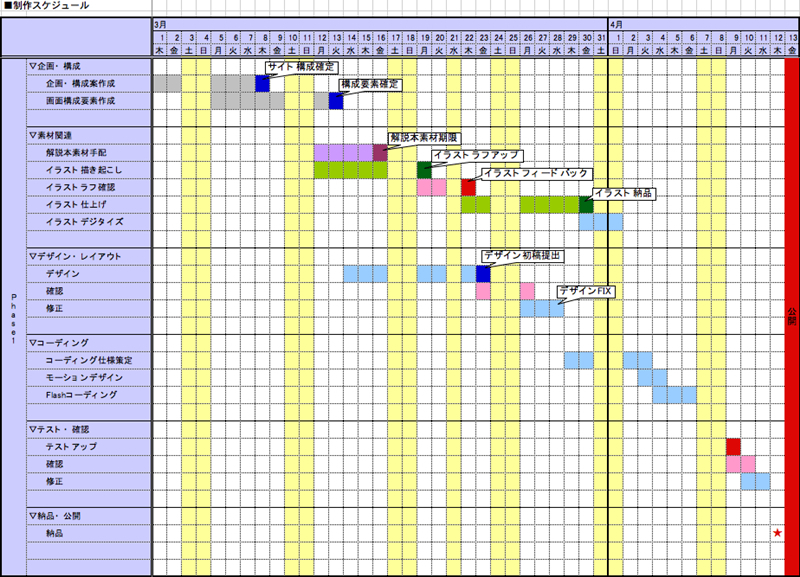
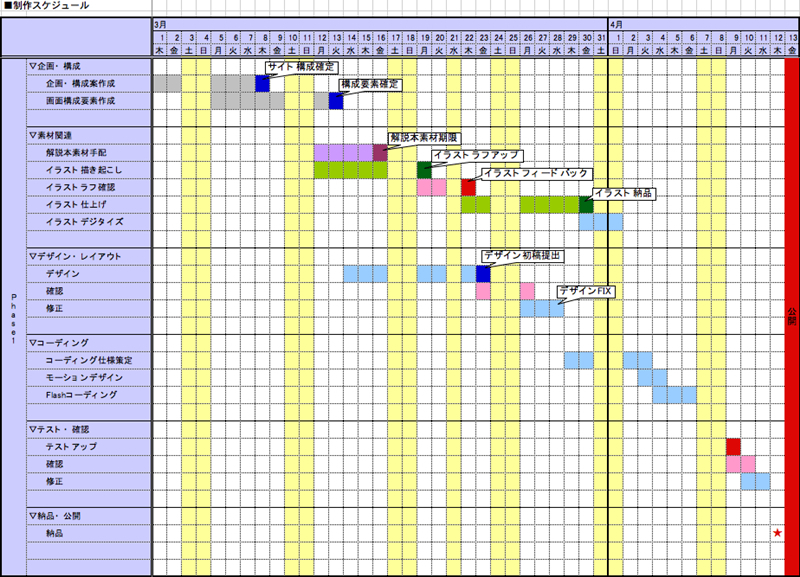
実際のWebサイト制作スケジュールは、Webサイトの納品日(右下★)を出発点として、各作業フェーズを逆行するような流れで作成していくのが一般的。

いかに伝えるか、状況に応じて工夫
管理すべきリソースの数が増えていけば、クライアントや各制作担当者とのやりとりも必然的に増えていきます。ここでディレクターが肝に銘じておくべきことは、状況に応じて各担当者と細かく、かつ慎重にコミュニケーションを図っていく努力が必要になるという点です。電話もメールもコミュニケーション・ツールのひとつというだけであり、確実な進行管理を約束する手段ではありません。
例えば「納期が差し迫った修正内容を先方にメールするだけで放っておく」といったやり方で万が一納期に間に合わなければ、それはディレクターの責任になるでしょう。物事の優先順位、伝える手段、担当者に応じたフォロー、さらにはクライアントのリテラシーに応じた説明の口上まで、機敏に状況を感じ取って互いの意思を徹底的に疎通させていく注意力こそ、ディレクターに求められる重要な資質と言ってよいのではないでしょうか。
この資質は、フルフラッシュサイト制作の進行管理ではとりわけ重要になってきます。制作段階の途上では、フルフラッシュサイト独特の完成イメージが制作関係者のあいだで共有しづらいという課題があるためです。HTMLであればデザインイメージを提出するだけでおおよその完成イメージは伝わるものの、フルフラッシュサイトに限らずFlashを用いたサイトには音やモーションなどの演出が発生するぶん、的確にその完成イメージが伝わらない場合が多いと考えたほうがよいと思います。
クライアントにはプロジェクトのゴールとその手段を「企画書」というフォーマットで伝えますが、書面だけでWebサイトの完成イメージまで伝えきることは、現実的に困難です。したがって、企画書のほかにも、「構成要素」、「デザインイメージ」、そして「Flashが組みあがったときの最終形」という4点は、少なくともクライアント側へ事前に伝える必要があります。
ただ、クライアントの情報リテラシーや企画の内容によってもイメージの共有具合は変わります。場合によっては絵コンテのようなものを1カットずつ用意して説明するといった手間も、ときには必要になるでしょう。その一方で、トップページに表れるデザインの方向性だけを見せて、あとは口頭で細かくご説明していくというやり方でも、あながち伝わらないというわけではありません。イメージの共有には「これが正解」という決定的な手法はないのです。だからこそ、状況に応じて完成イメージを伝えられるようなディレクター自身の工夫や努力が、現実に進行するプロジェクトでは常に大切になると考えています。
制作中のプロジェクトについて、クライアントから「イメージと違う!」というクレームが入り、一気にスケジュールがひっくり返ってしまったり、挙句の果てには企画そのものがふり出しに戻ってしまうといったことは最も避けなければならない事態です。しかし、原因を突き詰めて考えると、「ここまでデザインイメージを見せたのだから」とか、「構成要素にきちんとコンテンツの詳細を記載してメールしたのだから」といった具合に、制作者側の作業だけで納得してしまい、それがクライアント側に的確に伝えっているところまで確認できていなかった例もあると思います。
「言った、言わない話」とはよく聞きますが、重要なのは「伝わった、伝わっていない話」です。円滑なプロジェクト運営を実現するのは、とにもかくにも、クライアント側へ的確にイメージを伝えきる努力にあると考えるべきだと思っています。
確たる答えがない制作現場で
当然のことながら、進行管理には特定のマニュアルがありません。イメージを共有する手法に限らず、最適な進行管理術はクライアントや制作現場、あるいは訴求すべき商材など様々な要素に依存して大きく変化します。とかく実際の制作現場では、クライアントやクリエイターがそれぞれの立場から様々な意見をぶつけあうことも多いでしょう。プロジェクトに関わる関係者の誰もがWebサイト本来の目的を最優先していても、その具体的な制作フェーズでは、すべてのクライアントと制作者に共通して通じるような確たる方法論が存在するわけではないためです。進行管理を担うディレクターには、そのようなクライアントと制作者という両者の立ち位置を充分に理解しつつ、プロジェクト全体を俯瞰する能力も不可欠になると思います。進行上で議論が発生した場合はなおさら、その都度最善の落としどころを探し、あくまで中立的な視点でユーザーのニーズを汲みとる意識を常に持つべきではないでしょうか。そのためにも、限られたスケジュールのなかで発生する多様な状況を敏感に感じ取り、力強くかつ柔軟にプロジェクトを前進させていくヒューマンスキルは、ディレクターとしてなくてはならない資質ではないかと考えています。