「IA」という言葉が、Web業界の中で皆さんに認知されるまでにはまだまだ時間がかかりそうです。ここで言うIAとは「情報アーキテクチャ」のことを指します。
Webサイトを構築する上で、欠かせないのがこの情報アーキテクチャだと言われてます。簡単に言うと、Webサイト全体の設計図であり方針です。その設計図や方針を具現化するためには、やはり伝えるための手段が必要になります。
この連載では、伝えるための手段としてのツール紹介や、伝えるために必要なヒントを中心に、Webサイト構築に関わる方々に有益な情報をお届けします。
IAについて
「IA」そのものについての説明は割愛しますが、ひと口に「IA」と言っても以下の2つの意味があります。
- Information Architecture:情報アーキテクチャ(分野)
- Information Architect:インフォメーションアーキテクト(スキル)
とくに、インフォメーションアーキテクトを専門職の人だけを指すと誤解されがちですが、ここではあくまでスキル(能力)としてとらえてください。
WebデザイナーでもWebディレクターでも、Web情報アーキテクチャに関わる人、その設計に携わる人は皆インフォメーションアーキテクトになります。
"IAって何するの?"がわかる「IA One Sheeters」
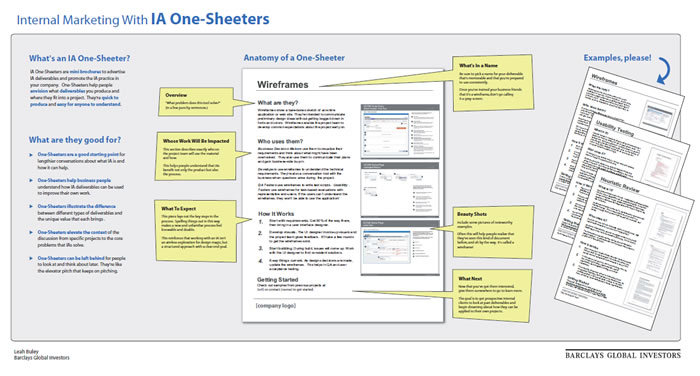
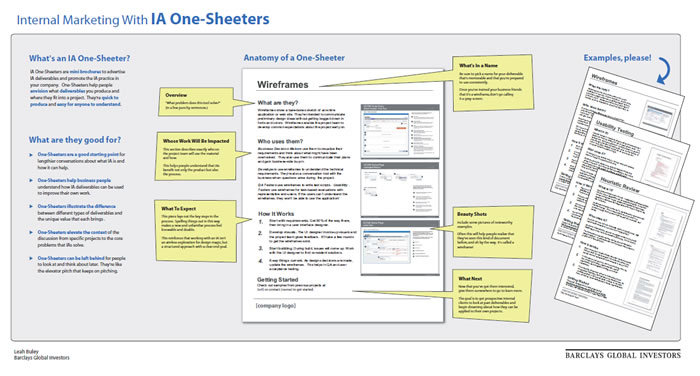
少し古いですが、「IA Summit 2007」でLeah Buleyさんにより発表された「IA One Sheeters」をご存知でしょうか。この資料は"IAって何するの?"がわかる資料です。
図1 Internal Marketing With IA One-Sheeters

たとえば、社内でIAの必要性を訴えるとき、簡単にまとまった資料があれば説明がしやすいと考えたことはありませんか? この資料は、まさにそのIAについてのパンフレットのようなもので、インフォメーションアーキテクトのための便利なマーケティングツールと言われています。
もちろんIAといってもいろいろな切り口があるので一概に「これだけ見れば」とはいきませんが、必要なタスクやその内容が簡単にまとめられているので、たいへん参考になります。
IA One Sheetersのサイトから自由にPDF(英語のみ)がダウンロードができるので、確認してみてください。
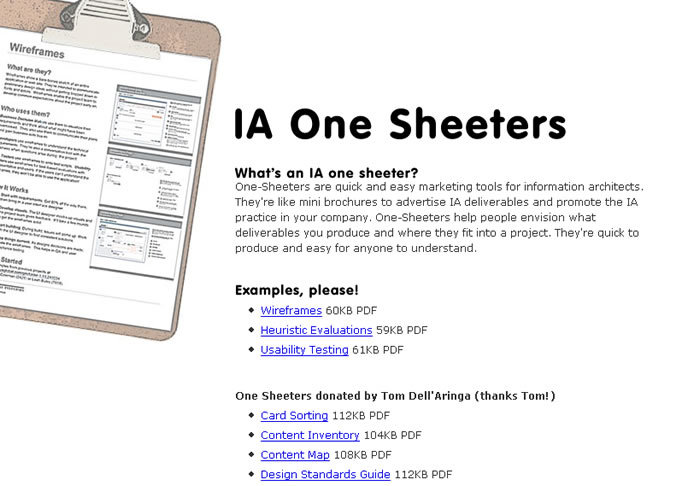
IA One Sheeters
IA One Sheetersでは、IAがメインで進めるタスクの代表として、ワイヤーフレーム、ヒューリスティック評価、ユーザビリティを挙げており、それぞれについてパンフレットがPDF(英語のみ)でダウンロードできます。
図2 IA One Sheeters

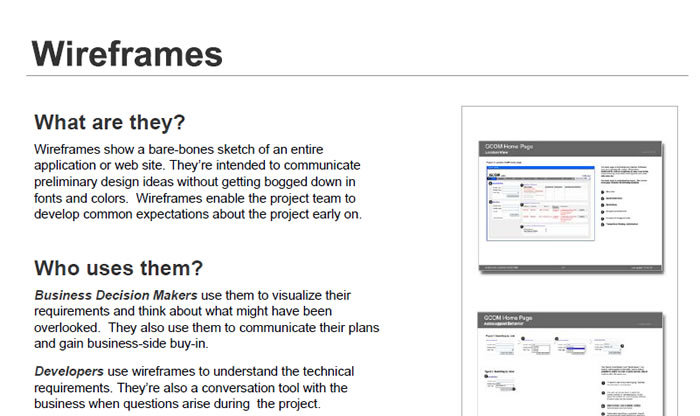
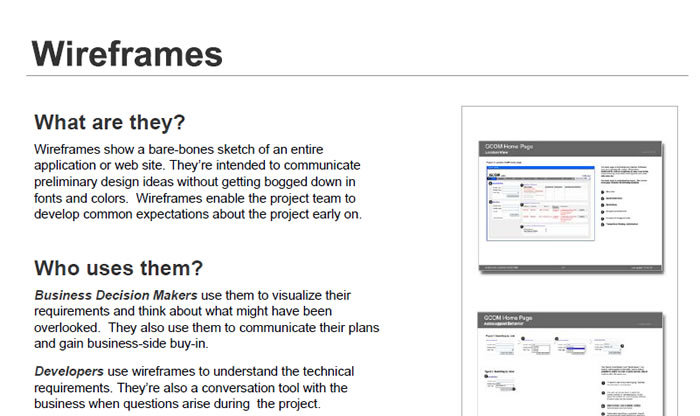
ダウンロードしてもらうとわかりますが、一目でそのタスクの内容がわかり、そのタスクのゴール(目的)など関係する情報がまとめられています。トヨタの社内では書類はA3ヨコ1枚にまとめるということを聞いたことがありますが、それと似たようなものでしょうか。
- まとめられている項目
- 概要(このツールで解決できる問題)
- 事例(キャプチャなど)
- 対象者(誰が使うか?)
- プロセス(次のステップなど)
図3 ワイヤーフレーム用のパンフレット(PDF)

IAのタスクに限らず、必要なタスクやプロセスをパンフレットのようなものにまとめて説明できるようにしておくことは、社内もしくは外部、顧客に対しても有効な手段と言えます。
たとえば、情報設計費などいった見積り項目を出したときに顧客側の購買関係者に説明する際に困ることはありませんか? そういった外部に対して有効なツールを揃えておくことは自らの付加価値を上げることにもつながると思います。
IAIで公開されているツール
IA One Sheetersとは別に、IAI(Information Architecture Institute)という国際団体により一般公開されているツール群「IA Tools」が誰でも見ることができるので紹介します。
こちらについては、IAIの日本サイト「情報アーキテクチャ研究所」があるので、英語がわからない方はこちらからリンクをたどってみてください (リンク先は英語になる)。
図4 IAI(Information Architecture Institute)

主に、各タスクにおける成果物のテンプレート集のような位置づけですが、たとえば、自社の成果物のテンプレートが揃っていなければ、これらのテンプレートを改良して自社のテンプレート集を作ってみてはいかがでしょうか?
実際に、わたしも「Wireframe Templates」と「Site Map Templates」を利用して、自社のワイヤーフレームやサイトマップについてのテンプレートづくりを進めた経験があります。
とくに、作成ツールとしてよく使われるMS VisioやOmni Graphなどで使用する「ステンシル」なども同様に公開されているので、ダウンロードして使用してみることをオススメします。
同じようにツール群を公開しているサイトとして、以下の3つが紹介されていますので、こちらも見ておくといいと思います。
今回抑えておくポイントとして、以下の3つをご紹介しました。
- IAはスキルである(専門職だけを指さない)
- IAを説明するマーケティングツールがある(IA One Sheeters)
- IAが使うツールにはテンプレートがある(IAI > IA Tools)
マーケティングツールおよびテンプレートを紹介したのは、IAとはそもそもどういうものなのか、という点と、成果物の種類を改めて眺めることで、どういうタスクを指しているのかを俯瞰(ふかん)したかったからです。
そうすることで、はじめに話した「IAとはスキルである」ことを実感してもらい、日々の業務の中でも「これはIAタスク」だという意識で取り組んでもらえると、よりいっそう付加価値の高い成果物にすることができるのではと思います。
次回からは、実際に設計する際に利用するツール(設計ツール)を中心に紹介していきたいと思います。