「使いやすいメニュー」に必要な3つのこと
よく
使いやすいメニューには、
この3つを満たすため、
使いやすい水平メニューをデザインする
今回は、

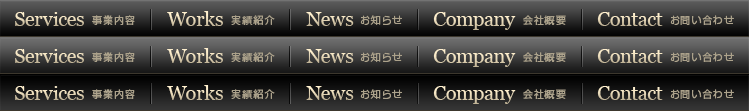
上記の画像は、
- 上段:ノーマル時
- 中段:マウスオーバー時
- 下段:カレント時、
クリック時
アフォーダンス
Webサイトは、
また、
インタラクティブ性
インタラクティブ性に関しては、
中段では、
下段のデザインでは、
カレント表示
カレント表示に関しては、
現在ユーザーが見ているページに該当するメニューは、
そのため、



今回はクリック時とカレント時の画像には同じものを使いましたが、
XHTMLではメニューをリストタグで作成
XHTMLとCSSの実装方法を見てみましょう。
まずはXHTMLです。
<div id="menuwrap">
<ul class="menu">
<li id="menu01"><a href="/services/"><span class="nodisplay">Services 事業内容</span></a></li>
<li id="menu02"><a href="/works/"><span class="nodisplay">Works 実績紹介</span></a></li>
<li id="menu03"><a href="/news/"><span class="nodisplay">News お知らせ</span></a></li>
<li id="menu04"><a href="/company/"><span class="nodisplay">Company 会社概要</span></a></li>
<li id="menu05"><a href="/contact/"><span class="nodisplay">Contact お問い合わせ</span></a></li>
</ul>
</div>ここでは、
CSS spritesで1つの背景画像の位置をずらす
続いてCSSの実装のポイントです。まずはソースをご覧ください。
ul.menu {
margin:0 auto;
width:749px;
}
#menuwrap ul.menu li{
float:left;
height:37px;
position:relative;
}
#menuwrap ul.menu li#menu01{
background:url(/img/menu.png) no-repeat;
width:151px;
}
#menuwrap ul.menu li#menu02{
background:url(/img/menu.png) no-repeat -151px 0;
width:139px;
}
#menuwrap ul.menu li#menu03{
background:url(/img/menu.png) no-repeat -290px 0;
width:128px;
}
#menuwrap ul.menu li#menu04{
background:url(/img/menu.png) no-repeat -418px 0;
width:164px;
}
#menuwrap ul.menu li#menu05{
background:url(/img/menu.png) no-repeat -582px 0;
width:167px;
}
#menuwrap ul.menu li a {
display:block;
width:100%;
height:100%;
line-height:37px;
overflow:hidden;
outline:none;
}
#menuwrap ul.menu li#menu01 a:active {
background-position:0 -74px !important;
}
#menuwrap ul.menu li#menu02 a:active {
background-position:-151px -74px !important;
}
#menuwrap ul.menu li#menu03 a:active {
background-position:-290px -74px !important;
}
#menuwrap ul.menu li#menu04 a:active {
background-position:-418px -74px !important;
}
#menuwrap ul.menu li#menu05 a:active {
background-position:-582px -74px !important;
}
#menuwrap ul.menu li#menu01 a:hover{
background:url(/img/menu.png) no-repeat 0 -37px;
}
#menuwrap ul.menu li#menu02 a:hover{
background:url(/img/menu.png) no-repeat -151px -37px;
}
#menuwrap ul.menu li#menu03 a:hover{
background:url(/img/menu.png) no-repeat -290px -37px;
}
#menuwrap ul.menu li#menu04 a:hover{
background:url(/img/menu.png) no-repeat -418px -37px;
}
#menuwrap ul.menu li#menu05 a:hover{
background:url(/img/menu.png) no-repeat -582px -37px;
}
#menuwrap ul.menu li#menu01.current {
background-position:0 -74px !important;
}
#menuwrap ul.menu li#menu02.current {
background-position:-151px -74px !important;
}
#menuwrap ul.menu li#menu03.current {
background-position:-290px -74px !important;
}
#menuwrap ul.menu li#menu04.current {
background-position:-418px -74px !important;
}
#menuwrap ul.menu li#menu05.current {
background-position:-582px -74px !important;
}
#menuwrap ul.menu{
zoom:1;
}
#menuwrap ul.menu:after {
height:0;
visibility:hidden;
content:".";
display:block;
clear:both;
}今回のサンプルは、
CSS spritesは、
CSS spritesを使うと、
このサンプルでは、
5つのメニューは左方向のネガティブマージンでそれぞれ指定しています。hover、
今後のポイントは「よりリッチに、インタラクティブに」
今回はノーマル時、
ここがコンピュータから生成されるWebの特性でDTPと大きく違う点ですが、
ナビゲーションはリアルな世界でも様々なところで見られます。駅の案内やホテル、



