見せたいもののメリハリをつけるのがコツ
「限られたスペースに複数の情報を入れたい。でも別ページにするほどでもない……」
そんなとき、
このUIを使うポイントは、
- 特集などの一部のコンテンツに使う
- ニュースであれば一番見せたいカテゴリーのものをはじめに見せておいて、
重要度の低いものは別のタブコンテンツとする - サイドバーに置いたトピックスを、
アーカイブと最新のもので分ける
また、
- ソースが1ページに書かれるため、
ページを分ける場合と違ってSEO効果が薄れる場合がある - タブを移動してもページビューとしてカウントされないため、
ページビューを上げたい場合に不利となる
Ajaxで待ち時間をなくして快適に
ネットワークの速度は高まってきていますが、
タブで切り替えるUIは、

切り替えるコンテンツを指定するには
まずは基本となる部分から見ていきましょう。
最初にgoogleapiのjQueryライブラリと、
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.tools.min.js"></script>
<script type="text/javascript">
$(function() {
$("#tabs").tabs("#tabPanes > div", { effect: 'fade' });
});
</script>切り替わるコンテンツ部分は、
効果を指定するのは下から3行目の
一見難しいのが以下の部分です。
$("#tabs").tabs("#tabPanes > div"これは、
<div class="wrap">
<ul id="tabs" class="tabs">
<li><a href="#">トピックス</a></li>
<li><a href="#">アーカイブ</a></li>
<li><a href="#">コメント</a></li>
</ul>
<div id="tabPanes" class="tabPanes">
<div>
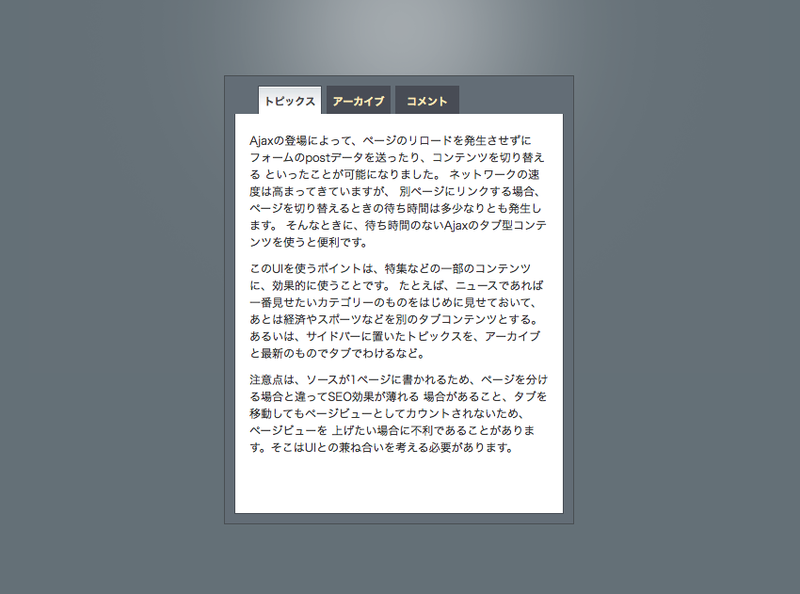
<p>Ajaxの登場によって、ページのリロードを発生させずに
フォームのpostデータを送ったり、コンテンツを切り替える
といったことが可能になりました。
ネットワークの速度は高まってきていますが、
別ページにリンクする場合、ページを切り替えるときの待ち時間は多少なりとも発生します。
そんなときに、待ち時間のないAjaxのタブ型コンテンツを使うと便利です。</p>
<p>このUIを使うポイントは、特集などの一部のコンテンツに、効果的に使うことです。
たとえば、ニュースであれば一番見せたいカテゴリーのものをはじめに見せておいて、
あとは経済やスポーツなどを別のタブコンテンツとする。
あるいは、サイドバーに置いたトピックスを、アーカイブと最新のものでタブでわけるなど。</p>
<p>注意点は、ソースが1ページに書かれるため、ページを分ける場合と違ってSEO効果が薄れる
場合があること、タブを移動してもページビューとしてカウントされないため、ページビューを
上げたい場合に不利であることがあります。そこはUIとの兼ね合いを考える必要があります。</p>
</div>
<div>
<p>アーカイブのテキストが入りますアーカイブのテキストが入りますアーカイブのテキストが入りますアーカイブのテキストが入りますアーカイブのテキストが入りますアーカイブのテキストが入ります</p>
</div>
<div>
<p>コメントのテキストが入りますコメントのテキストが入りますコメントのテキストが入りますコメントのテキストが入りますコメントのテキストが入りますコメントのテキストが入りますコメントのテキストが入ります</p>
</div>
</div>
</div>CSSでタブの詳細を指定する
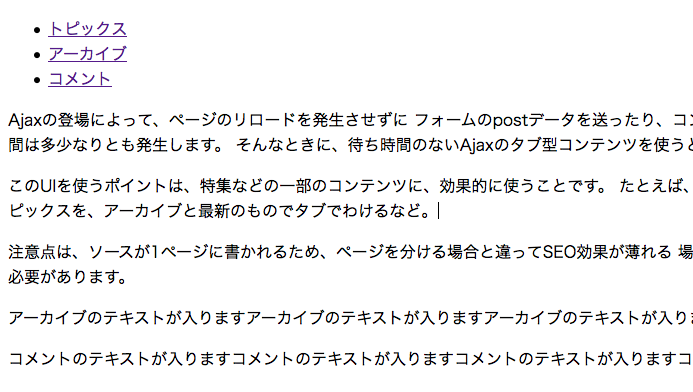
CSSを切ると以下のようになります。

今回は3つのタブを用意していますが、
ブロックレベル要素にしてfloat:left;を指定します。
ul.tabs li {
width:68px;
float: left;
margin-left: 5px;
height:30px;
overflow: hidden;
/zoom:1;
}
ul.tabs li a:hover,
ul.tabs li a.current {
font-weight: bold;
color: #454545;
background: url(../img/bg_tab.png) repeat-x;
width:68px;
}以下の2行は、
overflow:hidden;
/zoom:1;hoverとcurrent時の背景画像は、


より多彩で自然な動きを
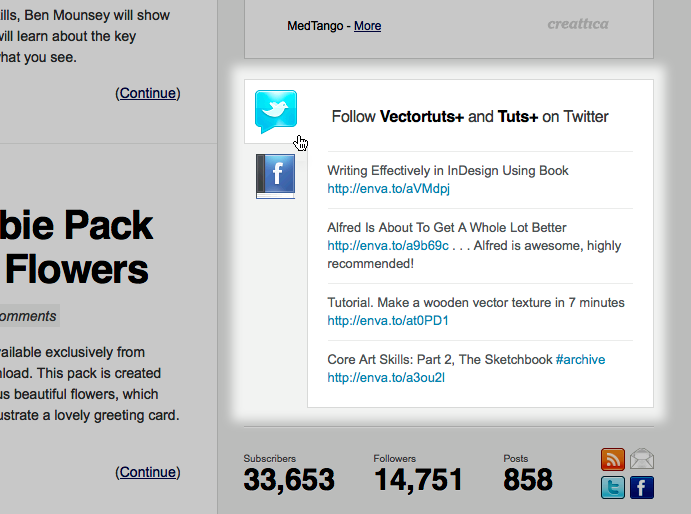
タブ切り替えで参考になる一例が、
- Vectortuts+
- http://
vector. tutsplus. com/
ここではサイドバーのコンテンツを切り替えるUIとして、

また、
- パニック・
ジャパン - Coda - http://
www. panic. com/ jp/ coda/
左右に動くタブ型コンテンツは、
iPadの登場でインターフェースのあり方も広がりを見せていますが、
今回解説したサンプルファイルがダウンロードできます。



