神は細部に宿る
「おっ」と思わせるようなデザインにするためには「大胆なレイアウトをする」「 バランスのよい配色にする」などたくさんの要素がありますが、一見目立たなくてもよいデザインに共通するポイントがあります。それは、「 ディテールまでデザインされている」ということです。
近代建築の三大巨匠の一人である「ミース・ファン・デル・ローエ[1] 」の言葉だと言われる「神は細部に宿る(God is in the details) 」というフレーズがあります。細部にまできめ細かく配慮して作られたものこそ美しく、「 細部」が「全体」の完成度に大きな影響を及ぼす、といった考え方を表したものです。
Webデザインにおいても、細部を丁寧にデザインして作り上げていくことがやはり大切。
人がやっていないようなところに手が施されたデザインは、人の目を惹き付けます。
たとえば、画像をボーダーで囲む際に、従来のCSSに縛られていると、直線や点線など、ありきたりのものになってしまいます。一方、海外の有名なブログ「Blog.SpoonGraphics」など、細部まで丁寧に作られた、とても遊び心のあるデザインとなっているサイトも
図1 デザインに関する記事を提供し続ける「Blog.SpoonGraphics」 テクスチャや配色にセンスを感じるデザインですよね。
記事を読んでみると、画像のボーダーに、歪んだ点線が使われているのがわかります。
これは、CSS3のborder-imageプロパティを使い、一枚の画像をボーダーに指定することで実現しています。今回は、このように画像のボーダーにひと工夫加えたデザインの作り方をご紹介します。
CSS3なら簡単に実現できる
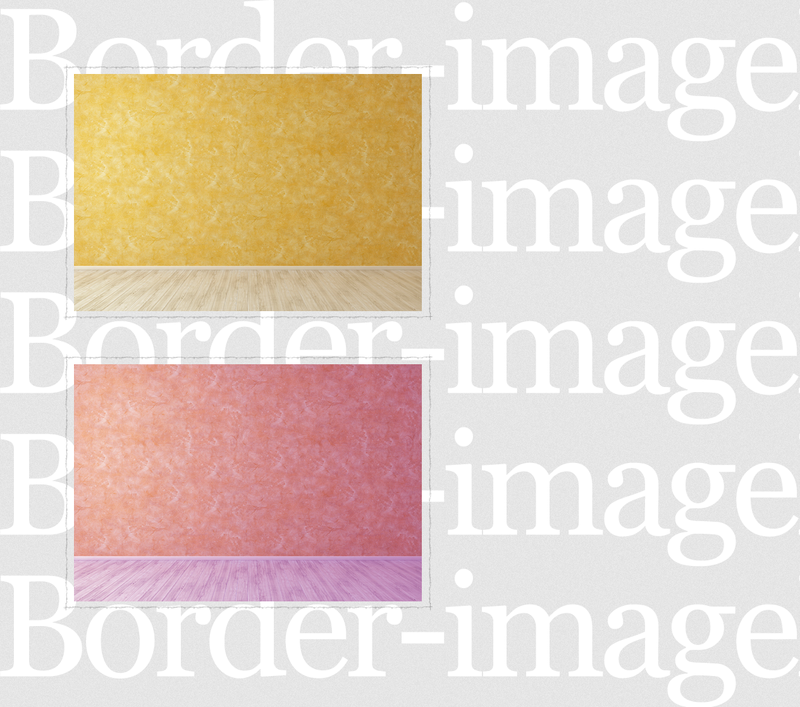
図2 完成図今回は、かすれた感じの線で画像を囲ってみました。
この線は、1枚の画像と、シンプルなCSSで実現できます。
図3 CSSでボーダーとして指定する画像CSSソース
border: 1px solid #666;
-webkit-border-image: url(../img/bdr.png) 15 / 15px repeat;
-moz-border-image: url(../img/bdr.png) 15 / 15px repeat;
-o-border-image: url(../img/bdr.png) 15 / 15px repeat;
border-image: url(../img/bdr.png) 15 / 15px repeat;注意点は2つ。
1つ目は、Safari、mozilla系、Operaなど、モダンブラウザへborder-imageを指定することです。「 15 / 15px」はボーダー部分のサイズ(オフセット量)となります。
2点目は、IE(6、7、8)のための指定をすること。border-imageプロパティの対応ブラウザは以下の通りで、IEには対応していません。
Firefox 3.6以上
Google Chrome 5以上
Safari 5以上
Opera 10.6以上
そのため、非対応ブラウザ用に従来のボーダー指定:「border: 1px solid #666;」が必要になります。
CSS3 Generatorで発想を試してみよう
CSS3では、アニメーションやグラデーションなどを表現できるようになります。今までJavaScriptなどを使って表現していた部分をCSSで代用できるため、便利になるはずです。
もちろん、Webデザインは、以下のようなさまざまな制約を受けるため、デザイン/コーディングの両面を擦り合わせながら製作を進めていく必要があります。
モニターサイズによるwidth
一般的なファーストビューのheight
CSSによるブラウザごとの表示の差異
プロパティの対応状況
また、デザイン的には「どこまでを画像にして、どこをCSSで表現するのか」は都度考える必要があります。
しかし、CSS3で何ができるのかを知っておくと、従来の制約に縛られない発想が浮かんでくるはずです。CSS3 Generator を使えば、ブラウザでCSS3のさまざまなプロパティを試し、その場でプレビューすることができるので、ぜひいろいろ試してみてください。対応ブラウザ、バージョンについても知ることもできます。
今回解説したサンプルファイルがダウンロードできます。