はじめに
第2回はLightbox風に画像などを表示するプラグインと、
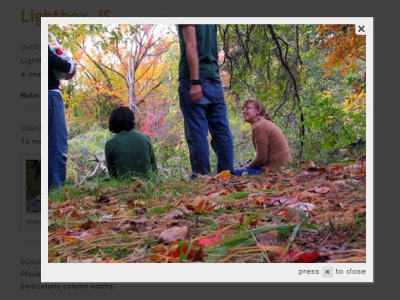
LightBoxは、

お薦めLightbox風プラグイン
Lightbox風の表現を実現するJavascriptライブラリは実際に探してみると、
- jQuery Fancyzoom
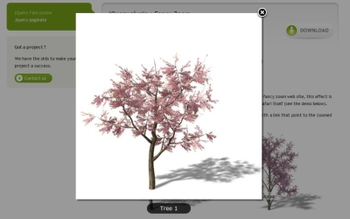
jQuery Fancyzoomは画像表示に特化しており、
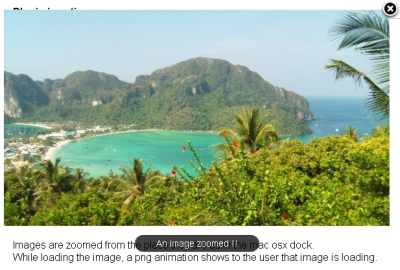
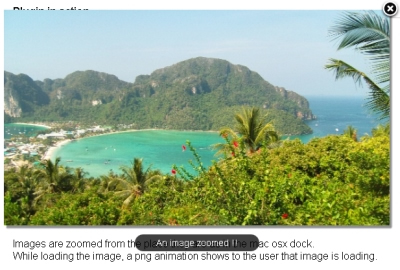
拡大表示のアニメーションが非常に凝ったものとなっています。百聞は一見にしかずなので、 あえてアニメーションの説明をここではしません。一度配布サイトのデモを見ていただければと思います。 - ThickBox
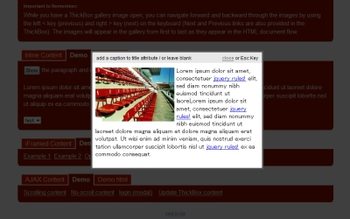
ThickBoxは画像だけでなく、
HTMLコンテンツも表示することができます。そのため、 拡大画像の表示だけでなく、 詳細情報のポップアップ表示、 ログインなどの入力ダイアログにも用いることができます。 - Shadowbox.
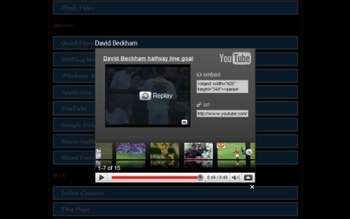
js Shadowbox.
jsは、 さらにFlashやムービーにも対応した、 非常に多機能なライブラリとなっています。ただし、 純粋なjQueryプラグインというわけではなく、 Prototype、 YUIなど複数のライブラリに対し、 それぞれアダプタを用意した形を採っています。



jQuery Fancyzoom
今回は前のページで紹介したプラグインの1つ、
なにはともあれ、


JSファイルの読み込み
次にダウンロードしたJSファイルをHTMLファイル側で読み込むために、
<!-- 依存ライブラリ(必須) -->
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.dimension.js"></script>
<!-- 依存ライブラリ(オプション) -->
<script type="text/javascript" src="js/jquery.shadow.js"></script>
<script type="text/javascript" src="js/jquery.ifixpng.js"></script>
<!-- プラグイン自身 -->
<script type="text/javascript" src="js/jquery.fancyzoom.js"></script>
実際には、
jquery.


jquery.
基本的な使い方
まずは以下のコードを見てください。簡単な記述でFancyzoomが利用できることがわかります。
<head>
<!-- 依存ライブラリ(必須) -->
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.dimension.js"></script>
<!-- 依存ライブラリ(オプション) -->
<script type="text/javascript" src="js/jquery.shadow.js"></script>
<script type="text/javascript" src="js/jquery.ifixpng.js"></script>
<!-- プラグイン自身 -->
<script type="text/javascript" src="js/jquery.fancyzoom.js"></script>
<script type="text/javascript">
$(function(){
// 1. 画像フォルダの指定
$.fn.fancyzoom.defaultsOptions.imgDir="ressources/";
// 2. aタグに対してFancyzoomを適用
$('a.fancyzoom').fancyzoom();
// 3. imgタグに対してFancyzoomを適用
$('img.fancyzoom').fancyzoom();
});
</script>
</head>
<body>
<!-- Fancyzoomの対象のaタグ -->
<a class="fancyzoom" href="img/test.jpg">
<img src="img/test-small.jpg" alt="test"/>
</a>
<!-- Fancyzoomの対象のimgタグ -->
<img class="fancyzoom" src="img/test.jpg" width="100" alt="test"/>
</body>- 0. 対象となるHTMLタグを用意
- Fancyzoomの対象となるHTMLタグを用意します。対象となるタグはimgタグとimgタグを含んだaタグとなります。Fancyzoomを適用するタグにはJavascript(jQuery)でそのタグが特定しやすいよう、
IDもしくはクラス属性を指定しておくと便利です (基本コードではクラス属性にfancyzoomを指定しています)。 - 1. 画像ディレクトリの指定
- Fancyzoomの画像
(ダウンロードしたressourcesフォルダ内の画像) が存在するフォルダを簡単に指定することができます (デフォルトは"ressources/"です)。注意点として指定フォルダは最後"/" (スラッシュ) をつけてる必要があります。この指定ができることで、 Fancyzoomを既存のサイトのフォルダ構成 (ルール) に沿った形で導入することが可能となります。 - 2. aタグに対してFancyzoomを適用
- aタグに対してfancyzoomメソッドを実行すると、
aタグのhref属性に指定した画像が拡大表示されます。また、 imgタグのalt属性に指定した内容が、 拡大表示時に画像のタイトルとして下部に表示されます。 - 3. imgタグに対してFancyzoomを適用
- バージョン1.
2からの新機能なのですが、 imgタグのみにもfancyzoomメソッドを実行することができます。この場合、 拡大表示される画像はimgタグのsrc属性で指定されたものとなります。imgタグのwidth/ height属性を指定して元画像を縮小しているときなどに効果があります。
指定できるオプション
オプションも以下のようにfancyzoomメソッドを実行する際、その引数としていろいろと指定できるようになっています
$('a.fancyzoom').fancyzoom({
imgDir : "ressources/",
Speed : 500,
showoverlay : true,
overlayColor: "#000000",
overlay : 0.6
});- imgDir
- こちらのオプションでも前述のようにFancyzoomの画像が存在するフォルダを指定することができます。こちらもデフォルト値はressources/となります。fancyzoomメソッドを実行するたびに
(a/ imgタグごとに) 利用するFancyzoomの画像を変更する必要があるときなど活躍します。 - Speed
- 拡大表示するまでのアニメーションをミリ秒単位で指定することができます。デフォルト値は500となっており、
0を指定するとアニメーションせずいきなり拡大表示するようになっています。Fancyzoomを導入するサイトのコンセプトにあわせて、 調整していく値となります。 - showoverlay
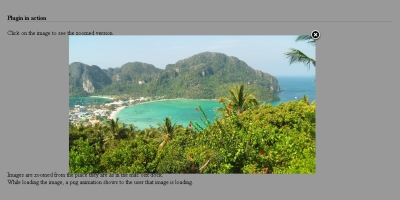
- オーバーレイ機能のon
(true) /off (false) 設定です。デフォルト値はtrue(on)となります。ここでのオーバーレイとは拡大表示領域外にある程度の透明度で色をつけ、 領域外に対するユーザーアクションを実行できなくする機能です。オーバーレイの色合い、 透明度は、 下記のoverlayColor、 overlayで調整することができます。オーバーレイを利用することでユーザーに対し、拡大表示画像をより強調した形で表現することができます。 - overlayColor
- オーバーレイ時に拡大表示領域外を覆う色を指定します。デフォルト値は#000000
(黒) です。Fancyzoomを導入するサイトのデザインにあわせて調整すべき値となります。 - overlay
- オーバーレイ時に拡大表示領域外を覆う色の透明度を指定します。デフォルト値は0.
6 (半透明) です。こちらもFancyzoomを導入するサイトのデザインにあわせて調整すべき値です。

オプションの調整だけでなく標準で用意されているFancyzoomの画像をオリジナルの画像に差し替えることで、
まとめ
今回はjQueryのお薦めLightbox風プラグインの紹介と、
次回は、



