前回に引き続き、
jQuery Multi Level CSS Menuは横方向のメニューを作るためのプラグインであり、
一方、
jQuery Multi Level CSS Menu
jQuery Multi Level CSS Menuは横方向のメニューを作るためのプラグインです。単に一列にメニューを並べるだけでなく、
ダウンロード
まずは配布サイトからJavaScript、

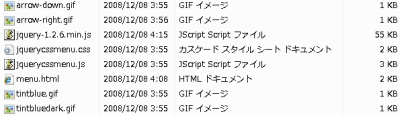
下記ファイルを、
- jquerycssmenu.
css - jquerycssmenu.
js - tintblue.
gif - tintbluedark.
gif - arrow-down.
gif - arrow-right.
gif
ダウンロードしたファイルは同一フォルダに置き、

HTMLの作成
必要なものをそろえることができたら、

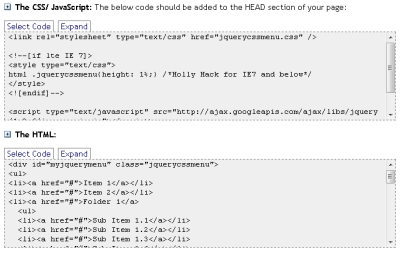
CSS/JavaScriptの読み込み
HTMLのHEAD部分でCSSとJavaScriptの読み込みを行います。
<head>
<link rel="stylesheet" type="text/css" href="jquerycssmenu.css" />
<!--[if lte IE 7]>
<style type="text/css">
html .jquerycssmenu{height: 1%;} /*Holly Hack for IE7 and below*/
</style>
<![endif]-->
<script type="text/javascript" src="jquery-1.2.6.min.js"></script>
<script type="text/javascript" src="jquerycssmenu.js"></script>
<head>IE7に対応させるためのスタイルシートのハックも入っています。ハックがない場合は、


メニューの作成
実際のメニューの作成ですが、
class="jquerycssmenu"のdivタグを用意します。その中で、
<body>
<div id="myjquerymenu" class="jquerycssmenu">
<ul>
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Folder 1</a>
<ul>
<li><a href="#">Sub Item 1.1</a></li>
<li>><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
</ul>
</li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Folder 2</a>
<ul>
<li><a href="#">Sub Item 2.1</a></li>
<li><a href="#">Folder 2.1</a>
<ul>
<li><a href="#">Sub Item 2.1.1</a></li>
<li><a href="#">Sub Item 2.1.2</a>></li>
<li><a href="#">Folder 3.1.1</a>
<ul>
<li><a href="#">Sub Item 3.1.1.1</a></li>
<li><a href="#">Sub Item 3.1.1.2</a></li>
<li><a href="#">Sub Item 3.1.1.3</a></li>
<li><a href="#">Sub Item 3.1.1.4</a></li>
<li><a href="#">Sub Item 3.1.1.5</a></li>
</ul>
</li>
<li><a href="#">Sub Item 2.1.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Item 4</a></li>
</ul>
<br style="clear: left" />
</div>
</body>
カスタマイズについて
あまりカスタマイズ性が高いプラグインとはいえませんが、
- arrow-down.
gif - 下矢印を表す画像です。
- arrow-right.
gif - 右矢印を表す画像です。
- tintblue.
gif - メニュー上部の画像
(フォーカス前) です。 - tintbluedark.
gif - メニュー上部の画像
(フォーカス中) です。
また難易度は高くなりますが、
jQuery plugin: Accordion
jQuery plugin: Accordionはメニューというよりむしろ、
ダウンロード
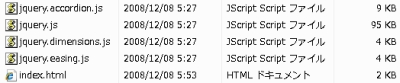
まずは配布サイトから一式をダウンロードしましょう。
展開したフォルダの中で、
- lib/
jquery. js - jQuery本体で、
必須となります。 - lib/
jquery. dimensions. js - 位置情報を取得するためのjQueryプラグインで、
必須となります。 - lib/
jquery. easing. js - イージングアニメーションを実現するためのプラグインで、
オプションとなります。 - jquery.
accordion. js - Accordionプラグイン本体で、
当然、 必須となります。
これらを同一フォルダに置き、

HTMLの作成
まずはAccordionを実現する基本的なHTMLです。
<head>
<!-- 1. JavaScriptの読み込み -->
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.dimensions.js"></script>
<script type="text/javascript" src="jquery.easing.js"></script>
<script type="text/javascript" src="jquery.accordion.js"></script>
<!-- 3. Accordionプラグインの適用 -->
<script>
$(function(){
$("#example").accordion();
});
</script>
</head>
<body>
<!-- 2. リストの作成 -->
<ul id="example">
<li>
<a href='#'>Test 1</a>
<div>Test 1 Test 1 Test 1 Test 1 Test 1 Test 1 Test 1 Test 1 Test 1 Test 1 Test 1 Test 1 Test 1</div>
</li>
<li>
<a href='#'>Test 2</a>
<div>Test 2 Test 2 Test 2 Test 2 Test 2 Test 2 Test 2 Test 2 Test 2 Test 2 Test 2 Test 2 Test 2</div>
</li>
<li>
<a href='#'>Test 3</a>
<div>Test 3 Test 3 Test 3 Test 3 Test 3 Test 3 Test 3 Test 3 Test 3 Test 3 Test 3 Test 3 Test 3</div>
</li>
</ul>
</body>1. JavaScriptの読み込み
Accordionに必要なJavaScriptの読み込みを行います。ただし、
2. リストの作成
リスト
3. Accordionプラグインの適用
ulタグ

現状CSSを当てていないので、
オプション
JavaScript(jQuery)で対象のタグにAccordionプラグインを適用するとき、
$("#example").accordion({
active : ".current",
alwaysOpen: true,
animated : "bounceslide",
autoHeight: true,
clearStyle: true,
event : "mouseover",
fillSpace : true,
header : "a.head",
});- active
- 指定されたクラスを持つliタグ中のヘッダ
(デフォルトはaタグ) を初期表示時に展開します。デフォルトでは、 一番上のメニューが展開されます。
- ※ ヘッダはメニュー名となり、
閉じているときにも表示される部分です。
- alwaysOpen
- trueを指定すると、
常にどこかのメニューが展開されている状態になります。falseを指定すると展開しているメニューをクリックするとメニューが閉じ、 メニューがすべて閉じている状態にすることができます。 - animated
- メニューを展開したり、
閉じたりするときのアニメーションを指定します。
| オプション | 説明 |
|---|---|
| false | アニメーションはしません。 |
| "slide" | スライドアニメーションです。デフォルト値でもあります。 |
| "bounceslide" | バウンドアニメーションです。easingプラグインが必要になります。 |
| "easeslide" | イージングアニメーションです。easingプラグインが必要になります。 |
- autoHeight
- trueを指定すると、
すべての展開後のメニューの高さが最大のものにそろえられます。 - event
- メニューと展開したり閉じたりするときのマウスイベントです。デフォルトはclickになっ ています。
- fillSpace
- trueを指定すると、
親要素の高さを埋める形でメニューを展開します。 - header
- liタグ中のヘッダのセレクタを指定します。
- ※ ヘッダはメニュー名となり、
閉じているときにも表示される部分です。
まとめ
今回はjQuery Multi Level CSS Menuを用いた横方向のメニューと、
どちらも、
次回はエフェクト系のプラグインを紹介します。



