jQueryを利用してナビゲーションを実装する
第3回・

今回の記事で使うメソッドの紹介と簡単な説明
前回同様本題に入る前に、
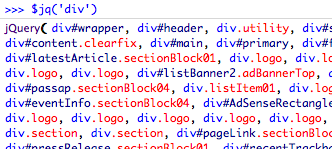
jQueryオブジェクト
第1回、
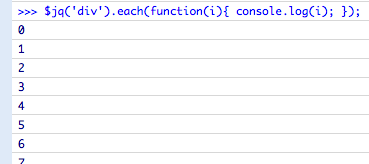
出力されたデータの通り、

each()
eachメソッドは対象の複数のjQueryオブジェクトに対してそれぞれ関数を実行するメソッドです。関数の引数にiを持たせることで、


上記のサンプルでは、
hover()
hoverメソッドは対象のjQueryオブジェクトのmouseover,mouseoutイベントに任意の関数をbindするメソッドです。hoverメソッドの第1引数にmouseover、
<ahref="#">ここにマウスカーソルをのせたり外したりしてください</a>jQuery(function($){
$('a').hover(function(){
console.log('mouseover');
},function(){
console.log('mouseout');
});
});parent()
parentメソッドは対象のjQueryオブジェクトの親要素を取得して返すメソッドです。
<p><ahref="#"id="child">consoleにA要素の親要素を表示します</a></p>jQuery(function($){
console.log($('#child').parent());
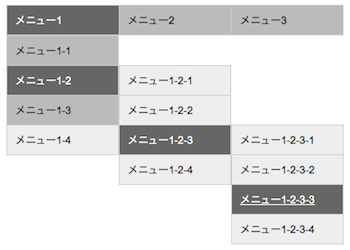
});ドロップダウンメニューの実装
HTMLは基本的なULリストの入れ子で、
<ulid="menu">
<li>
<ahref="#">メニュー1</a>
<ul>
<li><ahref="#">メニュー1-1</a></li>
<li><ahref="#">メニュー1-2</a>
<ul>
<li><ahref="#">メニュー1-2-1</a></li>
<li><ahref="#">メニュー1-2-2</a></li>
<li><ahref="#">メニュー1-2-3</a>
<ul>
<li><ahref="#">メニュー1-2-3-1</a></li>
<li><ahref="#">メニュー1-2-3-2</a></li>
<li><ahref="#">メニュー1-2-3-3</a></li>
<li><ahref="#">メニュー1-2-3-4</a></li>
</ul>
</li>
<li><ahref="#">メニュー1-2-4</a></li>
</ul>
</li>
<li><ahref="#">メニュー1-3</a>
<ul>
<li><ahref="#">メニュー1-3-1</a></li>
<li><ahref="#">メニュー1-3-2</a></li>
<li><ahref="#">メニュー1-3-3</a></li>
<li><ahref="#">メニュー1-3-4</a></li>
</ul>
</li>
<li><ahref="#">メニュー1-4</a></li>
</ul>
</li>
</ul>ul#menu {
padding: 15px 0 0 15px;
}
ul#menu li {
float: left;
position: relative;
}
ul#menu li a {
border: solid #ccc 1px;
border-right: none;
padding: 10px;
display: block;
width:100px;
background: #eee;
}
ul#menu li a.last-child {
border-right: solid #ccc 1px;
}
ul#menu li a:hover,
ul#menu li a.active {
color: #fff;
background: #666 !important;;
}
ul#menu li a.dropMenuPrev {
background: #bbb;
}
ul#menu li ul {
position: absolute;
top:100%;
left: 0;
}
ul#menu li ul li {
float: none;
*display: inline;
}
ul#menu li ul li a {
border:
solid #ccc 1px;
border- bottom: none;
}
ul#menu li ul li
a.last-child {
border- bottom:
solid #ccc 1px;
}
ul#menu li
ul li ul {
  ;  ; top: 0;
  ;  ; left:
100%;
}
jQuery(function($){
// 最後のLI要素の子要素にあたるA要素の classにはlast-childを振る
$('#menu li:last-child > a').addClass('last-child');
// 1) #menu子要素のULは全てドロップダウンメ ニューなのでその親要
素を取得しておく
var dropMenuParent = $('ul','#menu').parent();
// 2) 全てのdropMenuParentで同じ関数を実行する
dropMenuParent.each(function(){
// 3) 親の直下の子要素がドロップダウンメ ニューになる
ので取得する
var dropMenu = $('>ul',this);
// 4) dropMenuを隠した上で、直前の要素(こ こではアン
カー要素)のclassにdropMenuPrevを振る
dropMenu.hide().prev().addClass('dropMenuPrev');
// 5) thisはdropMenuParent[i]を指す
// dropMenuParent[i]にhoverメソッド を利用して
// mouseover, out時の処理を割り当てる
$(this).hover(function(){
// 6) mouseoverでdropMenu を表示した後
// 直前のA要素のclass にactiveを振る
dropMenu.show().prev().addClass ('active');
},function(){
// 7) mouseoutでdropMenu を非表示にした後
// 直前のA要素のclass からactiveを取り除く
dropMenu.hide().prev().removeClass
('active');
});
});
});
ul#menuの子・
前回でも少し出てきましたが、
jQueryオブジェクトの項目で説明した通り、
vardiv=$('div');divは[div,div,div]として扱え、
eachメソッド内では、
最後にhoverメソッドを使って
いかがだったでしょうか。要点さえ押さえればこのようなナビゲーションも簡単な短いコードで実装できてしまうところが、