
18回からjQueryを利用したFeedの読み込みや、
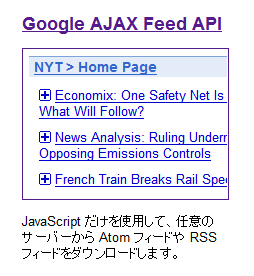
Google AJAX Feed API
18回でも少し紹介した通り、
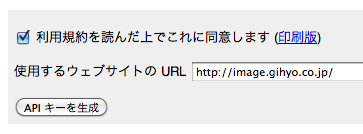
APIキーの取得
キーの取得方法はおなじみGoogle Maps APIと同じで、
Google AJAX Feed APIのサインアップページ


APIの読み込み
APIキーを取得したら、
<script type="text/javascript" src="http://www.google.com/jsapi?key=ABQIAAAAttrn24k4yq5IZa1QwAH1phSX4GPXWjxz58tiRPyf1JSOBmEb7hSWuX3JPNgGyIoMLY00-8tj1ngDKQ"></script>以上で、
Feed APIの読み込み
// Feed APIのロード
google.load('feeds', '1');この後にすることのポイントは以下の2点です。
- 取得したいRSSのURLでインスタンスを初期化
- RSSの取得
取得したいRSSのURLでインスタンスを初期化
まずはRSSを読み込むために、
new google.
// Feedインスタンスの生成
var feed = new google.feeds.Feed('http://rss.rssad.jp/rss/gihyo/design/feed/rss2');渡すRSSの種類はRSS1, RSS2, Atomとどれを渡してもGoogle AJAX Feed API側で処理して返されるため、
対応しているフィード形式
公式ドキュメントによればGoogle AJAX Feed APIが対応しているフィード形式は以下の通りです。
- Atom 1.
0 - Atom 0.
3 - RSS 2.
0 - RSS 1.
0 - RSS 0.
94 - RSS 0.
93 - RSS 0.
92 - RSS 0.
91 - RSS 0.
9
RSSの取得
インスタンスを初期化したら、
Feedの取得には.load()メソッドを利用します。
// Feedの取得 / load( callback ) callbackの引数resultでFeedを受け取る
feed.load(function(result) {
// 実行したい処理
});これで、
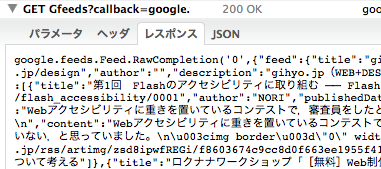
取得した情報へのアクセス
取得したデータは、

JSON形式ですので、
デフォルトの設定ではエントリーは4件読み込む設定になっています。後で説明しますが、
result.feed.entriesentriesは配列になっているので、
各entryのタイトルとURLはそれぞれ、
// entries の個数分処理を繰り返す
$(result.feed.entries).each(function() {
console.log('href: ' + this.link + '\n' + 'text: ' + this.title);
});アクセスできる要素
今回はtitleとlinkしか使いませんが、
| プロパティ | 内容 |
|---|---|
| title | エントリーのタイトル |
| link | エントリーのリンク |
| content | 記事の本文(HTMLタグありで返される) |
| contentSnippet | 120文字未満のcontent(HTMLタグは外れた状態のも) |
| publishedDate | 公開日 |
| categories | カテゴリー(配列で返される) |
Google AJAX Feed APIを使って取得したデータをjQueryを使ってページ内に表示させる
以上をふまえて、
$.ajax()で取得していた部分をfeed.
// Feed APIのロード
google.load('feeds', '1');
jQuery(function($){
// ロードしたRSSを表示するブロック
var rssBlock = $('#rss').append('<ul/>');
// Feedインスタンスの生成
var feed = new google.feeds.Feed('http://rss.rssad.jp/rss/gihyo/design/feed/rss2');
// Feedの取得 / load( callback ) callbackの引数resultでFeedを受け取る
feed.load(function(result) {
// エントリーをitemsとする
var items = result.feed.entries;
// エントリーがない場合は、ありません表示
if( items.length<1 ) {
$('ul', rssBlock).append('<li>記事がありません。</li>');
return false;
}
// items の個数分処理を繰り返す
$(items).each(function(i) {
// ul に追加していく
$('ul', rssBlock).append(
$('<li/>').append(
$('<a/>', {
// link は .link
href: this.link,
// title は .title
text: this.title
})
)
);
});
});
});プラグインへの組み込み
18回の2つ目のサンプルと上記のサンプルコードを併せるだけですが、
といっても、
// Feedのインスタンスの生成
var feed = new google.feeds.Feed(URL);
// 10件取得
feed.setNumEntries(10);プラグインにする際の留意点
まず、
// APIがロードされていない場合は何もしない
if ( !window.google ) return false;また、
// Feed APIがロードされていない場合はここでロード
if ( !google.feeds ) google.load('feeds', '1');あとは、
プラグインソース
18回で作成した、
(function($){
// APIがロードされていない場合は何もしない
if ( !window.google ) return false;
// Feed APIがロードされていない場合はここでロード
if ( !google.feeds ) google.load('feeds', '1');
// Extend the jQuery fn namespace
$.fn.extend({
// RSS Render with Google Ajax Feed API
gRSSRender: function(options) {
// 今回使う変数たち
var self = $(this),
c = $.extend({
url: null,
number: 10
},options || {});
// URLがなければ処理を終了する
if( !c.url ) {
return false;
}
// Feedのインスタンスの生成
var feed = new google.feeds.Feed(c.url);
// numberの指定があればロードするエントリー数を指定する
if( c.number ) feed.setNumEntries(c.number);
// loading文字列とRSSを一覧で表示するためのul要素を入れておく
self.append(
'<div id="gRSSloading">loading...</div>',
'<ul/>'
);
// Feedの取得 / load( callback ) callbackの引数resultでFeedを受け取る
feed.load(function(result) {
// ローディングの削除
$('#gRSSloading').remove();
// エントリーをitemsとする
var items = result.feed.entries;
// エントリーがない場合は、ありません表示
if( items.length<1 ) {
$('ul', self).append('<li>記事がありません。</li>');
return false;
}
// items の個数分処理を繰り返す
$(items).each(function(i) {
// ul に追加していく
$('ul', self).append(
$('<li/>').append(
$('<a/>', {
// link は .link
href: this.link,
// title は .title
text: this.title
})
)
);
});
});
}
});
})(jQuery);
jQuery(function($){
$('#rss').gRSSRender({
url: 'http://rss.rssad.jp/rss/gihyo/design/feed/rss2',
number: 10
});
});2つ目のサンプルについて
2つ目のサンプルでは、

あらかじめhrefにRSSのURLを入れてあるので、
<script type="text/javascript">
jQuery(function($) {
$('#switchRSS a').click(function() {
var rss = this.href;
$('#rss').empty().gRSSRender({
url: rss,
number: 10
});
return false;
});
});
</script><ul id="switchRSS">
<li><a href="http://rss.rssad.jp/rss/gihyo/design/feed/rss2">gihyo.jp</a></li>
<li><a href="http://moto-mono.net/feed/atom">5509</a></li>
<li><a href="http://feeds2.feedburner.com/h2ham">THE HAM MEDIA</a></li>
</ul>まとめ
Google AJAX Feed APIを利用することで、
Google AJAX Feed APIのAPI(メソッド)については以下の公式ドキュメントに記載されているので、




