こんにちは、吉田コマキです。Webサイトのリニューアルには、必ずと言っていいほどビジュアル面でのリデザインが行われます。その際に頭を悩ますのは、様々。情報の整理であったり、機能であったり、そしてカラーリングであったり。今回は、そのwebデザインの現場でkulerを活用する方法にフォーカスをあてて、ご紹介します。
リデザインを行う前に
今回は、今年3月にリニューアルした琉球新報社のWebサイト のリニューアルについてお話します。
琉球新報社のWebサイト は、約2年ぶりのWebサイトリニューアルにあたり、次の事柄を機能要件として洗い出しました。
現行のXOOPS活用をそのままに、機能拡張
コンテンツの基本指針の改革
そして、使いやすさとイメージアップ
ここでは、技術的なことは割愛させていただいて、ビジュアル面でのリデザインを中心にお話していきましょう。
まずは、リニューアル前の配色を検証
いきなりデザインをはじめるのではなく、まずは現行のサイトイメージがどのようなものかを検証します。それを客観的に、かつ資料にしてまとめておくことで、よりクライアントとのやりとりをスムーズにさせていきます。
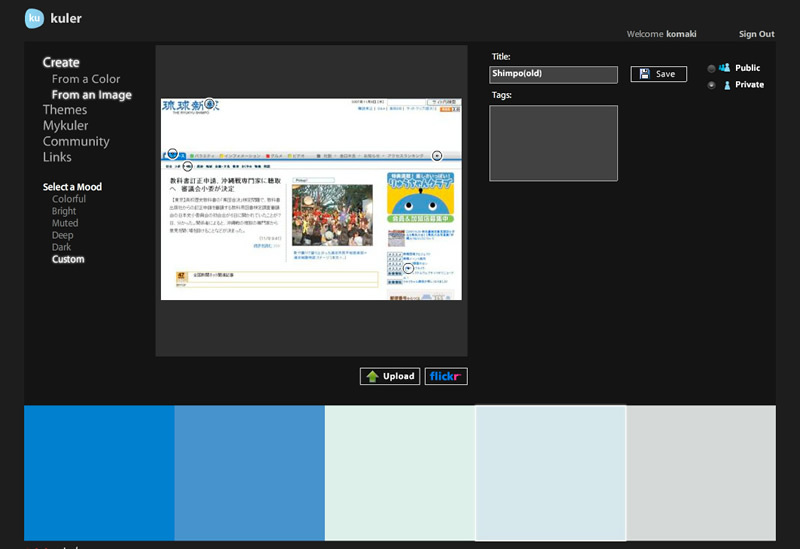
リニューアル前のサイトのキャプチャをとり、kulerの[Create]の[From an Image]をひらいてみます。ここで、注意してもらいたいのは、ブラウザの枠はのぞいてトリミングし、広告バナーもマスクしておきます。現状の多い色を取り出せたら、その配色からExchange Fileをダウンロードしておきます。
図1 色だけで見るとよりサイトのイメージが分かります。
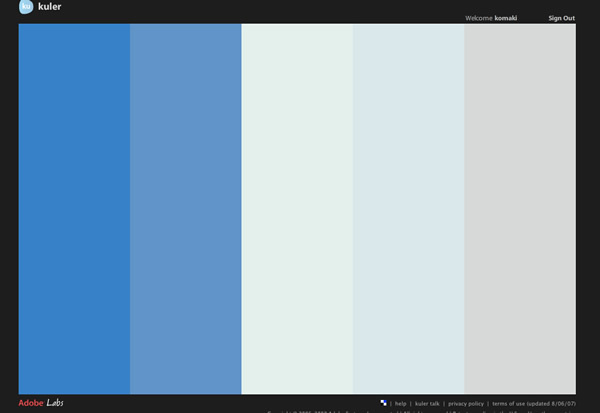
色の印象をサンプリング
サイトのデザインだけではない、色のイメージだけを抽出します。
今回はこの調査に時間をかけられなかったのですが、友人知人の約20名の方にこの配色で連想するイメージや形容詞をあげてもらいました。
すると、こんな回答が寄せられました。
あいまい
さみしい
うすい
はっきりしない
つかめない
わからない
弱そう
曇り空
どうやら、ネガティブな印象を持つ言葉が多くでてきています。それを意識して先導したつもりはないのですが、同じような形容がされることに気づきます。
今回は配色が取りやすかったサイトデザインでしたが、難しいようでしたら、ヘッダー部分などのグローバルメニューだけの配色や、ボックス毎に配色を抽出するのも手です。
イメージアップにどう配色で伝えるか
さて、先述でネガティブな印象が多く聞かれました。地方紙として与えたい印象としては、「 情報の信頼性」と「使う情報」 。
確実な情報を多く、そして迅速にきっちり伝えていきたい、そしてそれらを活用してもらいたい。そう形容させるためには、
はっきりしている
にぎやか
つかめる
強そう
わかる
といった、言葉でしょうか。
この段階で、こちらから形容を提案するのではなく、クライアントがどう思ってリニューアルをしたいのか気持ちを聞き出すことも大切です。具体的にデザインの話が出来る人は多くは有りません。しかし、形容詞などの単語を出していただくと、意外と簡単にそれらが出て来ます。
カラーイメージのポリシーは守りつつ配色
今回の話では、スムーズに進めることができましたが、中には、多くの言葉が出過ぎてしまって、それぞれで相容れない言葉や、理念から外れてしまった言葉も出て来ます。そこは、ファシリテーションの手法をもちいながら、時間をかけてクライアントの言葉に耳をかたむけます。
その中で、本当に伝えたいことへの軌道修正だけを行い、合意するまで整理します。
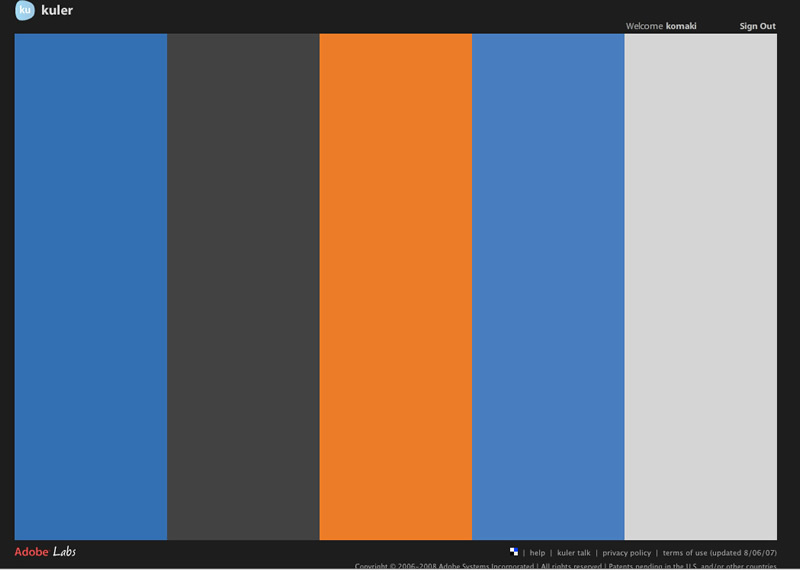
そこで、作った配色がこれです。クライアント(今回は琉球新報社様)から、企業カラーなどの指定の色は決まっています。それをベースに考えていきます。
図2 新サイトの配色。実は、当初は、アクセントカラーとして位置づけた真ん中のオレンジは決まっていませんでした。基本となる「青」のカラーを決めたのちは、アクセントカラーの一色だけはデザイナーと様々な配色を試していきます。
琉球新報社様のように大型サイトにもなると、カテゴリ別でこのアクセントカラーを変えていく方法も取られます。実際に、イベント情報などの事業系の情報は別のアクセントカラーで表現することに決めていました。
ワイヤーフレームにあてはめていく
仕様などが徐々に決まっていくと、画面設計に入ります。この段階で、情報を整理したワイヤーフレームを作成します。この段階は、配色というよりも「機能」と「情報」がもれなく表現されているか、またそのボリューム感を確認するために用いるものです。なので、配色が決まる前に進めている段階でもあります。
この段階で承認が取れたら、このワイヤーフレームを元に、どこにカラーを配置するか決定します。配色生成の段階では見えなかった、色のボリュームが見えて来ます。これを誤ると、当初の狙った印象から外れてしまいます。
図3 琉球新報社リニューアルワイヤーフレーム細かい色を決定していく
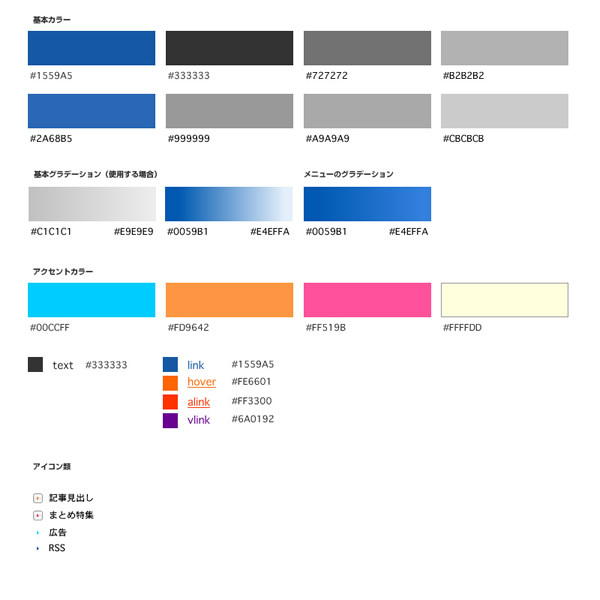
グローバルな配色は決まって来ました。あとは、細かい色の設定です。webサイトは見せるものではなく、使うものです。リンクの色など、マウスオーバーしたとき、クリックしたとき、様々な細かい色を決めて行きます。これもkulerで決めてしまい、
Exchange Fileをダウンロードしておきます。
図4 琉球新報社webサイト配色ガイドディテールを作り込んで行く
クライアントから、様々な承認をいただけてから、ディテールの作り込みに入ります。ダウンロードしたExchange Fileはこのときに活用します。
この段階では、「 印象」「 機能」「 情報」「 配置」「 配色」が既に決まっていますので、デザインに大きな変更が起こることはほとんどありません。
図5 琉球新報社webサイトデザインデザイン作業だけではなく、プレゼン資料にも使えるExchange File
先述で紹介しているとおり、ダウンロードしたExchange Fileはデザイン作業だけではなく、プレゼン資料にも活用していきます。
自分でデザインする場合にも、お願いする場合にも
このように、ワイヤーフレームと配色ガイドの2つを作成しておけば、デザイナーとだけではなく、クライアントとの打ち合わせにも大活躍します。
ディテールを仕上げてからクライアントに確認、承諾を取ろうとしても、もし「思った色と違う」「 デザインを変えてくれ」と言われても、時間がかかるだけです。押し迫ってくる納期を大幅にずらさなくてはいけなくなります。
このワイヤーフレームと配色だけで進めていきますが、最初の段階では「何のことだろう」と思われることはあります。すぐにでもビジュアルデザインを仕上げて見せてほしい と要望されることもしばしばあります。しかし、こうして徐々にクライアントの意向を汲み取りながら時間をかけることで、デザイナーはその意図を的確にビジュアルに落とし込んでいけます。
そういうことに時間を割いて行くことが、クライアントの意識や考え方の差異や摩擦を起こすことがなくなるのです。
最後に
今回、書いている際に気づいた新しい機能
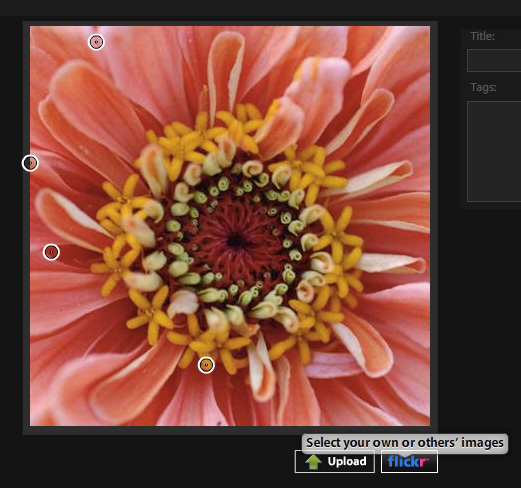
第2回 で基本操作を書いている際には、なかったのですが、[From an Image]にflickrからイメージをアップロードできる機能が追加されています。
いいですねー。配色マニアにはきっとたまらない機能です。自前では撮れなかった写真も多く活用できるはずですので、多くのイメージ画像を活用して、もっともっといろんな配色を見つけてみましょう。
図6 flickrからのアップロードも可能に。謝辞
今回の資料公開にご理解いただき、ご快諾いただきました琉球新報社編集局メディア本部メディア部 稲福様、来間様に感謝いたします。