Liferayのインストール
第2回は、Liferayのインストール、セットアップと簡単なWebページを作成するための基本機能および操作を説明します。Liferayは多くの機能をサポートしていますが、使える機能と使えない機能があります。Liferayの説明と注意した方がよい点を含めて説明します。
利用するLiferayの選択
Liferayを利用する時に一番最初に決めないといけないのは、使うLiferayの版です。Liferayポータルは無償のコミュニティ版と有償のエンタープライズ版があります。コミュニティ版は無償でダウンロードして使える代わりにセキュリティパッチ等はLiferay社から提供されていません。バグを発見した場合にLiferay社にバグを報告することはできますが、コミュニティ版での修正は次バージョンになります。公開されているソースコードは随時に修正はされますが、開発中の最新バージョンのソースコードしか公開されていないため、GA(General Availability)リリースのバグ修正は自分で行うか、コミュニティにパッチの作成を依頼するかしかありません。
Liferay社はエンタープライズ版のバグフィックスをサブスクリプションを購入したユーザに提供していますが、バグが修正されるまでには時間が掛る時もあります。また、エンタープライズは商用ライセンスのため、ソースコードは公開されていますが、ビルド用のプロパティファイルやスクリプトなどは提供されていません。このため、エンタープライズ版を利用している場合は、Liferay本体のソースコードを直接修正することはできません。プラグインを使って修正することもできますが、データ構造を変更する場合などは、コミュニティ版よりも複雑な修正が必要になります。
また、Liferay社から提供されるGA版は、日本語が正しく扱えるかのテストは行っていないようです。たとえば、Liferay 6.1.0 GA1 JBossバンドル版はJBoss 7.0.2が同梱されています。しかし、JBoss 7.0.xはURI Encoding属性をサポートしていないため、日本語が文字化けする場合があります。
このようなことから、本記事はLiferay社のコミュニティ版を元に作成した日本語版Liferayを使っています。日本語版のLiferay 6.1.0 GA1 JBossバンドル版は、文字化けを回避するためにJBoss7.1を使っています。また、セキュリティパッチやメッセージの和訳の他にもバグフィックスや問題が起こりやすい機能を無効にしています。
日本語版は初期画面やデフォルト設定を変更していますが、Liferay社から入手した版もLiferay社のデモ設定になっています。どちらにしても、実際に使う時にはこれらの設定を変更することになると思います。本記事はLiferayをインストール/セットアップする手順の他にもこれらの設定の変更の説明をします。
Liferay社からはアプリケーションサーバが同梱されているファイルの他に、Liferayのみのwarファイルが提供されています。warファイルを利用する場合は、アプリケーションサーバによってはwarファイルをアプリケーションサーバにデプロイしただけでは動作しない場合もありますので注意してください。なお、Liferayに同梱されている第三者ソフトウェアと、アプリケーションサーバに同梱されている第三者ソフトウェアのバージョンが不一致のため動作しない場合もありますので注意してください。
事前準備
Liferayは最近の低スペックのノートブックパソコンでも動作します。たとえば、メモリ1GB、デュアルコアCPU 2.5GHzのノートブックでも動作します。ただし、立ち上がり時間やレスポンス時間が遅いため、メモリ4GB以上のクアッドコア以上の機器にインストールすることを推奨します。
LiferayはJavaアプリケーションです。利用する場合はOracle JDK 1.5又はOracle JDK1.6が必要です。最新版のJDK 1.7の対応はLiferay 6.2.xからになりますので現在(2013年2月4日) 、公開されている最新リリース6.1.1GA2で使うとエラーになる機能があります。今回はLiferay社で開発に利用されているJDK1.6を利用します。また、LinuxなどではOpen JDKがプリインストールされている場合もありますが、Open JDKでは正しく動作しない機能があるため、Oracle JDKをインストールしておいてください。
Windowsでzipファイルを解凍すると、すべてのファイルが解凍されない場合があります。すべてのファイルが解凍されていないとLiferayが正しく起動しません。そのような場合は7-zip のようなツールを使ってファイルを解凍してください。
LiferayはJavaアプリケーションのため、Javaが動く環境であれば動作します。WebサーバOSとしてはMicrosoft WindowsよりもLinuxの方が多く利用されているかもしれませんが、本連載ではポートレットなどの開発についても説明するため、一般的なWindowsでのスタンドアロン開発環境(表1 )での利用を主に説明します。ただし、Linuxでも同様な手順でインストールおよびセットアップすることができます。その場合に特に注意が必要な点についての説明もします。
表1 実行環境の例
分類 ソフトウェア(バージョン) 備考 OS Windows 7 64ビット Java Oracle JDK(1.6.x) JREでも可能。ただし、開発を行う場合はJDKが必須。 アプリケーションサーバ Tomcat(7.0.27) Liferayに同梱 ポータル Liferay(日本語版 6.1.1-ce-ga2) データベース HSQL 本番環境では外部データベースを利用することが推奨されています。
Liferayのインストールと起動
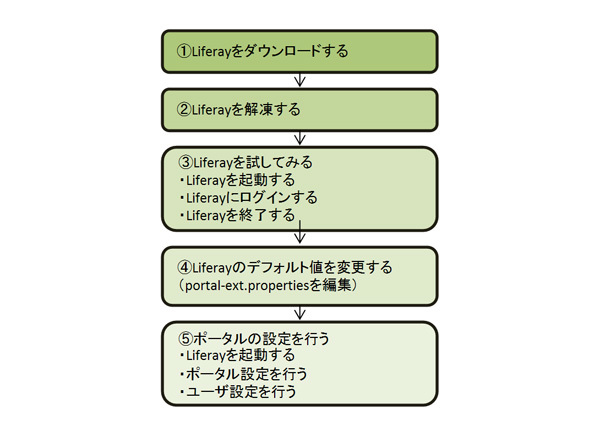
図1 は今回行う作業の流れです。手順①から③でLiferayはインストールされます。手順④と⑤は自分のWebサイト環境用にLiferayをカスタマイズする設定です。実際にLiferayをサーバにセットアップする場合はファイアウォール、サービスの自動起動、データのバックアップなどの設定も行いますが、手順①から⑤を行えばLiferayをスタンドアロン開発環境用として使うことができます。
図1 Liferayをセットアップする主な流れ①Liferayをダウンロードする
日本語版Liferayは以下のページからダウンロードできます。Liferay社からのリリースとは別にセキュリティパッチや日本語メッセージを改善するたびに日本語版は更新されます。なお、日本語版LiferayはTomcatを同梱しています。他のアプリケーションサーバは未対応です。
日本語版Liferay
URL:http://oss-ja-jpn.sourceforge.jp/liferay/
②Liferayを解凍する
ダウンロードした日本語版Liferayをフォルダに解凍します。解凍するとdata、license、tomcatフォルダが作成されます。Oracle JDK1.6がインストールされている環境にダウンロードしたファイルを解凍すればインストール作業は完了です。
③Liferayを起動する
解凍したディレクトリ内のtomcat-7.0.27\binフォルダのスタートアップスクリプトを実行するとLiferayは起動します。Windowsの場合はファイルエクスプローラからstartup.batをダブルクリックしてください。Linuxの場合は、コマンドプロントを開いて、tomcat-7.0.27\binへ移動して./startup.shコマンドを実行してください(表2 ) 。
表2 スタートアップスクリプト
OS スタートアップスクリプトのファイル名 備考 Windows startup.bat ファイルエクスプローラからファイルを選択 Linux startup.sh binディレクトリに移動した後にコマンドプロントから「./startup.sh」
Liferayを起動すると、ログファイルにメッセージが出力されます。Windowsの場合はコンソール画面にもメッセージが表示されます。Linuxの場合はtailコマンドを使ってlogsディレクトリ内のcatalina.outファイルを見てください。
tail -f ../logs/catalina.out
正しく起動した場合は「情報: Server startup in xxx ms」と表示されます。されない場合は、ダウンロードされたファイルがすべて解凍されてなった可能性がありますので、再び解凍してください。それでも起動しない場合は、日本Liferayコミュニティのメーリングリスト(liferay-jp-users) に質問を投稿してください。
Liferayを起動すると、フォルダ構成は以下のようになります。
data
Liferay用のデータが保管されます。以下のデータ用にサブフォルダが作成されます。
hsql
データベースが指定されていない場合は、HSQLデータベースのデータが保存されます。
document_library
その他にMS Officeファイルや画像ファイルをLiferayに保存すると、このフォルダに保存されます。
jackrabbit
Apache Jackrabbitを利用する場合の設定ファイルがあります。
lucene
検索用の索引が保存されます。Liferayは標準ではApache Luceneを利用しますが、日本語検索の精度を上げたい場合はApache Solrに置き変えることができます。
deploy
Liferay用プラグインをデプロイするためのフォルダ
license
利用している第三者ソフトウェア一覧、バージョン情報、プロジェクトへのリンク
logs
Liferay用のログファイル。通常はこのログファイルよりもアプリケーションサーバのログを見ます(tomcat-7.0.27/logs) 。
tomcat-7.0.27
アプリケーションサーバのフォルダ。利用するアプリケーションサーバによって名前とサブフォルダは異なります。
bin
アプリケーションサーバを起動/終了するためのスクリプトおよび設定ファイル
logs
webapps
Liferayにログイン
Liferayを起動するとWebブラウザからデフォルトのホームページを表示することができます。Internet Explorer、Chrome、Mozilla FirefoxなどWebブラウザからLiferayをインストールしたコンピュータのURLを開きます。LiferayをインストールしたコンピュータにWebブラウザがインストールされている場合は以下のURLを入力してください。
http://localhost:8080
別のコンピュータにLiferayをインストールした場合はlocalhostをLiferayをインストールしたサーバのIPアドレス又はURLに置き変えてください。8080はtomcatのデフォルトポート番号なので追加してください。
Liferay社からダウンロードした場合は、LiferayをインストールしたコンピュータにWebブラウザがインストールされていると、自動的にWebブラウザがホームページで開かれます。デモ用には便利ですが、実際にLiferayを使う場合は不便です。本番環境のWebサーバにはGUIを入れることは少なく、開発環境の場合はLiferayを再起動するたびに新しいWebブラウザが開いてしまいます。このため、日本語版ではWebブラウザを自動的に開かないようにしています。
Liferay社からダウンロードした場合は、セットアップウィザードのページが表示されます。このウィザードはまだバグがある他、通常設定に使うportal-ext.propertiesファイルと重複した設定をLiferayディレクトリ直下のportal-setup-wizard.propertiesに書き込みます。このテキストファイルにデータベースユーザ名とパスワードが記述されるので、セキュリティを考えるとセットアップウィザードを使わない方が安全です。
セットアップウィザードを使った場合に言語をデフォルトの英語にすると、デモ用ページが勝手に作成されます。日本語に変更するとデモ用ページは作成されません。デモコンテンツがインストールされると完全に削除するのに時間がかかりますので、自分のサイトを構築する場合はインストールされないようにすること推奨します。
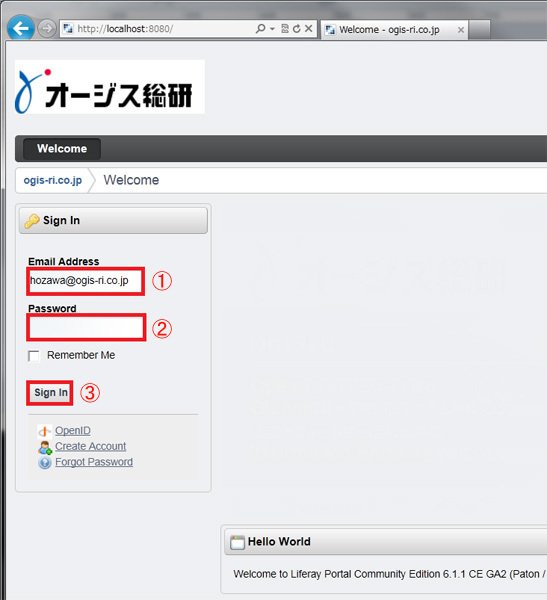
WebブラウザにURLを入力すると、Liferayのログイン画面が表示されます。デフォルトの管理者メールアドレスとパスワードを入力して「Sign in」ボタンを押下してください(図2 ) 。この管理者情報は後で変更します。
ここでは、メールアドレスとパスワードを以下に設定します。
メールアドレス hozawa@ogis-ri.co.jp パスワード hozawa
図2 ログインページLiferayにログインすると以下のようなページが開かれます。管理者でログインするとポータルの設定、ポータルページの作成、ユーザ/組織の管理、権限の付与などポータルを管理するために必要なすべての作業を行うことができます。ホームページはログインしていないユーザでも閲覧できるように権限が設定されています。
Liferay社からダウンロードした場合は、利用規約書とパスワードリマンダページが表示されます。インターネットサイトを構築する場合は便利な機能ですが、イントラネットサイトの場合は不要な機能のため、日本語版では無効にしています。
Liferayが正しく起動してログインすることができることを確認したら、次はポータルのデフォルト設定を変更します。そのためにLiferayを終了してください。WindowsでLiferayを終了するには、Ctrlキーを押下した直後にCキーを押下してください。Linuxの場合はLiferayを起動したコマンドプロントから./shutdown.shコマンドを実行してください(表3 ) 。
表3 終了スクリプト
OS 動作 Windows Tomcatコマンドプロントにフォーカスを移動して、Ctrl+Cを押下する Linux ./shutdown.sh を実行
④デフォルト値の設定
Liferayの設定はテキストファイルのプロパティファイルとWebブラウザから管理ページで行います。プロパティファイルの設定はデフォルト設定です。Webブラウザから管理ページで設定した内容はそのポータルインスタンスの設定です。
たとえば、1つのLiferayインスタンスに複数のWebサイト(マルチテナント)を開設した場合は、管理ページからWebサイト毎に異なるWebサイト設定を行うことができます。プロパティファイルの設定は、すべての管理ページのデフォルト設定になります。Webブラウザの管理ページからの設定は即時に有効になりますが、プロパティファイルのデフォルト設定の反映にはLiferayの再起動が必要になります。
現バージョンのLiferayでは、Webブラウザの管理ページから設定した値は削除することはできません。すなわち、一回設定すると、プロパティファイルのデフォルト設定を使うように戻すことはできなくなります。
Liferayは複数のプロパティファイルを利用しています。しかし、一般利用ではportal-impl.jarファイルに同梱されあているportal.properties(ポータル設定) 、system.properties(システム設定) 、Language.properties(各言語のメッセージ)ファイルの設定値を変更する程度です。値を変更する場合は、これらのプロパティファイルの値を変更するのではなく、クラスパスが通ったフォルダに当該するxxxx-ext.propertiesファイルを作成します。Liferayが起動する時にこれらのプロパティファイルが読み込まれてプロパティ値を上書きします。
複数の上書き用のプロパティファイルを作成することもできますが、それらのファイルの管理や読込み順の管理が複雑になるので、できる限り各種類のプロパティファイルは1つのxxxx-ext.propertiesファイルで上書きするようにすることを推奨します。
一般的にはtomcat-7.0.27\webapps\ROOT\WEB-INF\classesフォルダの下にxxxx-ext.propertiesファイルを作成します。日本語のメッセージを変更する場合は、このフォルダ内にcontentフォルダを作成して、Language-ext_ja.propertiesファイルを作成して上書きするメッセージキーと値を記述します。
データベースの設定
Liferayはユーザ、組織、ページ、権限などの情報をデータベースに登録します。デフォルトの設定ではHSQLデータベースが使われます。ただし、HSQLはデータをテキストファイルに書き込むだけなので、本番運用には向いていません。LiferayはPostgreSQL、MS SQL Server、DB2などっと多くの種類のデータベースに対応していますが、開発に使われているMySQLが一番実績があります。
LiferayはJDBCを使ってデータベースに接続しています。ただし、JDBCに対応しているすべてのデータベースに対応している訳ではありません。データベースおよびそのバージョンによってデータ型、機能、最大データ長などの制約が異なるために正常に動作しない場合もあります。
今回は開発環境用の基本セットアップのためにデフォルトのHSQLを利用します。外部データベースの設定は別の回で説明します。
デフォルトポートレット
日本語版Liferayはデフォルトでスライドショーポートレットをホームページに表示します。このポートレットの表示はデフォルトプロパティ「default.guest.public.layout.column-2」で設定されています。スライドショーを表示しないようにするには次のように設定をします:
default.guest.public.layout.column-2=47
ここの「47」とは「Hello World」ポートレットです。Liferay社はポートレット名を短くするために、ポートレット名に連番を使っています。この設定により、ページの右側には「Hello World」ポートレットのみを表示します。もし「Hello World」ポートレットも不要な場合は47を削除します。
この他のportal.propertiesの設定やsystem.propertiesの設定は、別の回で説明します。
⑤ポータルの設定
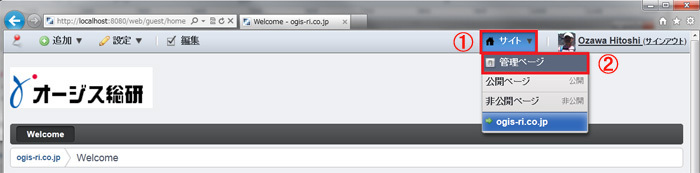
Webブラウザからポータルの設定を行うには管理者でログインします。上記の手順③に従ってLiferayを起動してログインしてください。図3 のようにメニューから「サイト」-「管理ページ」を選択して管理ページを開いてください。
図3 管理ページの表示社名とロゴの変更
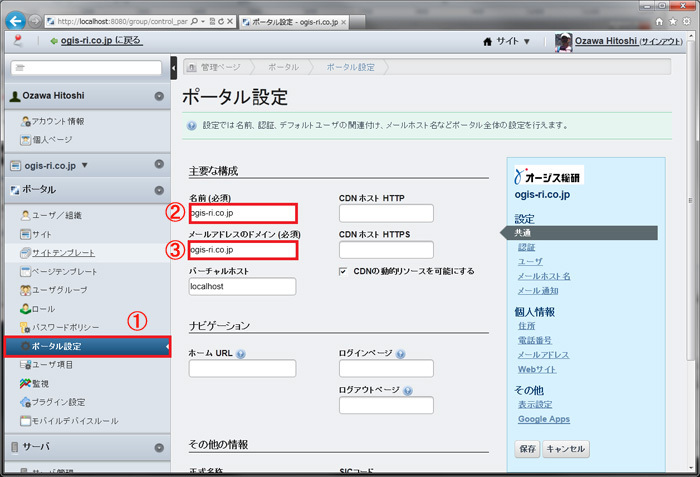
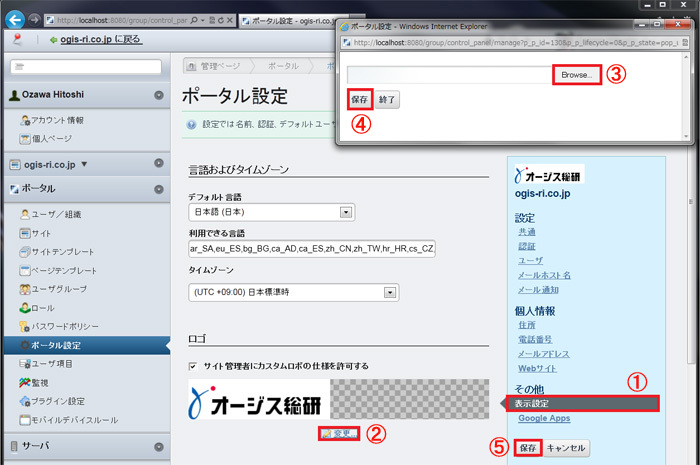
まずは、ポータルの会社名、メールアドレスのドメイン、ロゴを変更します。左側に表示されるメニューから「ポータル設定」を選択すると図4 のような「ポータル設定」ページが表示されます。自分のポータル用の値に合わせて「名前」と「メールアドレスのドメイン」を設定してください。
図4 ポータルの設定ロゴを変更するには、図5 のように右側に表示されるメニューから「表示設定」を選択します。「 ロゴ」の「変更」リンクをクリックして利用するとファイル選択ポップアップウィンドウが表示するので、ロゴファイルを選択して「保存」ボタンを押下します。
図5 ポータルロゴの変更すべての変更を入力した後に右のメニューの下の「保存」ボタンを押下します。正しく設定が保存された場合は「処理が完了しました」と緑色で表示されます。もしエラーが表示したら、エラーメッセージの項目を修正して再び「保存」ボタンを押下してください。
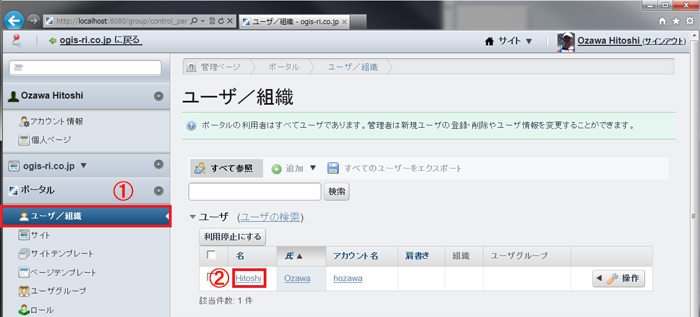
管理者の変更
管理者情報を変更するには、図6 のように左側に表示されるメニューから「ユーザ/組織」を選択します。たとえば「組織に所属していないユーザ」から「名」が「Hitoshi」のリンクをクリックします。
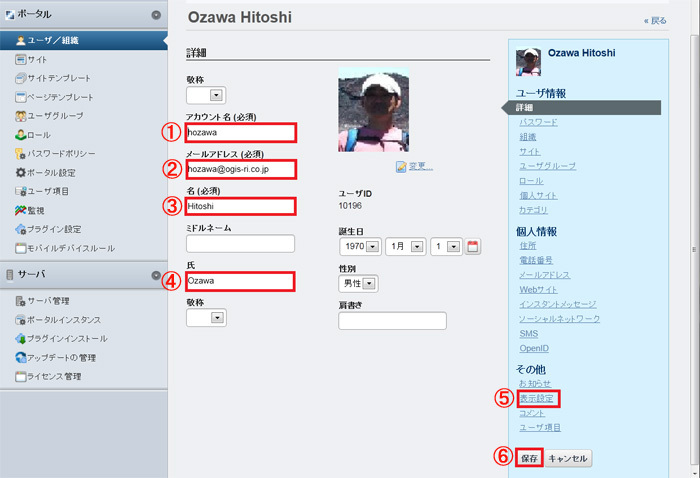
図6 管理者情報の選択図7 のようなユーザ情報ページが表示されますので、「 アカウント名」 、「 メールアドレス」 、「 名」 、「 氏」などを変更します。写真を変更する場合は、写真の下の「変更」リンクをクリックして、使う写真の画像ファイルを選択します。
すべての変更を入力した後に右のメニューの下の「保存」ボタンを押下します。正しく設定が保存された場合は「処理が完了しました」と緑色で表示されます。もしエラーが表示したら、エラーメッセージの項目を修正して再び「保存」ボタンを押下してください。
図7 管理者情報の変更Webページから変更した設定を保存すると、すぐに反映されます。ページの右上に表示されるユーザ名が変更されたことを確認してください。
ホームページに戻るには、ページの左上の「ogis-ri.co.jpに戻る」リンクをクリックしてください。ポータル名を変更した場合は、ogis-ri.co.jpの代わりに入力した名前が表示されますので、それをクリックしてください。
ポートレットの配置/削除
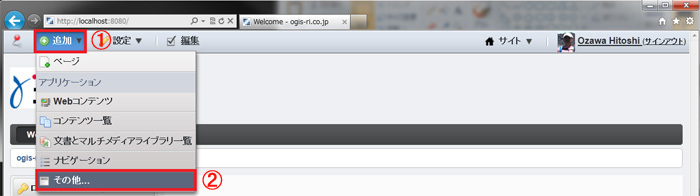
管理者はデフォルトにホームページに表示するポートレットを配置することができます。ポートレットを配置するには、先ずポートレットを配置するページを表示します。次に図8 のようにメニューから「追加」-「その他」を選択すると、利用者がページに追加できるポートレット一覧が分類されて表示されます。
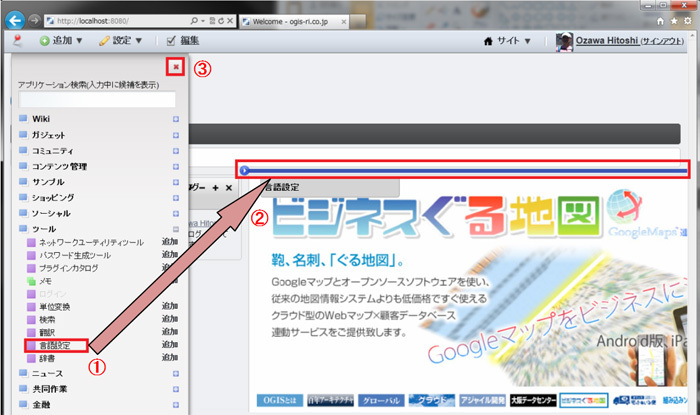
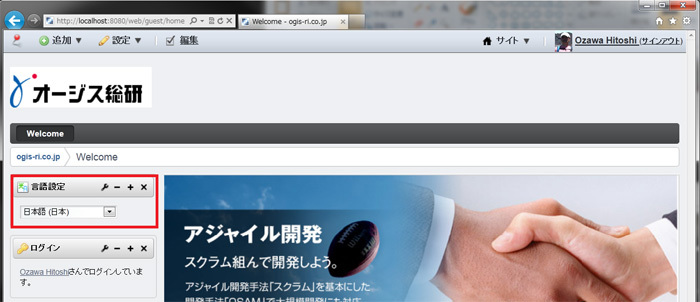
図8 配置可能なポートレット一覧の表示たとえば、ページ表示を他言語に切り替える「言語設定」ポートレットをページに配置する場合は「ツール」を選択して展開します。「 言語設定」の右の「追加」を選択すると、ページの左上に言語設定ポートレットは配置されます。配置する位置を指定したい場合は、マウスの左ボタンを「言語設定」の上で押下してページにドラッグします。図9 のように表示される青い線をポートレットを配置したい箇所に移動してマウスボタンを離すと、そこにポートレットが配置されます。
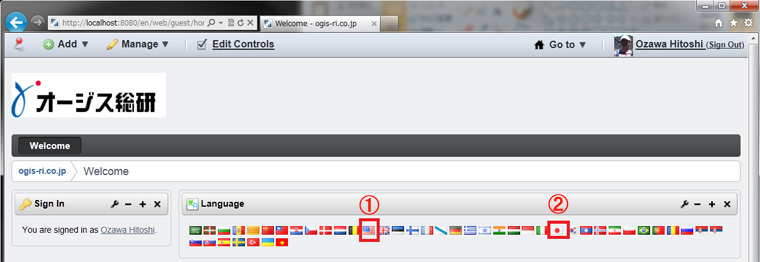
図9 ポートレットの配置言語設定ポートレットの国旗を選択すると、Liferayのメッセージはその国の言語に切り替わります。たとえば、米国の旗を選択すると図10 のようにメッセージが英語に切り替わります。日の丸を選択すると日本語に戻ります。
図10 言語の変更配置されているポートレットを削除するには、ポートレットの右上に表示している「×」アイコンをクリックします。ポートレットを削除するか確認メッセージが表示されますので「OK」ボタンを選択するとポートレットはページから削除されます。
レイアウトの変更
これから言語ポートレットを使って設定変更の説明を行うので、ここでは削除をしないでください。削除した場合は、再び言語ポートレットをページに配置してください。
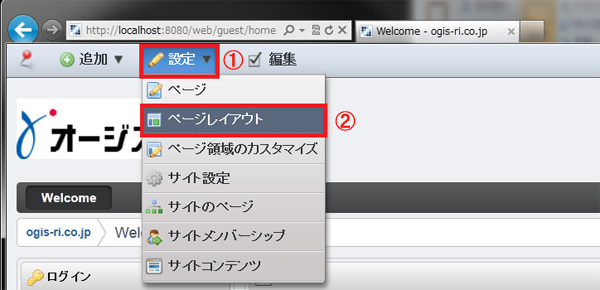
Liferayではポートレットを設定された領域に配置します。領域のレイアウトを変更するには、図11 のようにメニューから「設定」-「ページレイアウト」を選択します。
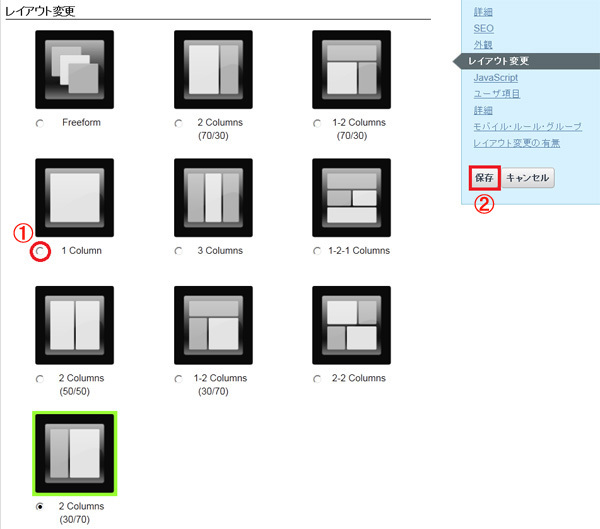
図11 ページレイアウトの変更デフォルトでは30%-70%の2列レイアウトが選択されています。ポートレットをすべて上下に配置する場合は図12 のように「1 Column」を選択して右側に表示しているメニューから「保存」ボタンを押下します。「 処理が完了しました」と表示されたら、設定ダイアログの右上に表示している赤い「×」を選択してダイアログを閉じます。続いての説明では30%-70%レイアウトを利用するので、変更した場合は元に戻してください。
図12 ページレイアウトの選択ポートレットはマウスのドラッグ&ドロップ操作で移動することもできます。図13 のようにポートレットのタイトルバーの上でマウスの左ボタンを押下して、マウスポイントを移動先まで移動して、マウスボタンを離します。
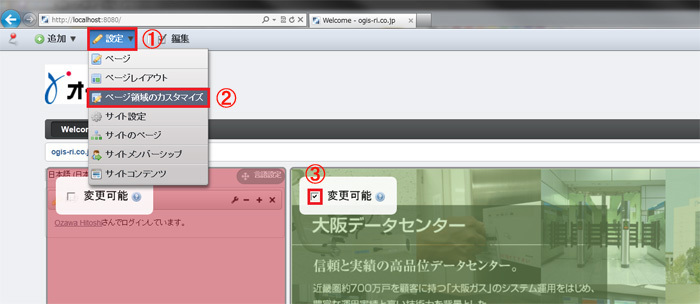
図13 ポートレットの移動利用者は権限を与えられているページおよびページの領域にポートレットを配置することができます。たとえば各ユーザがホームページを編集できるようにした場合でも、業務連絡のように必ず全員に見て欲し情報を表示する「お知らせポートレット」は削除できないようにしたい場合は図14 のように「設定」-「ページ領域のカスタマイズ」を選択します。ユーザに変更可能な領域にチェックをするとその領域の背景色が赤から緑に変わります。設定が終わったら、メニューの「ogis-ri.co.jp」をクリックしてください。ポータル名を変更した場合は、ogis-ri.co.jpの代わりに入力した名前をクリックしてください。
図14 ページ領域の権限設定ポートレットの設定
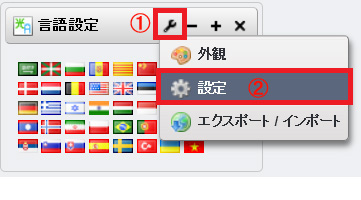
ポートレットごとに外観や権限を設定することができます。図15 のようにポートレットの右上に表示されるレンチ型アイコンを左クリックするとポップアップメニューが表示されます。
図15 ポートレットの設定設定
設定ダイアログからは、ポートレット権限の設定とポートレット固有の設定などを行うことができます。
言語ポートレットで選択できる言語を「日本語」と「英語」のみに限定して、表示を国旗からドロップダウンリストに変えます。また、ログインしていなユーザには言語設定ポートレットを表示しないようにします。
ポップアップメニューから「設定」を選択すると、言語設定ポートレットの設定ダイアログが表示されます。「 権限の設定」と「共有」タブはすべてのポートレットの共通設定です。選択できる言語とその表示形式のような言語ポートレット固有の設定は「設定」タブから行います。
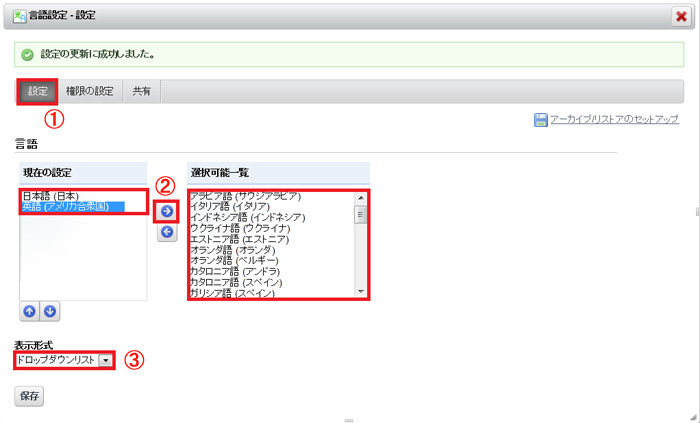
「現在の設定」から「日本語(日本) 」と「英語(アメリカ合衆国) 」以外のすべての言語を選択して右への矢印ボタンを押下すると選択された言語が右の「選択可能一覧」へ移動します。次に「表示形式」ドロップダウンリストから「ドロップダウンリスト」を選択します(図16 ) 。
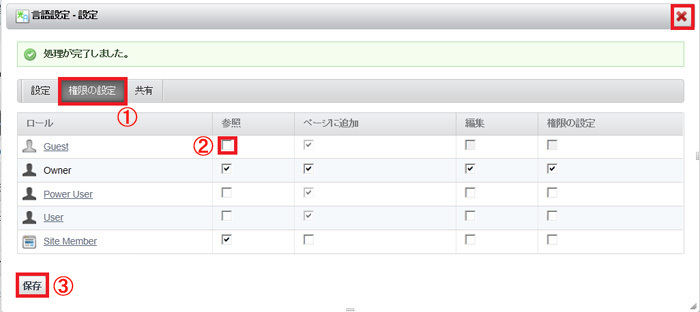
図16 言語ポートレット設定の変更続いてログインしていないユーザに言語設定ポートレットを表示しないように権限を変更します。「 権限の設定」タブを選択すると図17 のようにロール一覧と権限の表が表示されます。ロールに権限を与えたい項目をチェックし、与えたくない権限のチェックを外します。ここではログインしていないユーザにポートレットを表示しないように設定するため、「 匿名ユーザ」の「参照」のチェックを外します。すべての設定が終わったら「保存」ボタンを押下します。「 処理が完了しました」と表示されたら、設定ダイアログの右上に表示している赤い「×」をクリックjしてダイアログを閉じます。
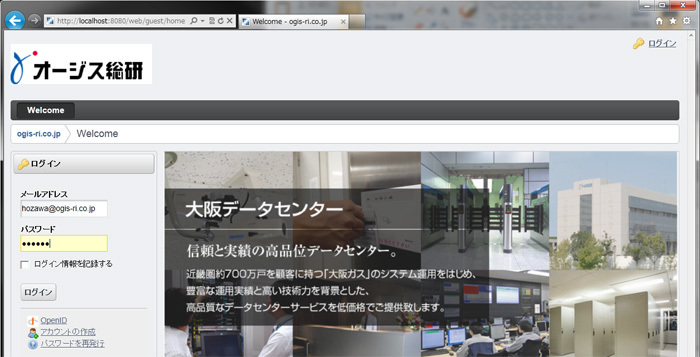
図17 ポートレット権限の変更それでは設定を試してみましょう。ポータルページの右上に表示される「サインアウト」をクリックしてログアウトしてください。匿名ユーザの参照権限を無効にしたので、言語設定ポートレットは図18 のように表示されません。
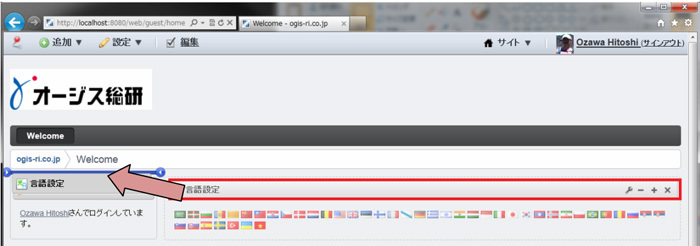
図18 ポートレット権限設定の確認(匿名ユーザ) 再びログインすると図19 のように言語設定ポートレットは表示されます。言語選択はドロップダウンリストで表示され、英語と日本のみ選択可能になっています。
図19 ポートレット権限設定の確認(ログインユーザ) 外観
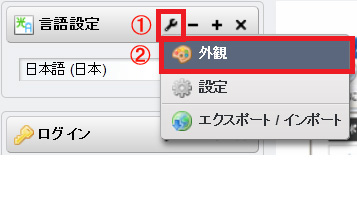
ポートレットごとにボーダー線の有無、背景色、フォントなどを指定する場合は、言語設定ポートレットのレンチ型アイコンを選択して「外観」を選択します(図20 ) 。
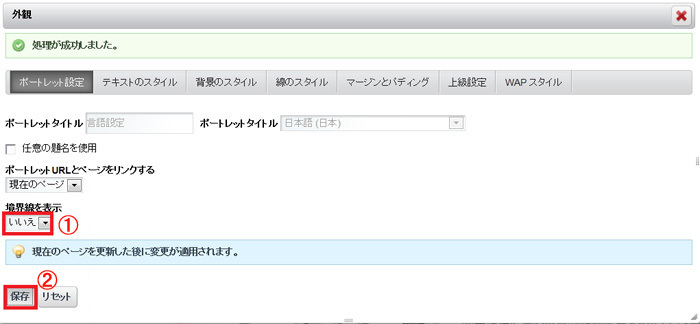
図20 ポートレット外観の変更たとえば、ポートレットのボーダーを非表示にする場合は、図21 のように「ポートレット設定」タブの「境界線を表示」ドロップダウンリストから「いいえ」を選択して「保存」ボタンを押下します。「 処理が完了しました」と表示されたら、設定ダイアログの右上に表示している赤い「×」を選択してダイアログを閉じます。
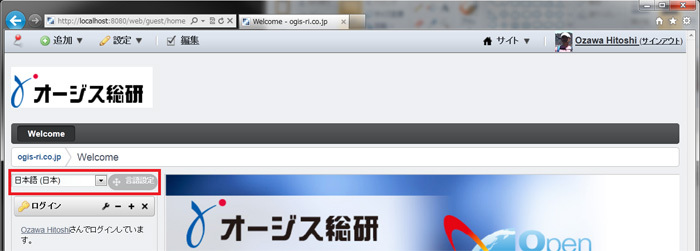
図21 ポートレットボーダーの非表示設定Webブラウザからページを再表示すると、図22 のように言語設定ポートレットはボーダーなしで表示されます。
図22 ボーダーが非表示のポートレット(例) コンテンツの作成
Webサイトで表示するHTMLコンテンツは「Webコンテンツ」ポートレットを使って作成することができます。Webコンテンツポートレットをページに配置するにはメニューから「追加」-「Webコンテンツ」を選択します。
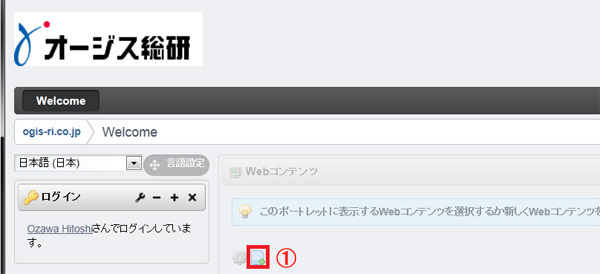
コンテンツを入力するには、ポートレットの左下の「新規にWebコンテンツの入力」アイコンを押下します(図23 ) 。
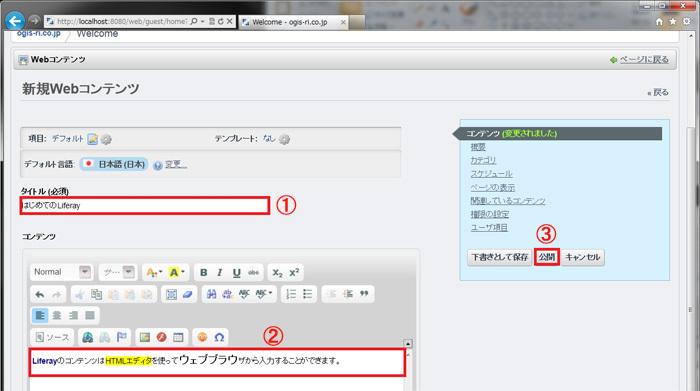
図23 Webコンテンツの新規入力図24 のようなページが表示されます。「 タイトル」にコンテンツの識別するための題名を入力して、Webページに表示する内容をHTMLエディタ領域に入力します。
図24 Webコンテンツの入力
Liferay6.1.0 CE GA1まではワークフローポートレットも同梱されていたため、コンテンツを公開しても、承認するまでコンテンツは表示されませんでした。Liferay6.1.1 CE GA2からはワークフロー機能は別途にインストールするようになりましたので即時に表示されます。
コンテンツを入力した後に右側に表示されるメニューから「公開」ボタンを選択します。「 下書きとして保存」を選択すると入力した内容はページに表示されません。表示するには「Webコンテンツの編集」アイコンを選択して、「 公開」ボタンを押下してください。公開ボタンが押下されると、図25 のように内容がWebページに表示されます。
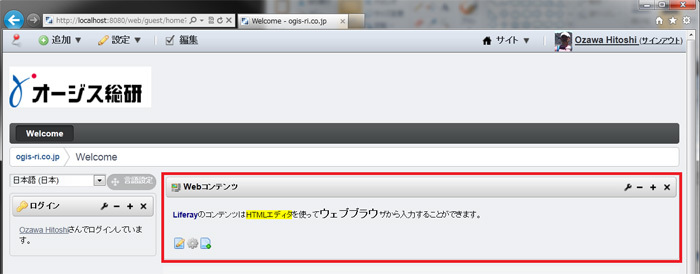
図25 Webコンテンツの確認
下書き保存はユーザ別になりません。他に人が内容を下書き保存した場合に編集を選択すると、他人の内容が表示されます。
また、数人で同じコンテンツを編集した場合は、最後に保存又は公開したユーザの内容のみが保存されます。
Webコンテンツポートレットを使って入力フォームも作成することはできます。入力項目を定義してその項目を表示するページを作成します。詳細な手順は別の回で説明します。
まとめ
今回はLiferayのインストール、セットアップと簡単なWebコンテンツを作成しました。Liferayを使えば、このようにプログラムを書かなくても自分のWebサイトを立ち上げることができます。Webページに表示するポートレット(コンポーネント)やレイアウトもWebブラウザからの操作で編集することができます。また、HTMLエディタを使ってWebブラウザからページ内容も編集することができます。
次回はLiferayに同梱されている他ポートレットの使い方の説明を行う予定でしたが、内容を変更してポートレットの作成について説明します。Liferay IDEをセットアップしてウィザードを使って簡単なポートレットの作り方を説明します。