はじめに
2011/07/07にMODx Revolution-2.1.2がリリースされました。多くのバグフィックスなどが含まれているようですので、時間のある方はアップグレードを検討してください。すでにアップグレード方法については解説済みですので、今回は詳細については触れません。
今回は、MODxで検索フォームを実現するためのスニペットである「SimpleSearch」を紹介します。なかみつ園でも、ページ右上の検索フォームとして活用させてもらっていますが、商用サイトを構築する上で、検索機能は非常に重要な要素のひとつです。
インストール
ご想像のとおり、本スニペットもパッケージマネージャーからインストールすることになります。「システム」から「プロバイダから取得」に進み、「simplesearch」を検索、インストールを行ってください。執筆時点での最新バージョンは1.4.0です。また、詳しいドキュメントはSimpleSearchのMODx Documentationにて参照可能です。
ドキュメント中にも記されているよう、SimpleSearchスニペットは検索フォーム表示用の「SimpleSearchForm」と結果表示用の「SimpleSearch」という2つのスニペットから構成されています。
簡単なテスト
まずはわかりやすい例として、検索フォーム用のページを通常のコンテンツとは別に用意する場合を考えてみましょう。次のような検索用リソースを作成してみてください。キーワード検索時に古い情報が表示されてしまわないように、スニペットをコールする場合には、!を付けてキャッシュを無効にしています。
表1 検索用ページの作成
| タイトル | 検索 |
|---|
| エイリアス | search |
|---|
| リソースコンテンツ | [[!SimpleSearchForm]]
<h2>検索結果</h2>
[[!SimpleSearch]] |
|---|
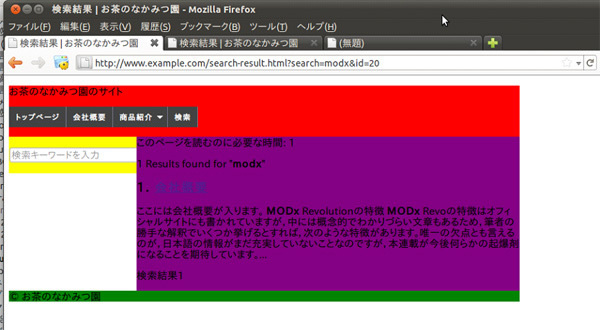
これだけで、http://www.example.com/search.html から各リソースの検索を行うことができます。
図1 キーワード検索を実行している様子

チャンクを用いた高度なデザイン
前述の例では、スニペットコール時に特にパラメータを指定していなかったため、デフォルトの素っ気無い検索フォームが表示されてしまいました。なかみつ園では検索フォームをテンプレートのヘッダ部分に設置することで、どのページからでもリソースの検索ができるようにしています。さらに、ちょっとしたチャンクやJavaScriptを使うことで、デフォルトよりも少し便利な検索フォームを実現しているつもりです。
今回はこのようなフォームを実現するための方法も簡単に紹介しておきます。
まず、テンプレート内での検索フォームの呼び出しですが、実際には次のような記述を行っています。ここで、landing=`20`というパラメータでは検索結果を表示するためのリソースのIDを指定しています。
リスト1 検索フォームの呼び出し(テンプレートのヘッダ部分に設置)
[[!SimpleSearchForm? &landing=`20` &tpl=`my_search`]]
tpl=`my_search`というパラメータは、「検索フォーム表示時にmy_searchというチャンクを利用」することを意味します。「my_search」チャンクの内容は次のとおりです。冒頭部分のJavaScriptは、マウスカーソルをフォーカスさせた場合にテキストボックスの内容を削除、逆にアンフォーカスされた場合には、再びテキストボックス内に「検索キーワードを入力」という表示を行うためのものです。
また、[[+名前]]という記述は、プレースホルダーと呼ばれる、「スニペットが提供する専用タグ」です。[[+landing]]には結果表示に使用するためのリソースID、[[+method]]にはフォームのメソッドなどが代入されます。
リスト2 my_searchチャンクの内容
<script type="text/javascript">
<!--
function erase_words(obj){
if(obj.value==obj.defaultValue){
obj.value="";
obj.style.color="#000";
}
}
function put_words(obj){
if(obj.value==""){
obj.value=obj.defaultValue;
obj.style.color="#999";
}
}
//-->
</script>
<form action="[[~[[+landing]]]]"method="[[+method]]">
<input type="text"id="keywords4"name="[[+searchIndex]]"value="検索キーワードを入力"size="20"onFocus="erase_words(this)"onBlur="put_words(this)"style="color: #999;"/>
<input type="hidden"name="id"value="[[+landing]]"/>
</form>
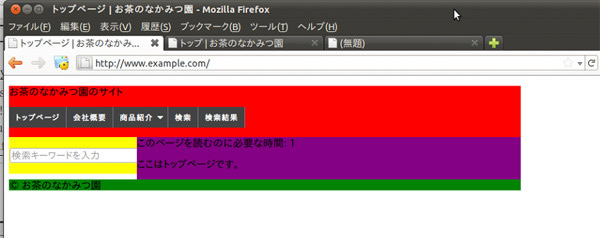
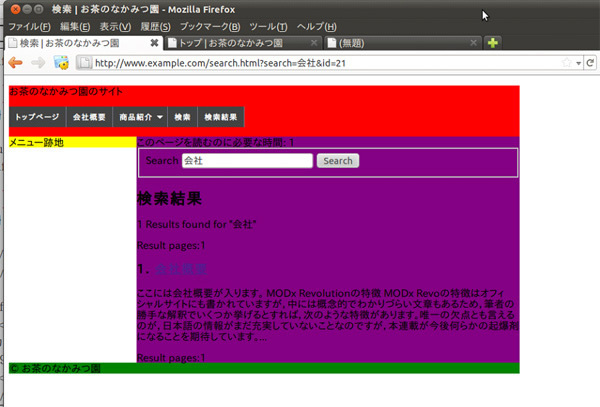
以上により、検索フォームの表示は次のようになります。
図2 カスタマイズした検索フォーム

検索結果表示用のリソースは次のように作成します。今回も結果表示のデザインを変更するため、containerTplというパラメータで「my_search_results」というチャンクを参照させています。
表2 検索結果用リソース(リソースID=20)
| タイトル | 検索結果 |
|---|
| エイリアス | search-result |
|---|
| メニューに表示しない | チェック |
|---|
| リソースコンテンツ | <p>[[!SimpleSearch? &containerTpl=`my_search_results` &highlightTag=`strong` &hideMenu=`0`?]]</p> |
|---|
チャンク名: my_search_results
<p>[[+resultInfo]]</p>
[[+results]]
検索結果[[+paging]]
以上で準備完了です。適当なページから検索を行ってみてください。
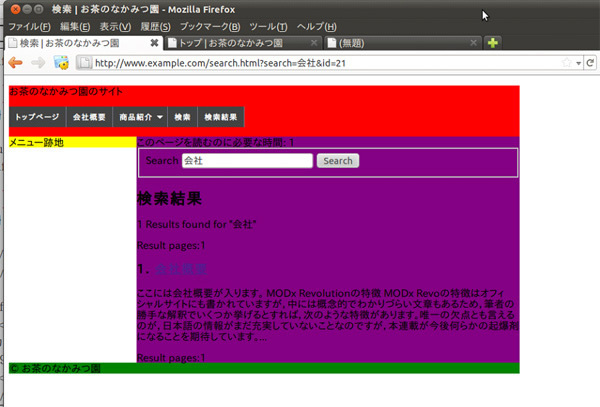
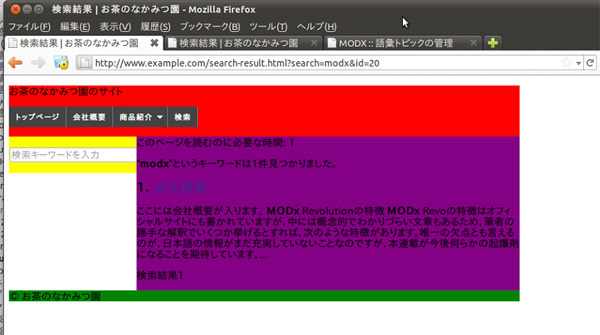
図3 検索結果

どうでしょうか?少しは検索機能もおしゃれになりました……よね?
日本語表示
ちょっと待ってください。無事検索はできるようになりましたが、現在検索結果の表示は
1 Results found for "modx"
のような英語表記になっています。
スニペットの作者は日本人とは限らないため、これは当然のことですが、このままでは日本語サイトとして不自然すぎます。かと言って、PHPソースをゴリゴリ修正して無理やり日本語化するのもスマートではありません。
MODxにはこのような英語表示を多言語表示するための仕組みが備わっています。それがこれまでも何度も出てきたLexicon(日本語訳=語彙)という機能です。
LinuxやUNIXに少し詳しい方であれば、gettextというライブラリや機能について耳にされたことがあるはずです。主にオープンソースソフトウェアを多言語対応させる場合、ソースファイル中に複数の言語や訳を記述しては美しくありませんしメンテナンス性にも欠けます。そのため、gettextではja.poといった外部ファイルを別途用意して、その中でオリジナルのメッセージと日本語訳の対応付けを行なっておきます。
たとえば、GNUtarに含まれるja.poの一部は次のように定義されています。
ja.poの一部
#: gnu/argmatch.c:136
#, c-format
msgid "ambiguous argument %s for %s"
msgstr "引数 %s は %s に対してあいまいです"
MODxでも、gettextと似たような仕組みで言語ファイルを用意することで、スニペットを多言語対応させることができます。SimpleSearchスニペットがインストールされている/var/www/html/core/components/simplesearchディレクトリを見てみると、その中にlexiconディレクトリが存在します。さらにその下には次のように言語ごとのディレクトリや設定ファイルが用意されています。
# find /var/www/html/core/components/simplesearch/lexicon
/var/www/html/core/components/simplesearch/lexicon
/var/www/html/core/components/simplesearch/lexicon/en
/var/www/html/core/components/simplesearch/lexicon/en/properties.inc.php
/var/www/html/core/components/simplesearch/lexicon/en/default.inc.php
/var/www/html/core/components/simplesearch/lexicon/fr
/var/www/html/core/components/simplesearch/lexicon/fr/properties.inc.php
/var/www/html/core/components/simplesearch/lexicon/fr/default.inc.php
/var/www/html/core/components/simplesearch/lexicon/nl
/var/www/html/core/components/simplesearch/lexicon/nl/properties.inc.php
/var/www/html/core/components/simplesearch/lexicon/nl/default.inc.php
/var/www/html/core/components/simplesearch/lexicon/de
/var/www/html/core/components/simplesearch/lexicon/de/properties.inc.php
/var/www/html/core/components/simplesearch/lexicon/de/default.inc.php
/var/www/html/core/components/simplesearch/lexicon/ru
/var/www/html/core/components/simplesearch/lexicon/ru/properties.inc.php
/var/www/html/core/components/simplesearch/lexicon/ru/default.inc.php
たとえば、この中のlexicon/en/default.inc.php の中身を見てみると、次の記述が見つかります。
$_lang['sisea.results_found'] = '[[+count]] Results found for "[[+text]]"';
$_lang['sisea.result_pages'] = 'Result pages:';
現時点でjaディレクトリは用意されていませんので、他ディレクトリと同様、jaディレクトリを用意して、その下で日本語用のproperties.inc.php やdefault.inc.php といったファイルを設置しておけば、日本語表示が可能になるのではないか…?と想像することができます。
日本語用語彙フォルダの準備
では、上記の予想を元に、日本語表示を実現してみましょう。まずは語彙ディレクトリが必須ですので、英語用であるenディレクトリをjaディレクトリとしてコピーしておきます。
# cd /var/www/html/core/components/simplesearch/lexicon
# cp -a en ja
あとは、default.inc.phpやproperties.inc.phpの英語表記部分をコツコツと日本語に直していけば良いのですが、一度jaディレクトリやファイルを準備すれば、MODxの「システム」→「語彙トピックの管理」から各メッセージを編集し、MySQL側から上書きすることもできます。
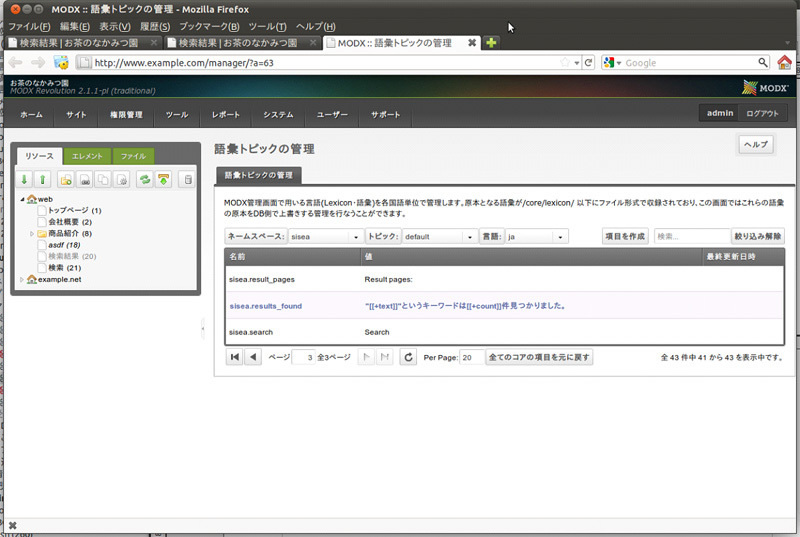
試しに、ネームスペース=sisea、言語=jaを選択し、3ページ目に表示される「sisea.results_found」というパラメータの内容を
[[+count]] Results found for "[[+text]]"
から
"[[+text]]"というキーワードは[[+count]]件見つかりました。
に変更してみます。
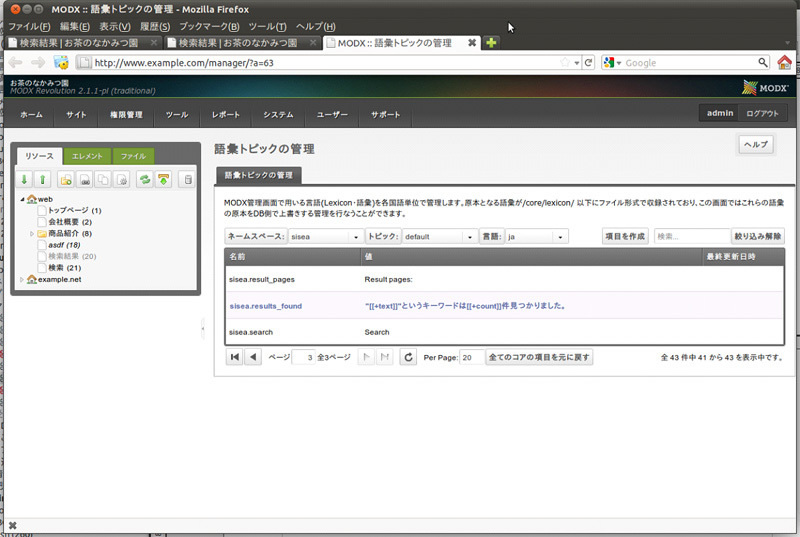
図4 語彙情報を上書き

次に、「サイト」より「キャッシュをクリア」を選択した後、再び検索ウインドウから検索を行ってみると、結果は次のようになります。
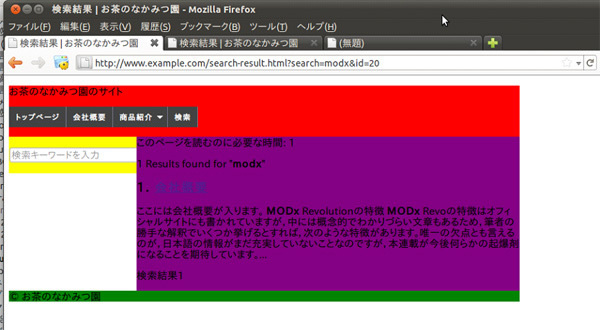
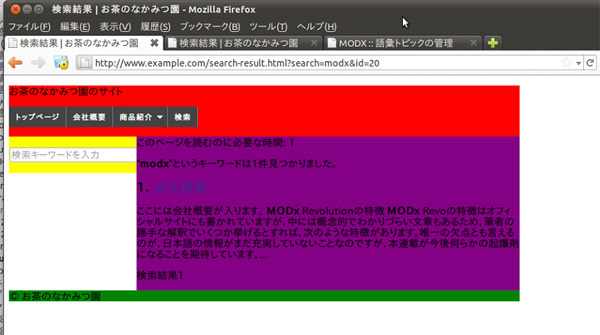
図5 検索結果を日本語で表示

さて、今回は日本語訳用のjaディレクトリを用意して、管理画面から日本語訳を入力するだけで検索結果を日本語表示させることができましたが、「日本語で表示するように」という設定は一度も行っていません。なぜデフォルトで日本語表示が可能となるのでしょうか?
答えは、「システム設定」の「cultureKey」という言語設定にあります。MODx日本語版をインストールすると、この値が自動的にjaと設定されています。たとえばこの値を「fr」に設定した場合には検索結果もフランス語として表示されます。
最後に
今回SimpleSearchスニペットを紹介した理由は、このスニペットがLexicon(語彙)に対応しているためでした。Lexiconは便利な一方、コンセプトが少しわかりづらい機能のひとつでもありますので、今回は単純化するために敢えて紹介しなかった機能もあります。
次回はこのあたりを詳しく見ていき、Lexiconをより深く理解していきましょう。