一年近く続いてきたこの連載ですが、
「最新記事のフィード」をカスタマイズして完成させる
ほげ山くん:先輩、
くれま先輩:うん。これを完成させたら、
ほげ山くん:開きました。4.
<$mt:HTTPContentType type="application/atom+xml"$><?xml version="1.0" encoding="<$mt:PublishCharset$>"?>
<feed xmlns="http://www.w3.org/2005/Atom">
<title><$mt:BlogName remove_html="1" encode_xml="1"$></title>
<link rel="alternate" type="text/html" href="<$mt:BlogURL encode_xml="1"$>" />
<link rel="self" type="application/atom+xml" href="<$mt:Link template="feed_recent"$>" />
<id>tag:<$mt:BlogHost exclude_port="1" encode_xml="1"$>,<$mt:TemplateCreatedOn format="%Y-%m-%d"$>:<$mt:BlogRelativeURL encode_xml="1"$>/<$mt:BlogID$></id>
<updated><mt:Entries lastn="1"><$mt:EntryModifiedDate utc="1" format="%Y-%m-%dT%H:%M:%SZ"$></mt:Entries></updated>
<mt:If tag="BlogDescription"><subtitle><$mt:BlogDescription remove_html="1" encode_xml="1"$></subtitle></mt:If>
<generator uri="http://www.sixapart.com/movabletype/"><$mt:ProductName version="1"$></generator>
<mt:Entries lastn="15">
<entry>
<title><$mt:EntryTitle remove_html="1" encode_xml="1"$></title>
<link rel="alternate" type="text/html" href="<$mt:EntryPermalink encode_xml="1"$>" />
<id><$mt:EntryAtomID$></id>
<published><$mt:EntryDate utc="1" format="%Y-%m-%dT%H:%M:%SZ"$></published>
<updated><$mt:EntryModifiedDate utc="1" format="%Y-%m-%dT%H:%M:%SZ"$></updated>
<summary><$mt:EntryExcerpt remove_html="1" encode_xml="1"$></summary>
<author>
<name><$mt:EntryAuthorDisplayName encode_xml="1"$></name>
<mt:If tag="EntryAuthorURL"><uri><$mt:EntryAuthorURL encode_xml="1"$></uri></mt:If>
</author>
<mt:EntryCategories>
<category term="<$mt:CategoryLabel encode_xml="1"$>" scheme="http://www.sixapart.com/ns/types#category" />
</mt:EntryCategories>
<mt:EntryIfTagged><mt:EntryTags><category term="<$mt:TagName normalize="1" encode_xml="1"$>" label="<$mt:TagName encode_xml="1"$>" scheme="http://www.sixapart.com/ns/types#tag" />
</mt:EntryTags></mt:EntryIfTagged>
<content type="html" xml:lang="<$mt:BlogLanguage ietf="1"$>" xml:base="<$mt:BlogURL encode_xml="1"$>">
<$mt:EntryBody encode_xml="1"$>
<$mt:EntryMore encode_xml="1"$>
</content>
</entry>
</mt:Entries>
</feed>くれま先輩:そうそう。このテンプレートが使われて、
<entry>
<title>妖精を見つけた!</title>
<link rel="alternate" type="text/html" href="http://xxx.xxxxxx.xx/gihyo-jp/world/post.html" />
<id>tag:localhost,2008:/xxxxxxxxx//1.202</id>
<published>2009-03-17T17:14:58Z</published>
<updated>2009-05-06T07:21:08Z</updated>
<summary>ある日ベットの下の穴を覗いてみたら、妖精のおうちを見つけてしまった!メアリーと妖...</summary>
<author>
<name>crema</name>
</author>
<category term="海外作家の絵本" scheme="http://www.sixapart.com/ns/types#category" />
<category term="ファンタジー" label="ファンタジー" scheme="http://www.sixapart.com/ns/types#tag" />
<content type="html" xml:lang="ja" xml:base="http://xxx.xxxxxx.xx/gihyo-jp/">
<![CDATA[<p>ある日ベットの下の穴を覗いてみたら、妖精のおうちを見つけてしまった!メアリーと妖精の心温まる冒険物語。</p>]]>
</content>
</entry>ほげ山くん:うゎ。これを見ても、
くれま先輩:下から4行目を見てみて。
ほげ山くん:あー、
くれま先輩:そうそう。だから、
<mt:HTTPContentType type="application/atom+xml" /><?xml version="1.0" encoding="<mt:PublishCharset />"?>
<feed xmlns="http://www.w3.org/2005/Atom">
<title><mt:BlogName remove_html="1" encode_xml="1" /></title>
<link rel="alternate" type="text/html" href="<mt:BlogURL encode_xml="1" />" />
<link rel="self" type="application/atom+xml" href="<mt:Link template="feed_recent" />" />
<id>tag:<mt:BlogHost exclude_port="1" encode_xml="1" />,<mt:TemplateCreatedOn format="%Y-%m-%d" />:<mt:BlogRelativeURL encode_xml="1" />/<mt:BlogID></id>
<updated><mt:Entries lastn="1"><mt:EntryModifiedDate utc="1" format="%Y-%m-%dT%H:%M:%SZ" /></mt:Entries></updated>
<mt:If tag="BlogDescription"><subtitle><mt:BlogDescription remove_html="1" encode_xml="1" /></subtitle></mt:If>
<generator uri="http://www.sixapart.com/movabletype/"><mt:ProductName version="1" /></generator>
<mt:Entries lastn="15">
<entry>
<title><mt:EntryTitle remove_html="1" encode_xml="1" /></title>
<link rel="alternate" type="text/html" href="<mt:EntryPermalink encode_xml="1" />" />
<id><mt:EntryAtomID /></id>
<published><mt:EntryDate utc="1" format="%Y-%m-%dT%H:%M:%SZ" /></published>
<updated><mt:EntryModifiedDate utc="1" format="%Y-%m-%dT%H:%M:%SZ" /></updated>
<summary><mt:EntryExcerpt remove_html="1" encode_xml="1" /></summary>
<author>
<name><mt:EntryAuthorDisplayName encode_xml="1" /></name>
<mt:If tag="EntryAuthorURL"><uri><mt:EntryAuthorURL encode_xml="1" /></uri></mt:If>
</author>
<mt:EntryCategories>
<category term="<mt:CategoryLabel encode_xml="1" />" scheme="http://www.sixapart.com/ns/types#category" />
</mt:EntryCategories>
<mt:EntryIfTagged><mt:EntryTags><category term="<mt:TagName normalize="1" encode_xml="1" />" label="<mt:TagName encode_xml="1" />" scheme="http://www.sixapart.com/ns/types#tag" />
</mt:EntryTags></mt:EntryIfTagged>
<content type="html" xml:lang="<mt:BlogLanguage ietf="1" />" xml:base="<mt:BlogURL encode_xml="1" />">
<mt:IfCategory name="最新情報">
<mt:EntryBody encode_xml="1" />
<mt:Else>
著者名:<mt:author_name encode_xml="1" />/発売日:<mt:release_date encode_xml="1" />/対象年齢:<mt:readers_age encode_xml="1" />/版型:<mt:book_size encode_xml="1" />
<mt:EntryBody encode_xml="1" />
</mt:IfCategory>
</content>
</entry>
</mt:Entries>
</feed>ほげ山くん:あ、
くれま先輩:そうなの。ファンクションタグの
ほげ山くん:
くれま先輩:うん。それで、
ほげ山くん:なるほどー。
くれま先輩:でも、
ほげ山くん:
くれま先輩:さっき見た
ほげ山くん:ふむふむ。
くれま先輩:だけど、
ほげ山くん:うーむ。どうにか分ったような気がします…。で、
くれま先輩:サーバのMovable Typeをインストールしたディレクトリの直下に
- 【参考ページ】
- NoCDATA | 環境変数リファレンス
http://www. movabletype. jp/ documentation/ appendices/ config-directives/
nocdata.html - 小粋空間: RSSリーダーの本文表示の違いを探る
(その1)
http://www. koikikukan. com/ archives/ 2005/ 01/ 27-193023. php - 小粋空間: RSSリーダーの本文表示の違いを探る
(その2)
http://www. koikikukan. com/ archives/ 2005/ 01/ 28-170550. php - 小粋空間: RSSリーダーの本文表示の違いを探る
(その3:NoCDATAの利用)
http://www. koikikukan. com/ archives/ 2005/ 01/ 29-220023. php
ほげ山くん:とりあえず
サンプルサイトとテンプレートプラグイン
くれま先輩:お疲れ様!
ほげ山くん:おぉー。ちょっと嬉しいですね!
くれま先輩:この連載では少しずつ文章で説明してきたこともあって、

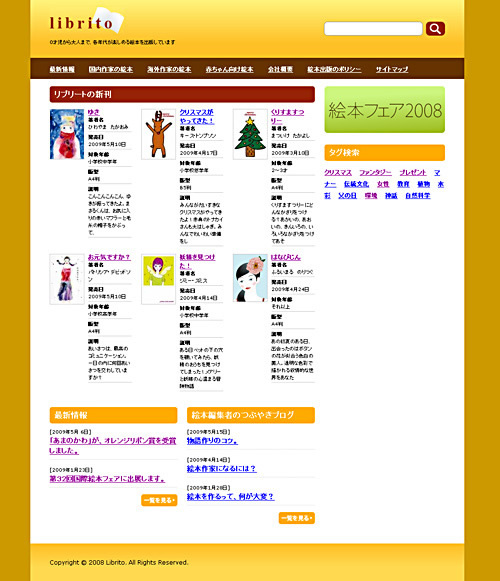
- サンプルサイト:絵本出版のリブリート
ほげ山くん:うぅ、
くれま先輩:はいはい。わかってまーすw だから、
- 「絵本出版のリブリート」
テンプレートセットプラグイン - http://
crema. s42. coreserver. jp/ gihyo-jp/ ChallengeMTForCMS. zip
ほげ山くん:先輩、
くれま先輩:うーん。ライセンスは、
ほげ山くん:テンプレートセットプラグインの使い方も、
くれま先輩:書いてありますよー!
ほげ山くん:それにしても先輩。一年間弱の期間、
くれま先輩:ほげ山くんは、
ほげ山くん:
くれま先輩:読者の皆さま。全16回にお付き合いくださって、



