前回は身につけているデバイスから得られる体験について解説しましたが、今回は一応本業のUIデザイナーらしくAndroid WearのUIデザインについてのお話をしたいと思います。
Material Designの流れを汲む新たなUI
Android WearはGoogle I/O で一緒に披露された「Material Design 」の流れを汲んでいます。Material Design自体が、プラットフォームや端末を横断して使えるUI Kitのような位置づけになりますので、Googleが提供する新たなデバイスであるAndroid Wearに搭載されるのも、ごく自然な流れです。
しかし、そもそもMaterial Design自体はまだ発表されたばかりのものでありますし、おそらくAndroid Wearと平行して別々に開発が進んでいたのでしょう。Material Designの一番の要であるインタラクションが、Android Wearでは乏しいのが現状です。Material Designは、ぱっと見たところ無機質な質感ですが、触った時のぷるっとするような独特の触り心地が特徴です。見た目はシンプルですが、そこに素材感があり、きちんと操作に対するフィードバックが得られるという意味で、特にAndroid Wearのような小さな画面の端末に有用なUIデザインとなっています。おそらくAndroid Wearは、Material Designとともにこれから成長していくことでしょう。
操作と情報量の制限
Android Wearでは、徹底して操作方法の簡略化を目指しています。腕時計の代替品という考え方がAndroid Wearのアプローチとなっているので、普段は時計を全面に表示しています。そこに、今までGoogle NowやGoogle Mapで採用されてきた“ カード” をモチーフとした単位を用いて情報を重ねていく形になります。
カードUIの例
したがって、一枚一枚のカードを切り替える操作が主になるので、Android Wearでは
のジェスチャーしかありません。
基本的に一画面上に1カードを展開し、上下のフリックでカード(やアプリ)の切替を行い、左右のフリックでそのカードの関連情報やアクション(アーカイブ/返信など)を選択します。
Android Wearだけでは完結できない(または対応していない)情報に関しては、「 端末で開く」というボタンが選択可能です。これについては、Gmailが非常にうまい対応をしています。Android Wear上でメールを読むこともできますし、そこで読んだメールをそのままアーカイブ/削除したり、続きをスマホで読んだり、そのまま音声で返信したりすることも可能です。メールの処理というとスマホでも大変な場合がありますが、GmailはAndroid Wearとスマホ側で情報の役割の振り分けをうまく行っている好例といえるでしょう。
スマートウォッチという端末の性質上、やはり一画面につき1アクションが限界です。Android Wearでは、せいぜいYes/Noを選択する2つのボタンを表示する程度に止めておいた方がよいでしょう。画面の切替は非常にスムーズに行うことができますので、複雑な操作を一画面で行うよりも、画面を切り替えてしまった方がシンプルでわかりやすい操作になるはずです。
小さな画面での操作の限界
皆さんのご想像のとおり、やはりAndroid Wearの小さな画面では、色々な弊害があるのも確かです。電卓のアプリ なども出ていますが、手の大きな欧米人がこれを使っている様子はとても想像できません。
また、比較的高精細な液晶(LG G Watchは280×280ピクセル)ではありますが、それでもあまりに小さい文字は表示できません。何より生活の中で腕時計を顔に近づけて見ている姿は、スマホ以上に違和感があります。チラ見ですまないような、集中しなければ読めないレベルの情報は、スパっとスマホの方で閲覧するように誘導してあげるのが懸命です。
操作方法にしても小さな画面を見ながらできる範囲としては、先にあげたジェスチャーが限界です。前回の記事でもお話ししましたが、デバイスとしてはスマホの延長線上にあるものでも、その情報の性質は全く異なるものです。
情報量は極めて少ない。その代わりに、閲覧する際は腕を少しひねって上げるだけでいい。常に身につけている。ひと目をあまり気にせず見ることができる。……こういったスマートウォッチの性質上、今まで以上に生活の中に溶け込むアクションが求められることでしょう。したがって、下記のようなことについて、企画/設計の段階から常に意識していくことが必要です。
操作の単純化/明確化
目的と情報を本当に必要なものに限定する
スマホとの共存を測り、振り分けを適切に行う
端末の多様性
デザイナーの頭を悩ませる問題が、Android Wearにはまだあります。Googleは腕時計の延長線上にあるデバイスを意識して、初めから角型と丸型の2種類のUIを提供すると発表しています。
2014年7月現在発売している2機種(LG G WatchとSamsung Gear Live)は共に角型ですが、今夏発売予定のMotorola社「moto 360 」は、より腕時計に近いデザインと丸型の液晶になっています。このmoto 360は発売前より、そのデバイスのデザイン性の高さから評判を呼んでおり、UIデザインのデザインコンテスト なども行われています。より身につけたくなる端末としてmoto 360の発売を待っている人も多いことでしょう。
moto 360
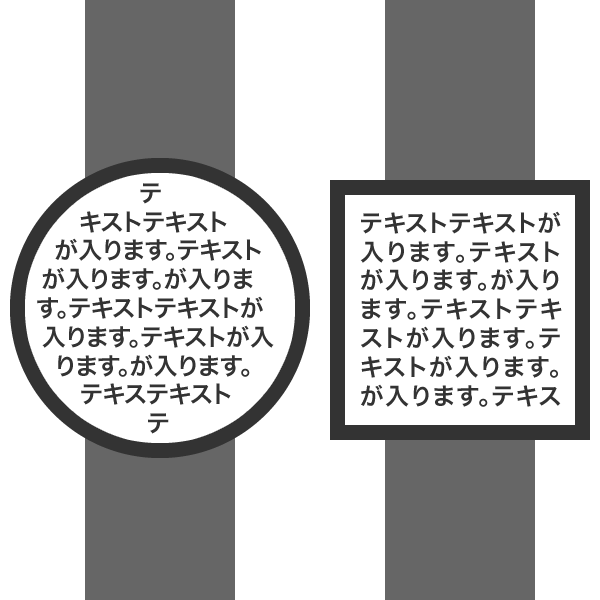
さてこの丸型の端末、腕時計としてはやはり自然なデザインであり、今後も増えてくる形だとは思いますが、そこに情報を配置するUIデザイナーとしては非常に手強い相手です。情報の配置(特に文章)を見せるのに丸型は向いていません。文章の端を整列させることができない(できる量が限られる)ため、複数行にまたがる文章をレイアウトするのが難しく、上下端は横幅が狭くなってしまい、配置できる要素に強い制限が生まれます。
円形に文章を流し込んだイメージ
そうなると、例えば筆者が今使っている角型のLG G Watchで快適に使えているアプリが、丸型のデバイスでは非常に使いにくいものになってしまう可能性もあります。液晶の解像度が多種多様にあることは、Android上のUIデザインを行っている人にとってはもう慣れているかもしれませんが、液晶の形が変わってしまうのは難題です。全く新しい情報端末であれば丸型の液晶端末が生まれることは無かったかもしれませんが、腕時計のリプレイスを狙うAndroid Wearとしては、このデザインにいきつくのは当然の流れです。またそのデザイン性の高さから丸型の液晶の端末に人気が集まる可能性も大きく、更に悩ましい限りですね。
そういった意味でも、スマホとの共存と情報の振り分けがより大事になってきます。Android Wearに限らず、スマートウォッチが今後もっと世の中に浸透しスマホと同じくらい当たり前のものになれば、スマートウォッチならではの形とデザインが生まれてくるのかもしれません。しかし、そこまでは長い道のりです。しばらくUIデザイナーは悩みの種を抱えて過ごすになりそうです。とはいえそういった悩みが、実はUIデザイナーの楽しみでもあったりするのですが(笑) 。
今回は特にAndroid WearのUIデザインにフォーカスを当てて解説しました。次回は最終回として、現状のAndroid Wearのハードウェア部分に焦点を当てたお話をしたいと思います。実際に筆者が身につけてみて感じた問題点や可能性についてお伝えしていきます。お楽しみに!