昔の常識は今の非常識

はい、そういうわけでございまして!
サルでき流企業サイトの作り方、第44回をお届けしております。みなさま今日も元気にWebサイト作りを頑張っていますか?
ワタシの会社も、企業サイトの制作や運用のお手伝いをさせていただいているのですが、未だに、「イマドキのWebサイトは、なんだか敷居が高そう」という理由で、つい「昔のWebサイトのままでいる」経営者さんが多いように感じます。
いやはや、勿体無い。そんなことないのに。
この連載がそんな悩める経営者さんたちと、Web担当者さんたちにとって、何らかのキッカケになればいいなと願いつつ。今日も楽しくて役に立つ(かもしれない)、コッテリ濃厚記事をはじめていきますね。
さて、今回のウミネココーポレーション仮設広報部では、「イマドキのサイトを作るにあたっての問題点」について、ディスカッションが行われています。こうしてみると、先入観から「こんな問題があるに違いない」と思っていることが多いのがわかりますね~。
確かに、昔はそうでした。ええ。そうなんです。
ですが、「その問題を何とか解消しよう」として、今の多くの仕組みは作られていますので、そうじゃなくなってきていることも実はたくさんあるのです(約1名、永遠に解明しない問題について語っている人のことは気にしないようにし
ます)。
ということで今回は、イマドキのサイト作り実践編の四歩目として、「イマドキの価格表の作り方」をお話しします。
もちろんここにも、「とある問題点」と「それを解消するための仕組み」という流れがしっかりとありますので、その点にも注目してどうぞ~。
イマドキの企業サイト作りの進捗状況
さてさて。
全国400万人の中小企業経営者のみなさま、こんにちは。
イマドキの企業サイト作りも4回目になりました。そろそろ雰囲気に慣れてきて、楽しくなってきた頃かと思います……え?新しいことばっかりで、まだそうでもないですか?
今回も毎度お馴染み、現在の進捗状況の確認から入りますね。合言葉は何でしたっけ?そうそう、「一日のはじまりは進捗確認から」です。こっちはもうバッチリですね。
では、行きま~す。前々回からはじまった「イマドキの企業サイト作り(要は実践編)」、みなさん現在こんな感じのトコロを進んでいます。
- ワタシに洗脳されて、イマドキの企業サイトを作ろうかしらと思う
- ワタシにそそのかされて、テーマの購入、ダウンロード、導入を行う
- Visual Composerというエディタのパワーを見て驚愕する
- イマドキの会社情報ページがカンタンに作れてご満悦
- Slider Revolutionというスライダーのパワーを見てさらに驚愕する
- イマドキのスライダーがカンタンに作れてさらにご満悦
楽しくなってきましたね~。ねっ!
「思った以上にカンタンにできた」というところがミソです。なんだかんだ言っても、結局ムズカしければモチベーションはガクーっと下がってしまいますので、カンタンであることはとっても大事なのです。
ですので、今回も「一見ムズカシそうなものがカンタンにできる」、というところにポイントを置いてお話をしていこうと思います。サクサク作って、さらにイマドキのサイト作りを好きになってくださいね。
では。今回は「イマドキの価格表作り」のお話です。
「は?価格表?何それ?」
……ですよねー。
わかります。連載も40回以上やっていると面白いもんで、みなさまのアタマの上に浮かんでいる大きな「?」マークが、ハッキリと見えるようになるのです。そりゃあもうハッキリと。
……病気かなあ。
いえいえ、「価格表」ですよ!
普段Excelとかで作っている、そう、アレです。
「それってWebサイトに必要なんだっけ?」
まー要るか要らないかで言うと、「微妙」かも知れませんねえ……。いくら企業サイトとはいえ、すべての業種で「価格表は必ず公開しないといけない」、と決まっているわけでもありませんし。
「じゃあ別にやらなくていいんじゃないの?」
……おっと!ストップ!
これはワタシの説明がいけませんでした。実はですね。今回やりたいのは、「価格表」という言葉の中でも、「価格」の部分ではなく、「表」の部分なのです。
価格表って聞くとアレ?って思っても、「表」ならピンと来ますよね。何らかのデータをタテヨコキレイに整理して表現したいケースって必ず出てきますもの。
その表をWebサイト上でカンタンに作ろうじゃないの、というのが今回のお話です。今回も「とあるツール」のパワーをご堪能くださいませ!
Webサイトは表が苦手?
さて、随分と勿体つけてスタートしましたが、それにはそれなりの理由がありまして。
実はですね、「Webサイトって、表が苦手」なんです。
普段あまりWebサイトに触れない方にはわかりにくいところなんですけど、Webサイトって、ITシステムのくせに、Excelみたいな表を作るのがヘタクソなんですよ。
「え?いやいや、だってITシステムでしょう?」
……確かにそうなんですけどね、どういうわけだかダメなんです。
もちろん、「まったくできない」わけではありません。<table>なる、表専用の「HTMLタグ」もちゃんと用意されていますし、さらには「CSS」を駆使した、それはそれは美しい表を組んでいるWebサイトもたくさんあります。
こちらはANAのWebサイトにある、飛行機の空席状況一覧表です。うん、どこからどう見ても表ですね

ですが、「技術的に作ることが可能」なことと「実際に作る」ことの間には、マリアナ海溝よりも深い溝がありまして……。
たとえば、みなさんがWebサイト上で表をひとつ作ろうと思ったとしましょう。
STEP1:まず「表」を定義して、次に「行」を定義して、さらに「列」を定義して、その中に「中身」を記入する、という工程を行うのですが、基本的にHTMLコードの入れ子地獄。
STEP2:その地獄をくぐり抜けたとしても、出来上がった表はその段階では味も素っ気もない「見た目」をしていますので、そこからもう一度コード地獄に戻って、今度はCSSコードの設定地獄。
ハッキリ言って、スゲェ面倒なことになります。
「枠を定義して」、「ピッピッと項目を入力して」、「見た目をチョイチョイっとイジったら即完成」。
そんなExcel式表作りに慣れている人であればあるほど、Webサイトの表作りには心底ゲンナリすることになります。
「Webサイトで表をカンタンに作る方法はないかな~」
困りましたね~。
……はい!お気付きになりましたね!
それを解決するのが、今回の「Go Pricing」です。
プログラミング不要で表を作る「Go Pricing」
さすがに3度目ともなると、みなさん「予想済み」だと思いますが、前々回の「Visual Composer」、前回の「Slider Revolution」と同様に、今回の「Go Pricing」もWordPressのプラグインという形で提供されています。
そして、そのプラグインは、「The7」の中にバンドル(抱き合わせ)されていて、みなさん既に購入済みでした、という流れになっています。
どうです?至れり尽くせりとはまさにこのことでしょう?えっへん。
お任せください。バッチリ入っています

正式には「Go - Responsive Pricing & Compare Tables for WP」と言うのですが、少々長いので、この記事の中では、省略形の「Go Pricing」で表記します。
でまあ、おトクなことが大好きなみなさん(とワタシ)のために、あえて今回も「例の計算」をしてみましょうね。電卓電源オーン!
まず、みなさんが購入した「The7」は、58ドルでしたね。
「Visual Composer」を単体のプラグインとして買うと28ドルかかります。そして、「Slider Revolution」を同じく単体のプラグインとして買うと18ドル。そこに、「Go Pricing」を単体のプラグインとして買うと19ドルかかります。
合計はいくらになるでしょう?
そうです、65ドルです。
やや!?なんとっ!テーマを買ったら、一緒に付いてきたプラグイン分で元がとれてしまいました。50%超えのディスカウントに成功です!
しかも、ただ安くなっただけではなく、テーマもプラグインも、お金を払うだけの価値がある優秀なものばかりでしたので、満足度もバッチリです!これぞおトク!近年稀に見るおトク!ほーっほっほっほ!
……と、65ドルですっかり平衡感覚を失っておりますが、「イマドキのテーマ選び」は、こういうところもポイントになるってことがおわかりいただけたでしょうか。
購入ページが英語だからといってビビってはいけません。何がバンドルされているのか、カシコイ主婦のような目線で、購入ページ隅から隅まで眺め倒しましょう!
ではでは、おトクな気分にドップリ浸ったところで、今回のプラグイン、「Go Pricing」を見ていきます。いつものように、WordPressへのログインをどーぞ。
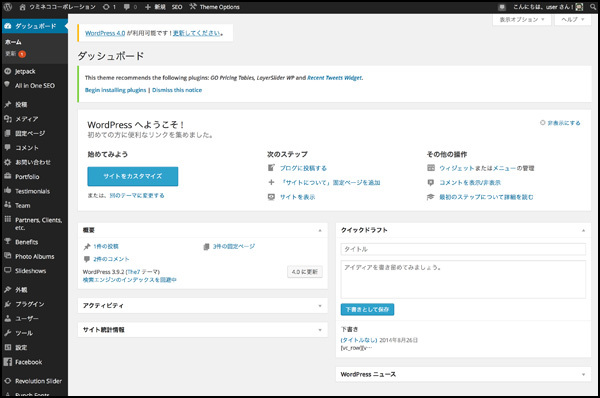
ログイン完了、と

前回の「Slider Revolution」の中でもお話ししましたが、テーマにバンドルされているプラグインは、通常のプラグインページではなく、専用のページから導入します。
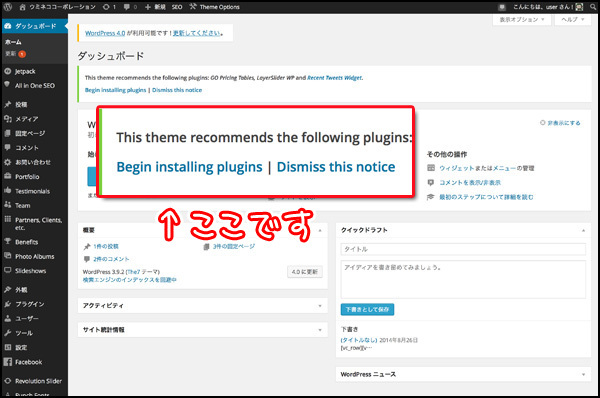
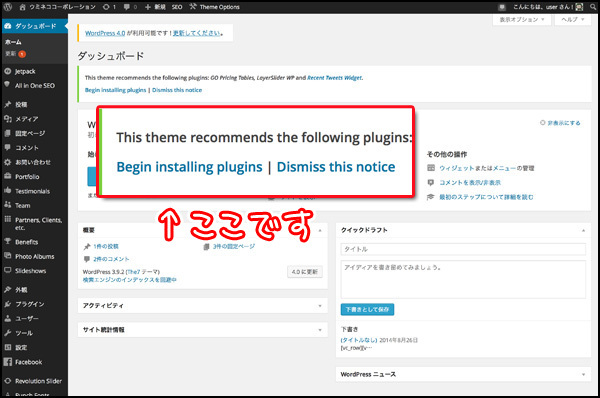
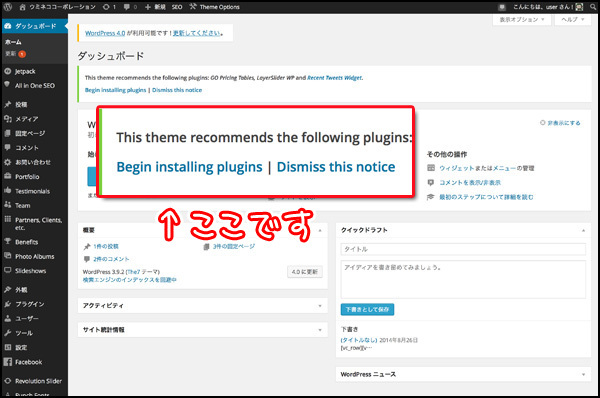
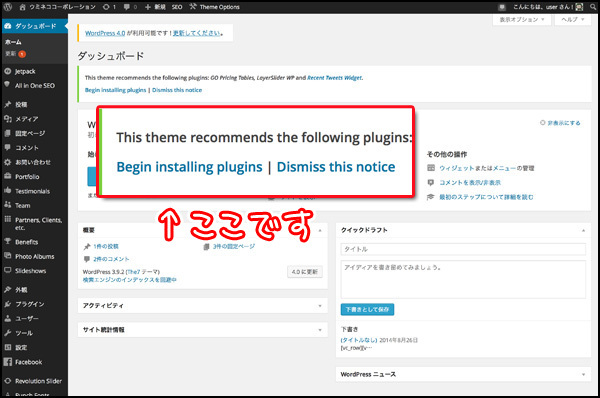
ということで、専用ページヘの入り口、画面の上のほうに出ているメッセージの中にある「Begin installing plugins」のリンクへどうぞ。
ここからどうぞ
 インストールして
インストールして
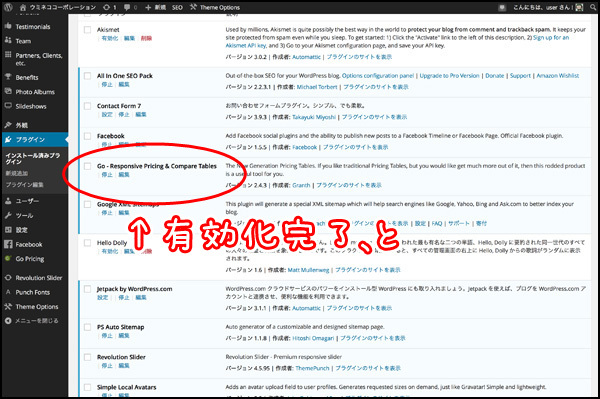
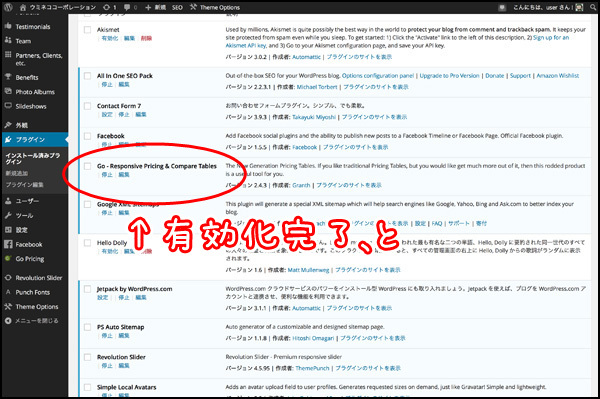
 有効化できました
有効化できました

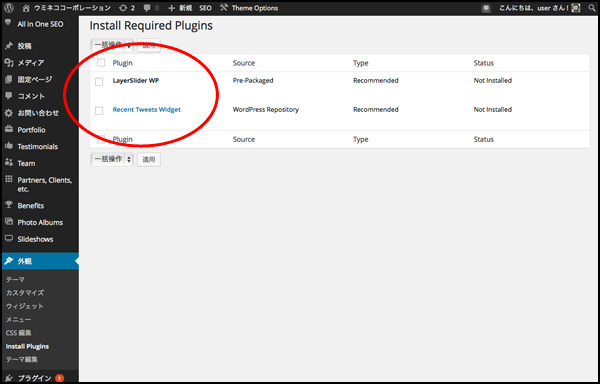
ちなみに。「The7」にバンドルされている残り2つのプラグイン、「LayerSlider WP」と「Recent Tweets Widget」は今回の連載では取り上げません。メッセージは放置でも大丈夫なのですが、「気になる」という方は、ここで一緒に有効化までしておいてくださいね。
なお、「LayerSlider WP」は、「Slider Revolution」とはまた少し違った雰囲気のスライダーのプラグインで、「Recent Tweets Widget」は、Twitterと連携するプラグインです
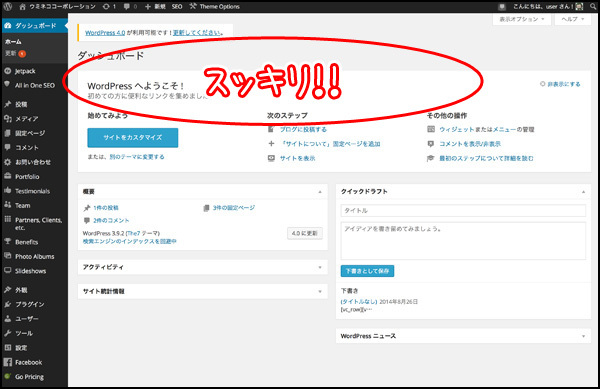
 すべてのプラグインの導入が終わると、メッセージが表示されなくなります。スッキリ!
すべてのプラグインの導入が終わると、メッセージが表示されなくなります。スッキリ!

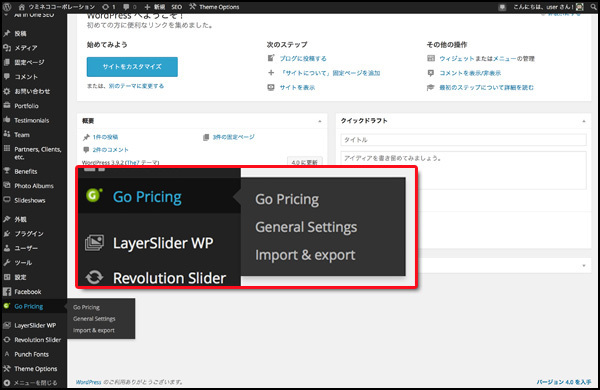
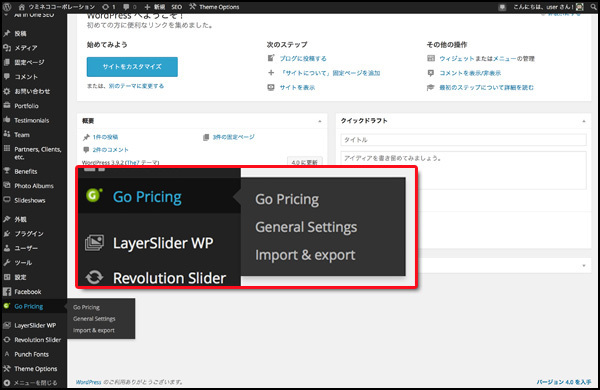
有効化ができたら、「Go Pricing」の管理画面を開きましょう。「Go Pricing」のメニューは、サイドメニューの下のほうにあります。
ここです

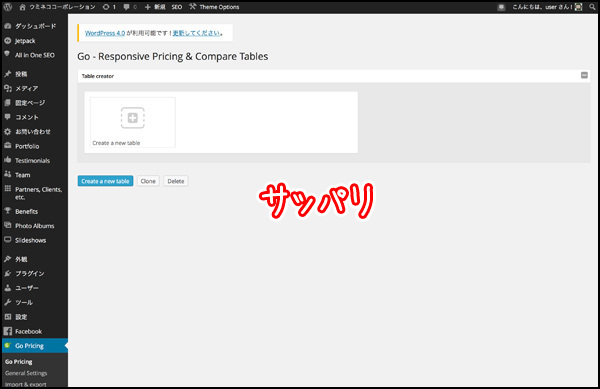
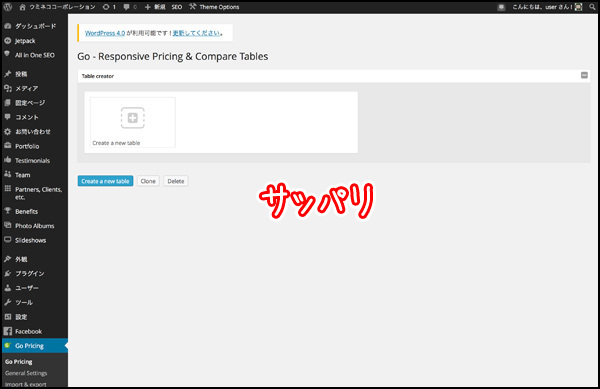
管理画面を開くと……おや?実にサッパリしていますね。
サッパリ。空っぽな枠とボタンが少々

当然この画面で与えられた選択肢から判断すると、「Create a new table」を開いて、表を新規作成する、となるところなのですが……。
実はこの「Go Pricing」。ゼロから表を作るのは、あまり効率が良くありません。表はその性質上、繰り返し作業が多く、設定する項目も多いため、ミスが起こりやすいのです。
ですので、あらかじめ用意されている「デモデータ」を利用して作っていく、というのがオススメのやり方になっています。
ということで、先にデモデータのインポート(取り込み)を行いましょう!手順がちょっとユニークですので、順番についてきてくださいね。
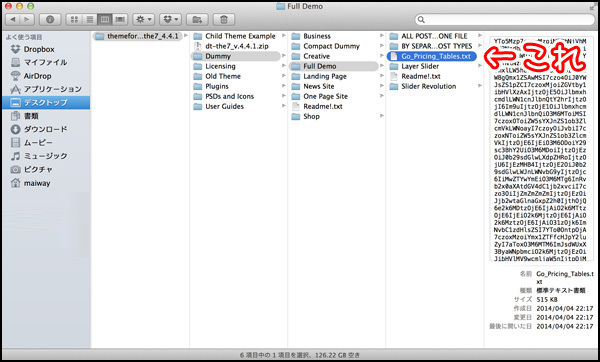
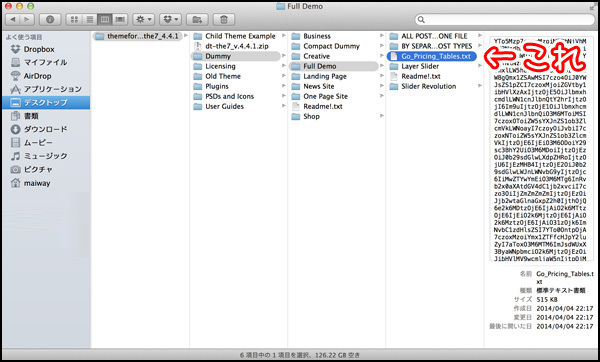
まず、「Go Pricing」のデモデータは、「The7」のダウンロードファイルの中に入っています。
Dummy→Full Demo→Go_Pricing_Tables.txtと辿ってください

テキストファイル形式ですので、メモ帳等で開いてみましょう。
暗号現る

おおお、随分とヘビーな暗号が出てきましたね。意味はサッパリわかりませんが、とりあえずこの暗号を「全文コピー」してください。
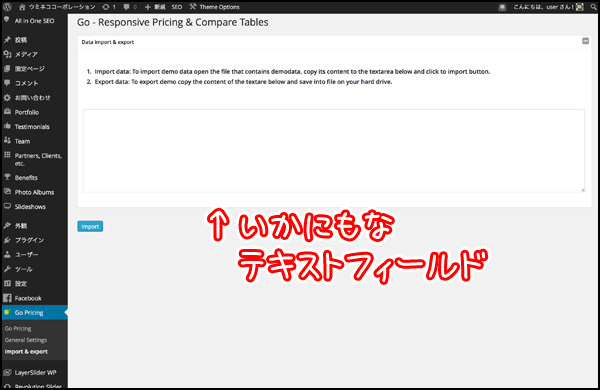
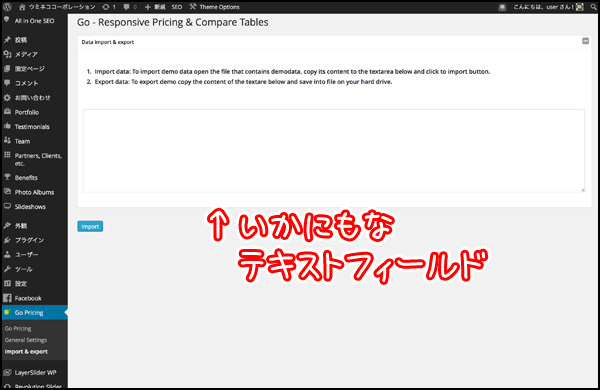
次に、WordPressの画面に戻ります。「Go Pricing」のメニューの中に、「Import&export」というメニューがありますので、そちらを開きましょう。
空っぽのテキストフィールドがあるということは……

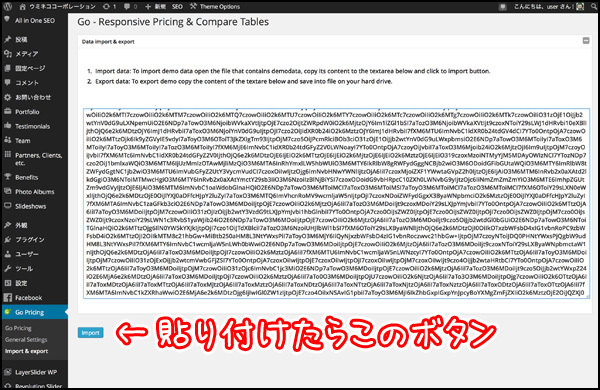
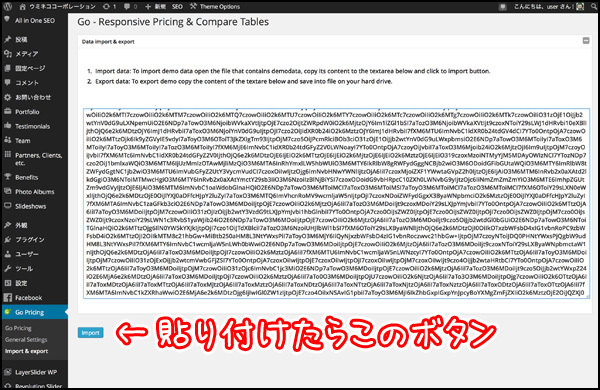
真ん中に大きな「テキストフィールド」がありますので、そこに先ほど「全文コピーした暗号」を貼り付けてください。
貼り付け、と

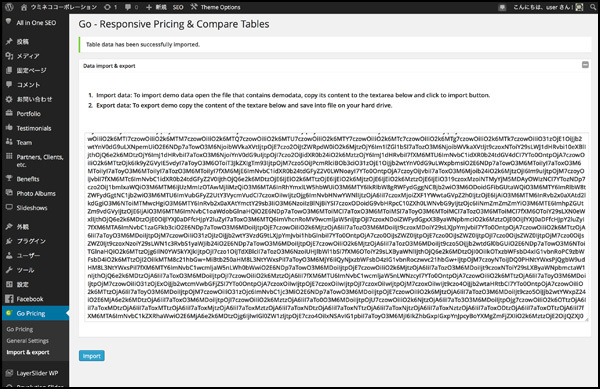
無事貼り付けができたら、下の「Import」ボタンをポチッとな。
デモデータのインポートができました!

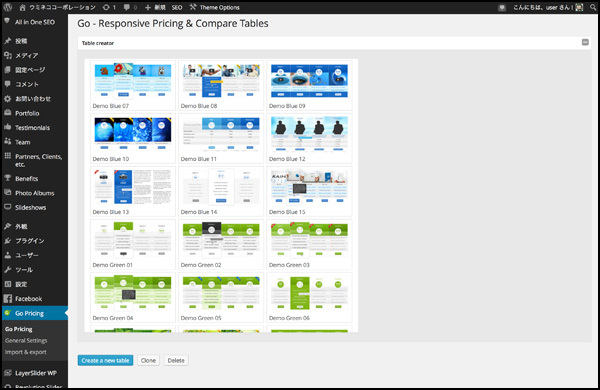
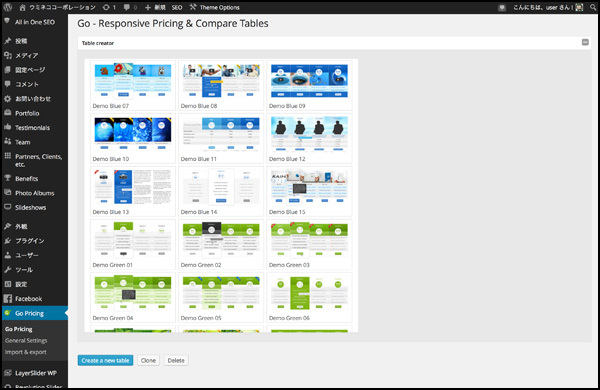
インポートができたら、管理画面に戻ってみましょう。すると、さっきまでサッパリしていた画面が、こんな感じになっています。
一気に華やかになりました!

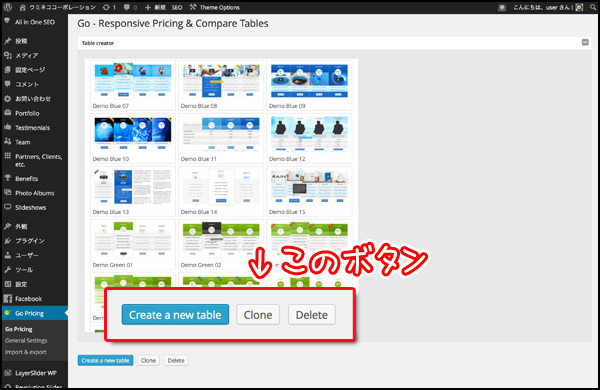
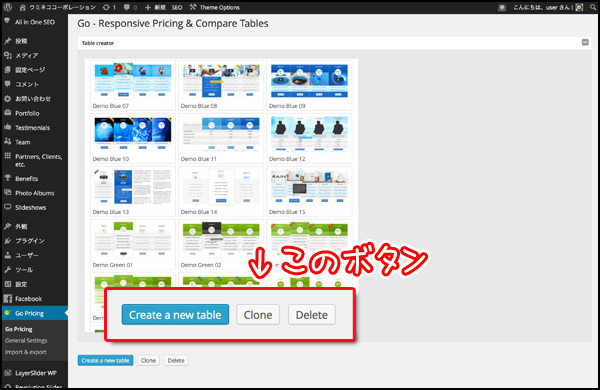
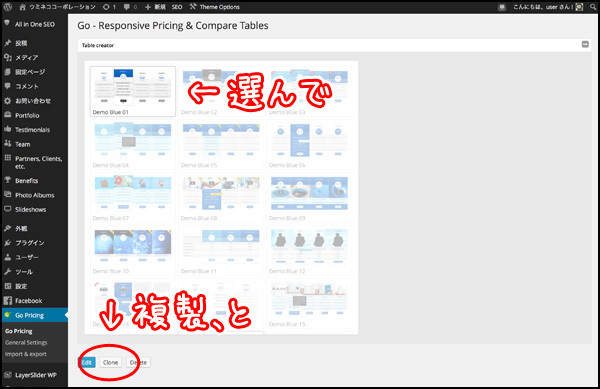
この管理画面、下のほうをよく見ると「Create a new table」ボタンの隣に「Clone(複製)」ボタンがありますね。
このボタン

そうそう、もうおわかりですね?ここからは、今インポートしたデモデータを、このボタンで「複製」して表を作っていきます。
「デモデータ」という言葉ですと、「(実際には使うことができない)見本」みたいな雰囲気がありますけど、「Go Pricing」のデモデータは「表の雛形」だと思っておくとピッタリです。
ではでは、「雛形」の準備ができたところで、イマドキの価格表作り、実際にやってみましょう!
価格表を作ってみよう!(基本編その1)
最初は基本編です。
ここでは、まず表の作成自体を覚えるために、雛形をほとんどイジらずに表を作ってみます。
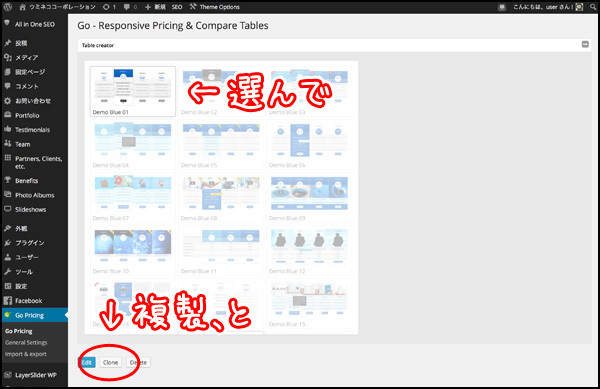
●STEP1:雛形から表を複製する
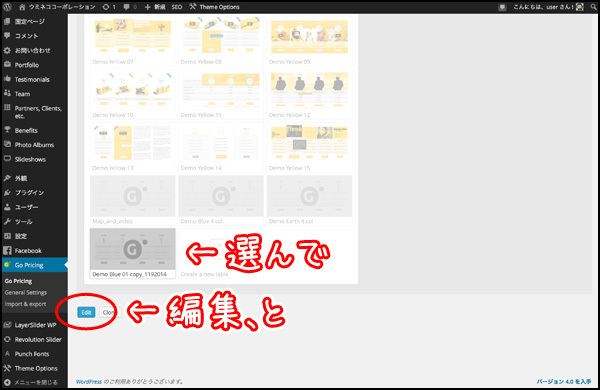
Demo Blue 01を選択して、「Clone(複製)」ボタンを押す

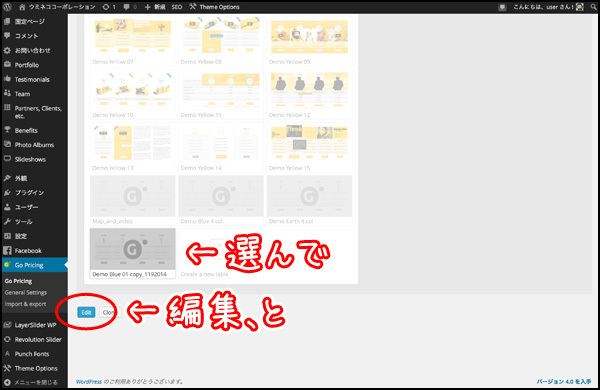
●STEP2:表を編集する
一番下に複製された表ができているので、選択して「Edit(編集)」ボタンを押す
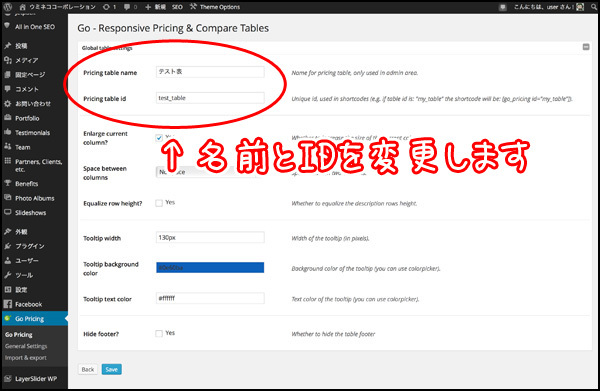
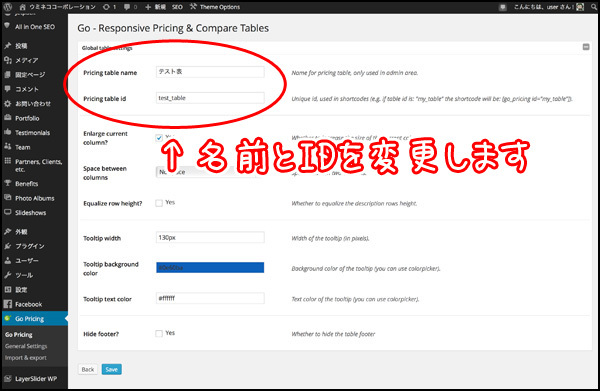
 設定画面が出てくるので、「表名」と「表ID」を自分がわかりやすいものに変更する
設定画面が出てくるので、「表名」と「表ID」を自分がわかりやすいものに変更する
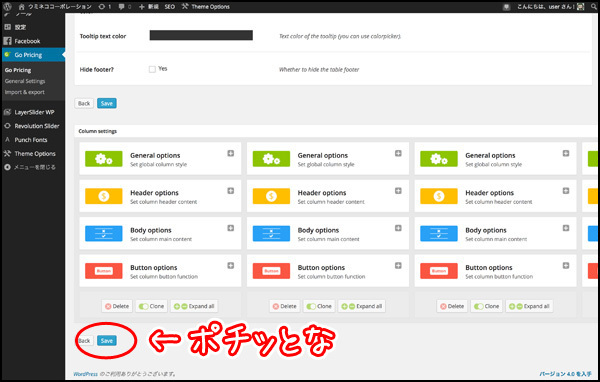
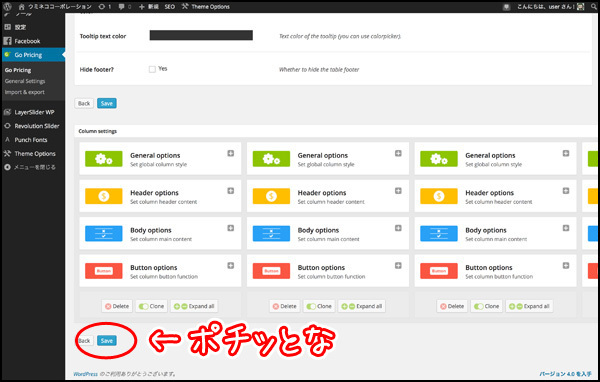
 スクロールしていくと、表の詳細を設定する部分がありますが、今はそ~っとスルーしつつ、「Save」ボタンを押す
スクロールしていくと、表の詳細を設定する部分がありますが、今はそ~っとスルーしつつ、「Save」ボタンを押す

●STEP3:表をWebサイトに設置する
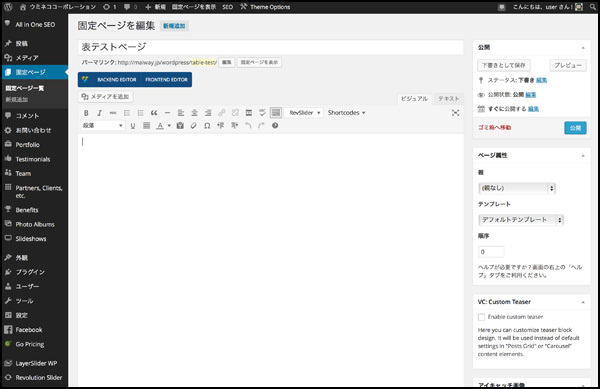
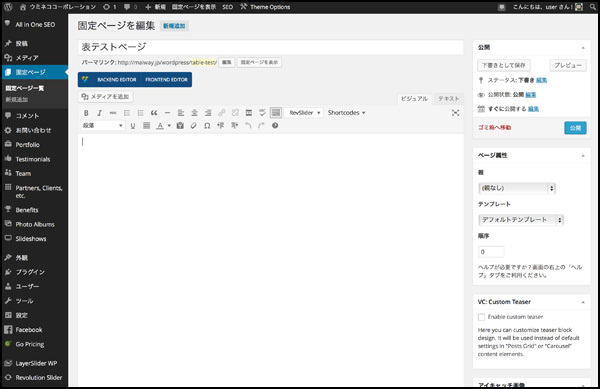
「固定ページ」を「新規追加」して、「記事タイトル」を設定する
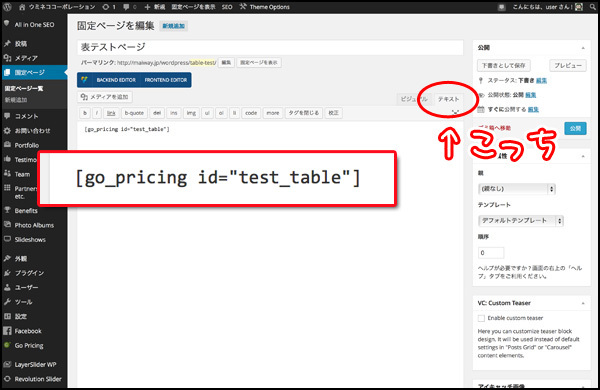
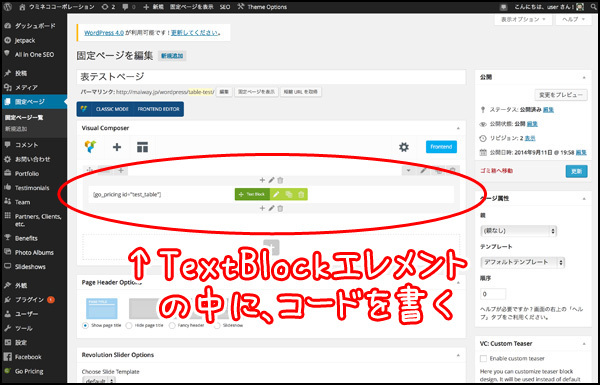
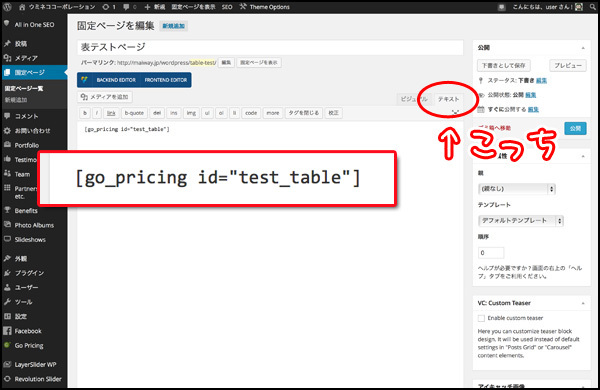
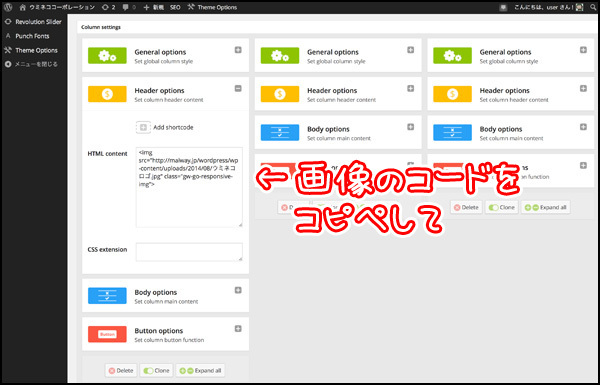
 エディタを「ビジュアル」から「テキスト」に切り替え、以下のコードを書く
エディタを「ビジュアル」から「テキスト」に切り替え、以下のコードを書く

コード:[go_pricing id="表ID"]
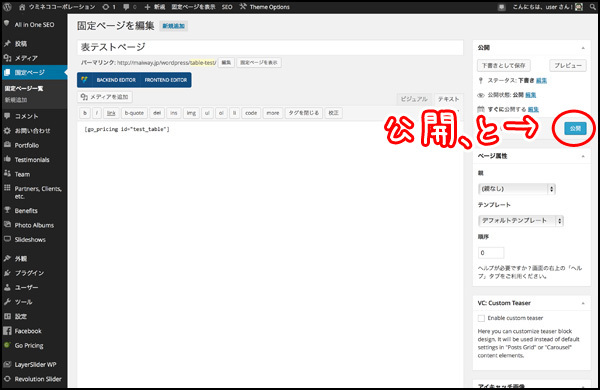
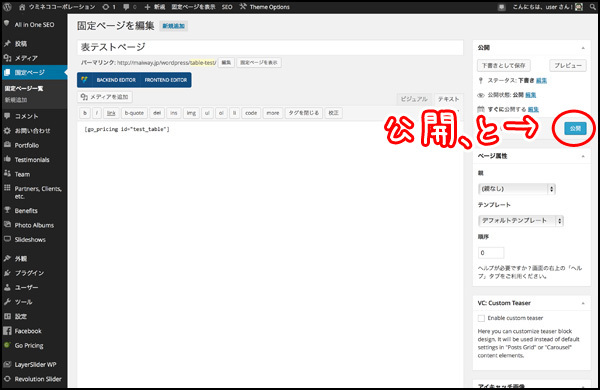
「公開」ボタンを押す

●STEP4:Webサイトで見てみよう!
なんだかここまでは、いつになくサクサクと進んでいますね……、あまりに「何もやっていない感」があって、正直心配(?)です。ちゃんと表はできているのでしょうか?
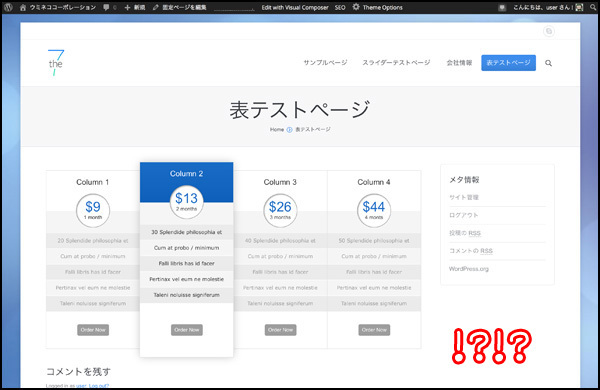
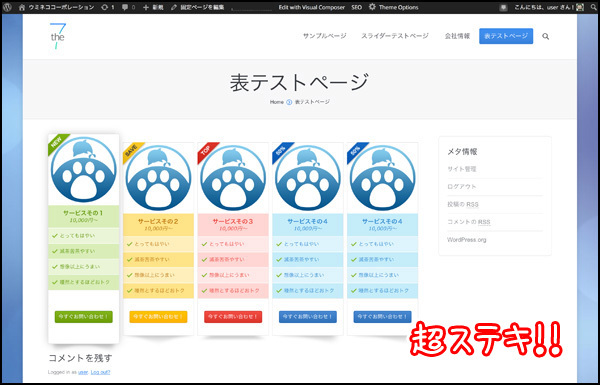
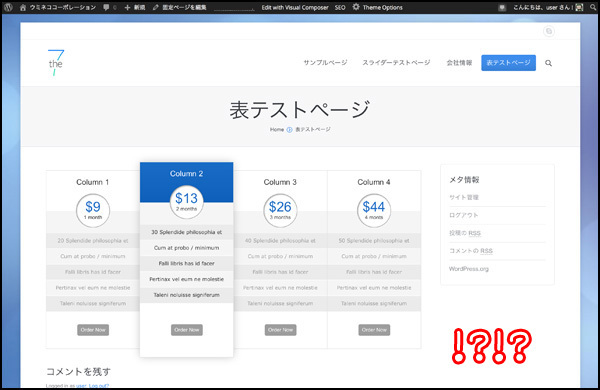
それでは、ドキドキ・ワクワクしながら、公開した固定ページを見てみましょう!
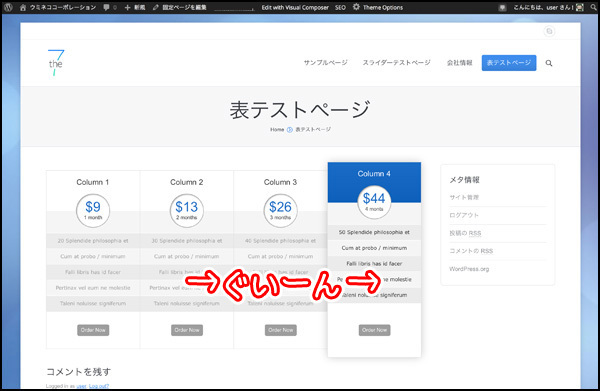
ええっ!ホントに!?

おおっ!ちゃ~んと表ができていましたよっ!
作った実感はまったくないですけど、これはまぎれもなく「表」です。しかもかなりカッコイイ!
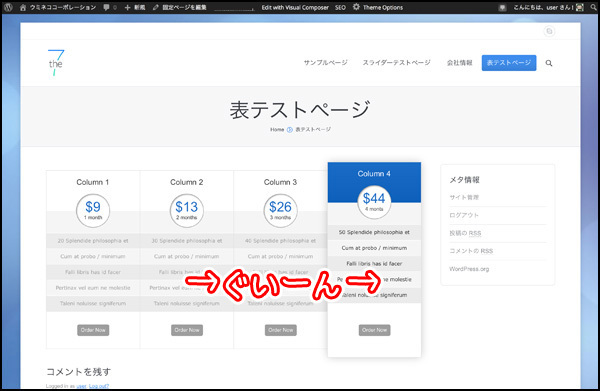
マウスを表に乗せると、乗せた列がぐいーんとフォーカスされたりして

いや~、スゴいですね~。
よーし、設置完了、基本編終わりっ!
価格表を作ってみよう!(基本編その2)
……と、終わらせてしまうと、「あまりの説明の端折りっぷり」に怒涛のブーイングが巻き起こりそうな気がしないでもないですので、少々補足をさせていただきます……
まず、表の中身の項目については、雛形(デモデータ)の複製を使っていますので、「デモデータがしっかりしていたんだろう、きっとそうに違いない」、ということでOKですね。
しかし、その後「固定ページで何かする」というところでワープ航路に乗ってしまいました。あの辺りを細かく見てみましょう。
あ、そう言えば。今回、固定ページでは、「Visual Composer」を使いませんでしたね。標準機能のエディタを使っています。しかも、テキストエディタを。
まずコレは何故なんでしょう?
実は、今回の「Go Pricing」は、前回の「Slider Revolution」のように、これ専用のエレメントが用意されているわけではありません(この辺りの詳しい説明は、前回をどうぞ!)。
ですので、「Go Pricing」で作った表を固定ページや投稿記事に貼り付ける場合には、「エレメント」ではなく、「ショートコード」というものを使います。
それが、途中に出てきたこのコードです。
コード:[go_pricing id="表ID"]
ショートコードとは、様々な「機能」を呼び出すための専用コードです。
大括弧([ ])で括られているのが特徴で、こうやって書かれているコードは、Webサイト上では、文字としては表示されず、代わりに指定した機能が呼び出されるようになっています。
実は、今回みなさんが書いたショートコードは、「idが“表ID”になっている、Go Pricingの表を表示してね」、というコードだったのです。
ショートコードには使用上の注意がいくつかありましてね。
たとえば、ビジュアルエディタでコードを書いてしまうと、何故かエディタがコードを「普通の文字」と認識してしまい、前後に「装飾用のタグ」を自動でくっつけてしまう、という問題が起こったりします。
今回は、そのためにテキストエディタに変更した、というわけなのでした。
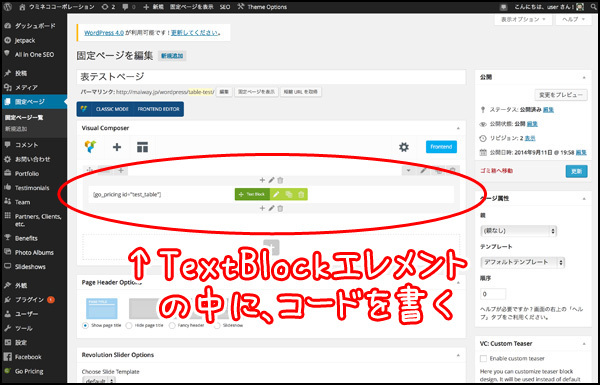
ちなみに、「Visual Composer」の中でショートコードを使う場合は、「Text Block」のエレメントを設置して、その中に書けば実行されます。
こうしても大丈夫

ですので、「Visual Composer」ではショートコードを使えない、というわけではなかったのですが、今回の場合は「表を設置するだけ」でしたので、エレメントを設置する手間を減らすために、標準エディタを使いました。
……おっと!だんだんムズカシそうな話になってきましたね。
でもご安心ください。詳しいショートコードの話は何回か後の連載でお話ししますので、今はムズカしそうな部分はスルーで大丈夫です。
「このコードが、表を呼び出したのね」とだけ覚えておきましょう。
それでは、「表の作成自体」は問題なくできましたので、次は作成する「表の中身」をイジってみましょう!
価格表を作ってみよう!(応用編)
ここからは応用編です。
雛形をそのまま使った表の作成はできましたので、今度は雛形をカスタマイズして、オリジナルの表を作ってみます。
STEP1は基本編と同じですので、まずはそこまで準備してくださいね。
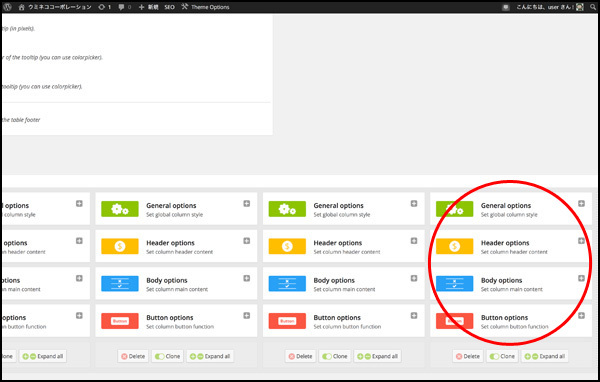
●STEP2-2:表の詳細項目を編集する
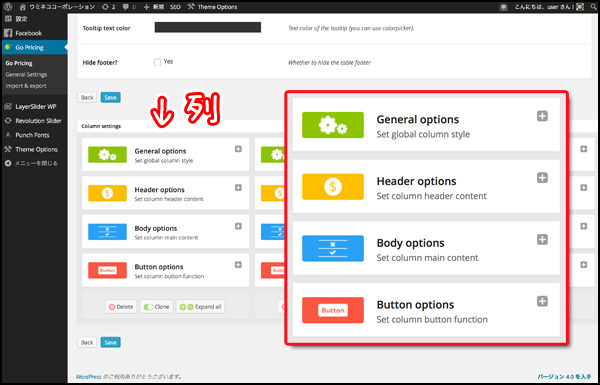
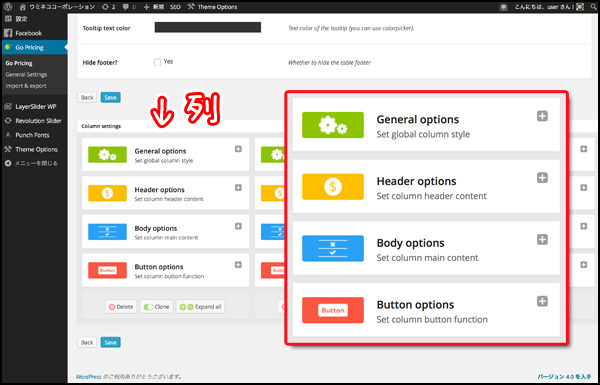
「Go Pricing」の表は、列ごとに大きく分けて4つのブロックでできています。
カラフルな4ブロック

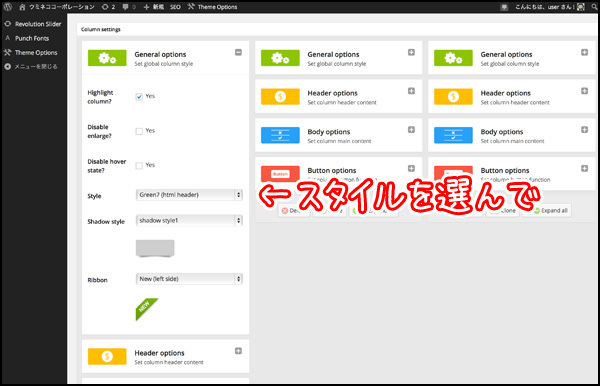
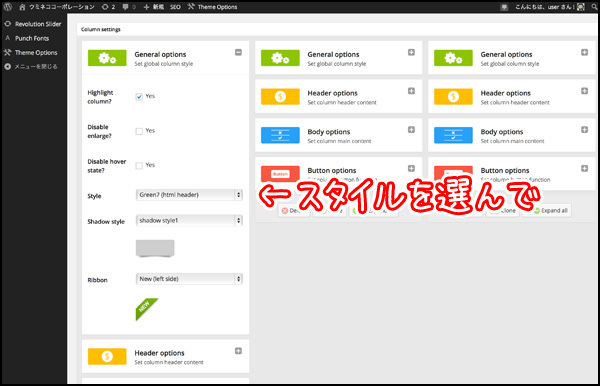
・General options
列の「見た目や動き全般」を設定するブロックです。
ここでは、「全体のスタイル」、「影の形」、ヘッダー行に「リボン」を付けるかどうか、マウスを乗せた時に「大きく」するかどうか、などを設定します。
ここでは、全体のスタイルとして「Green7(緑の7番目)」というスタイルを選んでいます

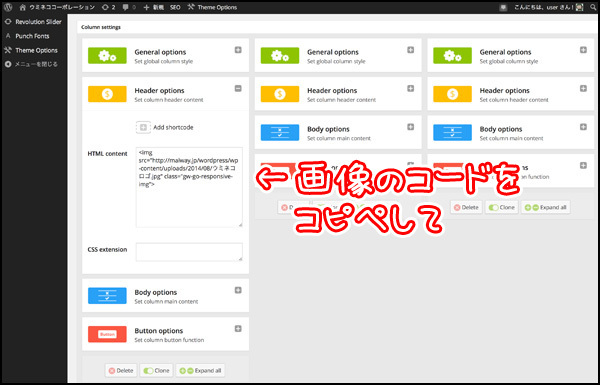
・Header options
列の「ヘッダー(見出し行)」を設定するブロックです。
ここでは、「タイトル」や「価格」に加えて、HTML形式によって「画像」なども柔軟に設定できるようになっています(注:「General options」で選んだ「スタイル」によっては、チョットだけ設定項目が違ってきます)。
今回選んだ「Green7」のスタイルは、「タイトル」や「価格」は、セルに直接書くタイプでしたので、それらの項目は非表示になっています
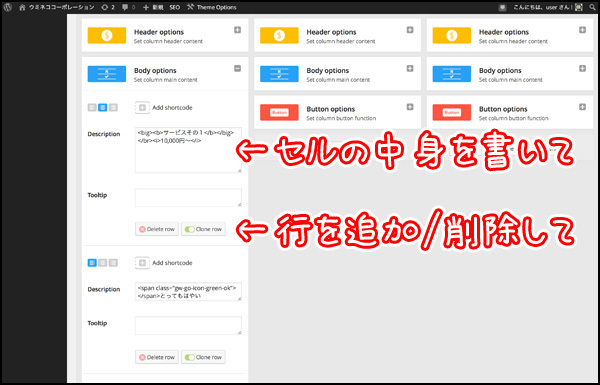
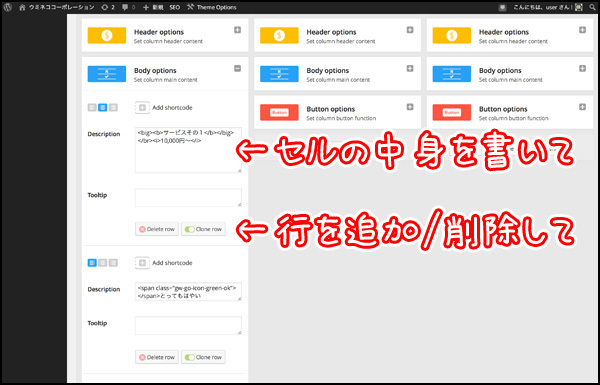
・Body options
列に対する、各行の項目である、「セル」を設定するブロックです。
ここでは、「セルの中身」や「フキダシ」、「セル内の文字揃え」などを設定します。あまり長々と項目に文字を書きたくない場合、補足に関しては「フキダシ」を利用する、なんてことができるようになっています。
それから、「行の追加(複製)や削除」もここで行います。
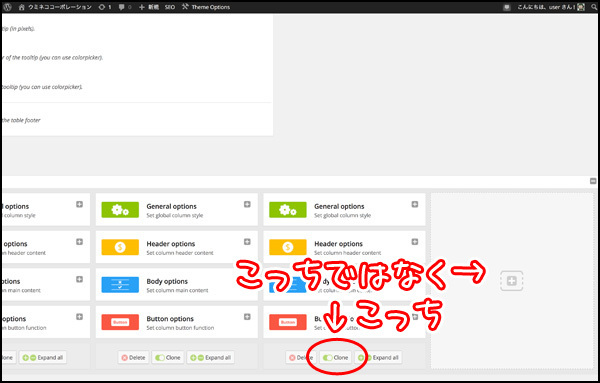
あ、そうそう。この「行の追加(複製)や削除」には、間違いやすいポイントがひとつありまして。
画面上、ひとつひとつのセルの下に「Clone row」ボタンや「Delete row」ボタンがありますので、なんとな~く「そのセルのみ」を複製したり削除したりできる気になってしまうことが多々あります。
ですが、このボタンで複製や削除を行うと、「行」としてすべての列に適用されます。
セルをひとつ消すつもりで「削除」を押したら、行まるごと消えていて大変なことになっていた、なんてことがありますので、特に「削除」する場合は気をつけてくださいね。
セルの設定をして、と

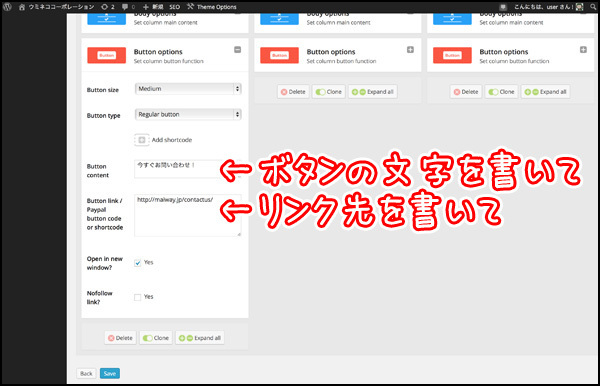
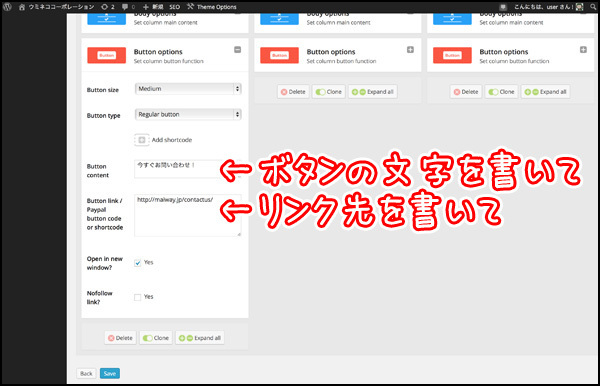
・Button options
列の最後に付いている「ボタン」を設定するブロックです。
「ボタンのサイズ」や「ボタンのタイプ」、「ボタンに表示する文字」や「クリックした時に移動するページ」などの設定を行います。
「ボタンに表示する文字」を書かないと、ボタンが非表示になります。「見出し列」などでボタンが必要ない場合は、文字を消しておきましょう。
思わず押したくなるような文言を書いて、と

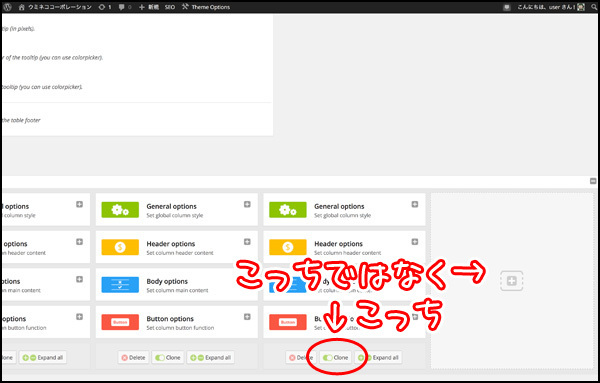
●STEP3-2:表の列を増やす
次に、表の列を増やしてみましょう。
列の一番下にある「Clone」ボタンを押す

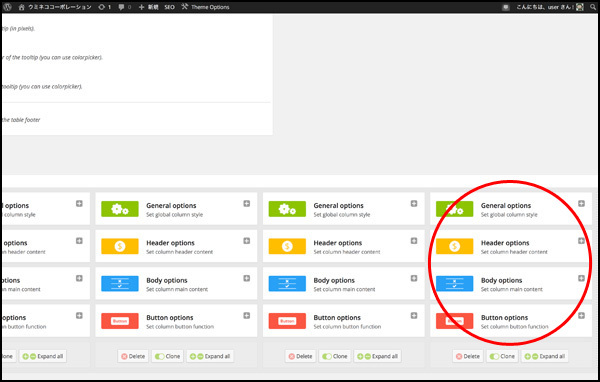
列を増やす際のポイントも、表の時と同じように、「+」ボタンを押して列を「新規作成」するのではなく、どこかの列を「Clone(複製)」することです。
「Go Pricing」の世界の中では、何かと新規作成するより複製するほうがグー、ということですね。表ってタテヨコの体裁を整えて作るものですしね。あらかじめ体裁が出来ているものを複製したほうがいいのです。
列が増えました

●STEP4-2:表をWebサイトに設置して、Webサイトで見てみよう!
ではでは、固定ページに貼り付けて公開してみましょう!基本編のSTEP3でやりましたね、このコードです。
コード:[go_pricing id="表ID"]
ペタッと貼り付けて、今回用の表IDを記入して、公開、と。
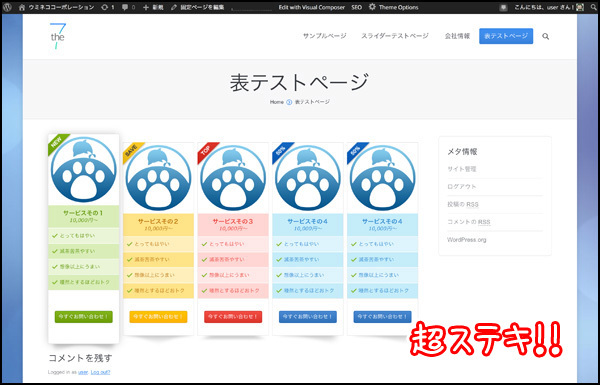
おお~!ステキな表ができました!随分見た目が変わりましたね!

さてさて。どうでしょう?
基本編、応用編とも、上手に表が作れましたか?
事前に「表を作るのってスゴい大変なんですよ!」って、耳タコで言われていなかったら、「表なんてカンタンなんじゃね?」と思ってしまうくらいの、楽チンな作業でしたね。
今回お話しした「Go Pricing」は、その名の通り「価格表」を作るためのプラグインですので、一応「価格表として最適な仕様制限」がいくつかあります。
ですがもちろん、発想を柔軟にしていくことで、価格表じゃない「様々な表」を作ることも可能です。
さーて、ここからは腕の見せどころってやつですね。あれこれとアイデアを出して、ステキな表をたくさん作って、ユーザーさんが思わず見入ってしまうような、スマートなWebサイトにしていきましょう!
目指せ!表マスター!
まとめ
いかがでしたか?
今回は進化した価格表プラグイン、「Go Pricing(正式名称Go - Responsive Pricing & Compare Tables for WP)」のお話でした。
いやはや、「Visual Composer」や「Slider Revolution」に負けず劣らず、今回のプラグインも簡単便利、なおかつ美麗なシロモノでしたね~。
この水準が当たり前、となると、確かに「昔ながらのWebサイト」と「イマドキのWebサイト」の間の溝は想像以上に深いものがあるのがわかります。
ユーザーさんは正直な生き物ですからね。モッサリした価格表よりも、スマートな価格表のほうが、「好ましい印象」を受けてしまうことだって多々あるわけです。
「でも、スマートなものを作るには、特別な修行を積んだデザイナーさんが必要なんでしょう?(そして、そういう人はお高いんでしょう?)」
……なんて、一昔前ならきっと敬遠してしまう人もいたかと思います。
ノンノン。今回見たように、「Go Pricing」なら、誰にでもスマートな価格表があっという間にできます。もうそういう時代なんですね。
さあディスプレイの前の奥さん!……いや、社長さん!イマドキのWebサイトに切り替えるなら今ですよ!
なんと今なら送料無料!(ダウンロード販売だから)、今すぐお電話(回線を使って購入ページまでアクセス)をどうぞ!
ほらほら!ワタシに騙されたと思って、ね。レッツトライ!
……おっと。
と、いうところで終了の時間です。
ではでは、今回はここまで!
次回をお楽しみに~。