はじめまして。エスカフラーチェLLCのpurprinこと山田あかねです。
(株)paperboy&co.で Webデザイナーを勤めて昨年12月で退社後、今年1月にエスカフラーチェLLCの設立に携わり、現在はデザイナーとして主に社内のWebサービスの開発を行っています。
最近ではCSS Nite in Nagoya 2007で「極力ハックしない CSS」というテーマでスピーカーとしてお話させていただきました[1]。また、雑誌の記事を書くお仕事もしています。
この連載では「独学で極める Webデザインの技と心」というテーマで、前職で異業種だった私が独学でWebデザイン技術を習得したプロセスやノウハウなど、実体験を交えてお話させていただきます。
Webデザインの話となると、しばしば(X)HTMLやCSSなど技術の話がクローズアップされることが多いのですが、技術だけにとどまらず、実際に閲覧する方に配慮するための試行錯誤談など、現場の空気を感じ取っていただけるような内容でお届けしたいと考えています。
大切なモノから学んだデザインの心 ─人へ配慮する力─
突然ですが私は、何かモノを購入するとき・触るときに何かと「使いやすさ」「美しさ」に執着する傾向にありました。それは、子供の頃から今も変わっていません。
また、かわいらしいモノや使いやすいモノとなると、愛着がわくだけでなく、とても大切に扱うようにもなります。大切にしていたモノに傷が入ってしまうと本気で泣き出してしまうこともありました。それらのモノたちは、「人が楽しく使えるように」、また「人が使いやすいように」デザインされているモノばかりです。
世の中には、ありとあらゆる「デザインされたモノ」であふれており、デザインされたモノを見たり触ったりするだけで楽しいものです。時には生き物のようにいとおしく感じることもあります。
こんなに人の心を豊かにするデザイナーという職業はすばらしいな、と子供ながらに思っていたのです。
どんなに技術が進歩しても、使う人に対する配慮の気持ちは変わることのないもので、常に忘れてはならない意識だと考えています。
Webデザイナーになるまで
Webデザイナーになる前職は、アンティーク雑貨・書籍から家具まで幅広く扱う古物商を営んでいました。思い返せば「すばらしいモノ」を通してよいデザインに出会うための伏線だったのかもしれません。
それ以前にもWebデザイナーになるためにいろいろと回り道をしてきています。もっと前のお仕事で多少DTPをやっていたことと、趣味で絵をかいていたこともあって、グラフィックソフトの基本操作は一応できていましたが、HTMLやCSSの知識はほとんどありませんでした。
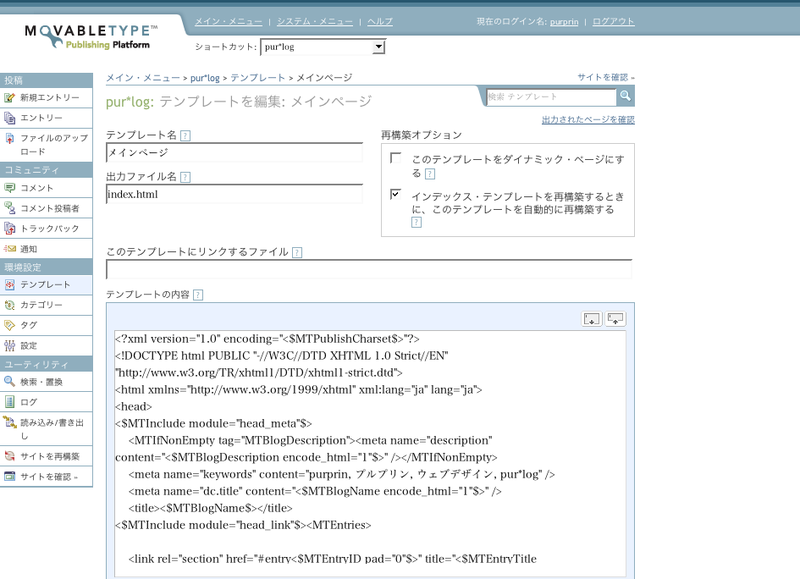
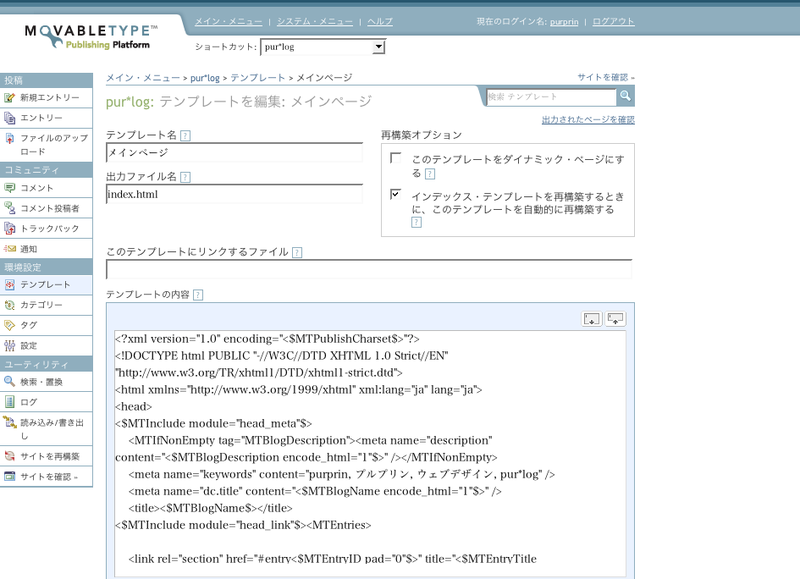
今こうしてWebの舞台でデザインを行う立場となった大きなきっかけは、MovableType を使って、趣味の一環で友人のサイトをつくりはじめたことでした。
自分のホームページをつくりたくて、HTMLの本をいくつか買って勉強した経験が一応ありましたが、いわゆるテーブルレイアウトを使って、文書に対して見た目を整えるような方法でしか作ることができていませんでした。
ところが MovableTypeに出会ってから、文書構造((X)HTML)と見栄え(CSS)が分離する理屈を肌で感じてとても興奮した覚えがあります。
こういう見た目にしたい!というのを実現するために、MovableTypeのテンプレートを作っては壊し、作っては壊し、を繰り返していくうちに、手が覚えていったという感覚です。

どんな本を読むよりも、まずは「こうしたい」と思ったものを「実際に作って試す」。これが経験上、上達の早道だと思います。あとは、良い本と良い情報源のニオイを感じ取ること、が大切だと思います。
良い情報に出会いながら技術を学ぶコツ
インターネットのおかげで、どんな場所にいても先進技術をキャッチすることが簡単になりました。地方にいるからダメだというのもありません。職業が違うというのも関係ありません。
私自身も名古屋で古物商を営んでいる傍らで勉強していました。意欲さえあれば、すぐにでも勉強をはじめることができます。
勉強をするにあたり大切なのは、いかにして良い情報に出会うか、だと思います。この業界の技術の進歩のスピードが早いのは皆さんご存知のとおりです。玉石混交の膨大な情報から、良い情報・有益な情報を極力手間なく収集するにはどうすれば良いでしょうか。
現在はソーシャルブックマークサービスという、とても便利なサービスもあります。気に入ったページ、役にたつページをすぐに登録して、その場でキーワード分類できるものです。
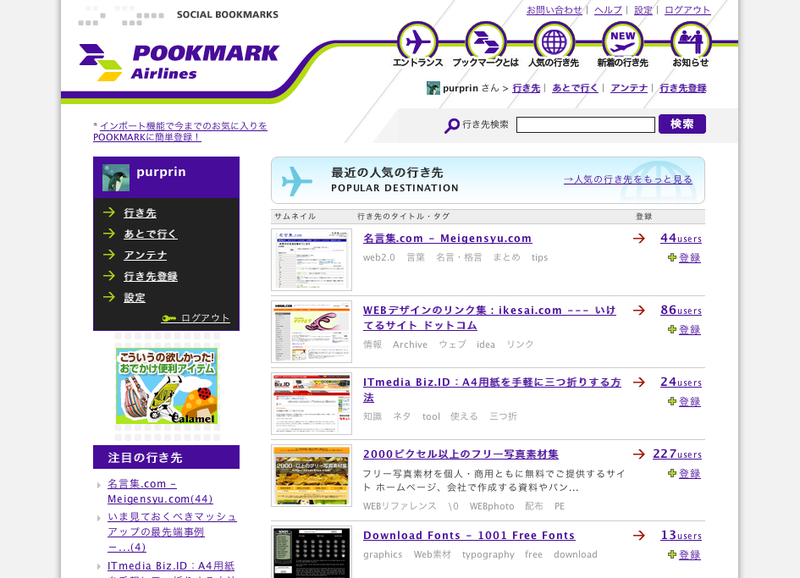
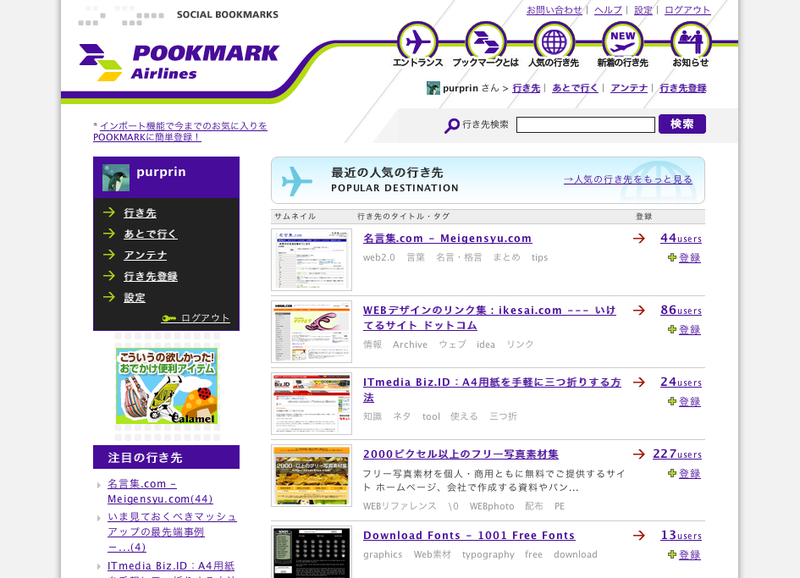
私がデザインを携わっている「POOKMARK Airlines」もそういったサービスのひとつです[2]。

このサービスは使っているうちに、自分と似た趣向の人をかぎつけることができるようになります。単純な話で例えると、とある気に入ったページを登録した場合、先に同じページ登録していたユーザがどんな人なのか、という視点で見るようにします。「自分が有益と思ったページを先に登録している人は、きっと自分と似た趣向があって、情報感度も高いだろう」という考え方です。
一概にこれが全てというわけではありませんが、同じようなことに関心があるユーザは、貴重な情報源となりえます。
また、そういった探し方以外にも、多くのWebクリエイターはこのようなソーシャルブックマークサービスを活用していますので、良い書籍を出している人や、ためになるブログを書いている人のブックマークを購読することからはじめてみても良いかもしれません。
それらの情報をもとに、自分なりの考えをブログないし作品などでアウトプットすることで、さらに有益な情報のフィードバックが返ってきて、確実に身についていく楽しさがあります。
次回はデザイナーのちょっとした苦労話も交えて、デザインプロセスや試行錯誤にまつわるお話をさせていただきます。