前回は自己紹介をの制作を題材にして、
カラースキームを固める
前回考えたプロセスの中で、
それらのキーワードをもとに、
配色については、
また、
Web 上だけを見ても自動的にカラースキームを生成してくれる、
参考までに、
Webツール
- [ws]Color Scheme Generator 2 : Creative Commons by-nc-sa
- 色々なツールがある中でわかりやすく使いやすい。配色パターンに加え、
パステルの度合い等も選べます。さらにドロップボックスで色覚異常者の人にどのように見えるか [2] もプレビューできる機能もあり、 シンプルながら気が利いています。もちろんカラーコードも出力されるため、 そのままWebに活用できます (ダウンロード版もあるが、 商用利用不可)。 - THE MAN IN BLUE のカラースキームジェネレータ : 無料
- カラーパレットを出すだけでは、
色の配分が決まっているわけではないので、 配置してみたものの思った配色と異なってしまうことがよくありますが、 このツールではそのような問題をほぼ解決できます。よくある2カラム型のレイアウトに対し、 色を実際に置いたCSSレイアウトサンプルまで生成してくれるので色の分量のバランスをあわせてチェックすることができる点が優れています。CSSごと出力されるので、 カラーコードを単独で知りたい場合には少々手間がかかります。上記のColor Scheme Generator 2 で生成した色と併用する使い方も効果的。
インストール型のツール
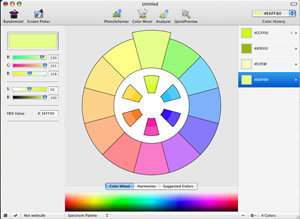
- Color Schemer Studio[Windows/
Mac] : $49.99 - 有料のインストール型。私は現在こちらを利用しています。登録ユーザが作ったカラースキームギャラリーを見ることができ、
ギャラリーから気に入ったカラースキームをダウンロードできます。ユーザ登録をおこなうと自分の作ったカラースキームを投稿することもできます。 - 富士通アクセシビリティ・
アシスタンス - WebInspector、
ColorSelector、 ColorDoctorの3種類のソフトウェアがある。Windows/ Macに対応していますが、 ColorDoctorはWindows版のみ。一通りサイトのテーマカラーを決めてから、 アクセシビリティチェックをするのに欠かせないツールです。いずれも無料のインストール型ですが、 より高度な機能を搭載した有料版もあります。

少し試しただけのものを含めてしまうともっと膨大な数になるのでこちらを中心に
色の方向性が決まっても注意しなければならないこと
216色のWebセーフカラーであれば、
Windowsの標準ガンマ値は通常2.
以上のようなことを考慮しながら、
カラースキーム作りは、
企業サイトなどあらかじめCI計画によって色指定されているときは、
仮に、
水産庁は漁業に直接関わる機関ですので、
- 海をイメージさせる青系統の色がはずせない
- 背景色は白を基調とし、
情報を読みやすくする
というような自分なりの最低限の基本ルールを決めておいた上で、
次回は見出しのデザインについて取り上げたいと思います。