LESSでWeb制作方法が進化する!! 効果率的にCSSを記述するLESSを勉強しよう
2月18日(土)、allWebクリエイター塾(東京都)主催のマンスリー勉強会SwapSkills「LESS入門」の勉強会がコーダー、デベロッパー、Web制作者むけに開催されます。
LESS(レス)とはプリプロセッサと呼ばれ、コンパイルの前に前処理を行うプログラムで、CSSの記述をコンパクトにする役割をしています。
LESSと同じ様にCSSをコンパクトしてくれる記述方法にSass(サス)が存在します。SassはRubyを利用してサーバーサイドの技術を必要とするため上級者向ですが、LESSはJavaScriptを利用するのでデザイナーや初心者の方でも始めやすいでしょう。
CSSの記述は無駄が多い
CSSは、プログラミングを記述する人からは非常に効率の悪い言語と考えられています。その理由は、同じような指定を何度も繰り返さなければならないという事です。
例えば、1つのウェブページでさえfloat:leftを何度も指定する事や、概ね似たような記述を何度も指定する事があります。SwapSkillsのシンプルなサイトでもmargin-bottom:48px;を7つも指定していました。

ベンダープレフィックスなど記述にも最適
繰り返す指定といえば、ベンダープリフィックスもその一つでしょう。
ベンダープリフィックスは、ブラウザ先行実装のプロパティに対して記述します。特にCSS3はベンダープリフィックスを付けて実装するケースが多くあります。
ベンダープリフィックスはブラウザごとに指定をしてやらなくてはならず、1つのスタイルごとに-webkit-、-moz-、-ms-、-o-と、多くの記述を必要とします。
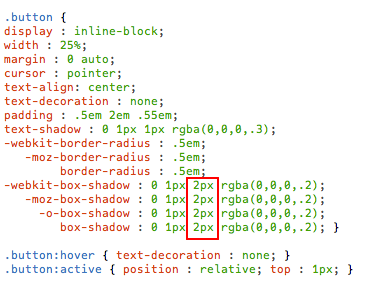
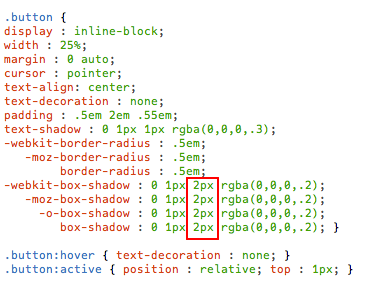
以下は角丸のボタンをCSS3で実現したものです。

上記のようにborder-radius : .5em;や、box-shadow : 0 1px 2px rgba(0,0,0,.2);はブラウザごとにベンダープリフィックスを追加して同じ4行の記述を必要とします。
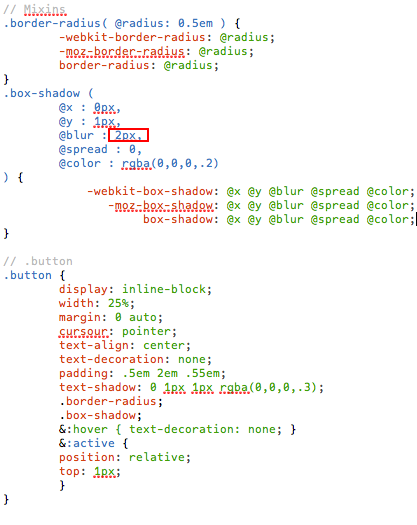
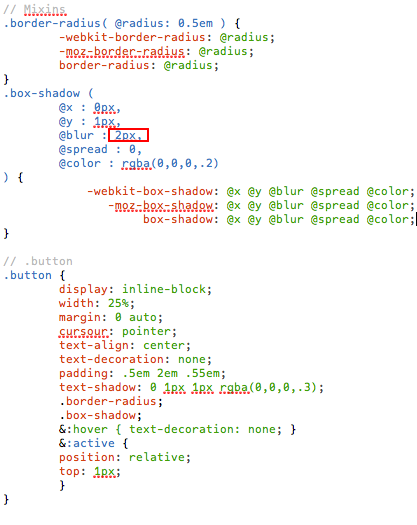
これにmixinという(変数に違い)ものを作成し、ベンダープリフィックスを代入する事ができます。そうする事で、一見記述が増えた様に見えますが無駄に同じ記述をせずに済み、ソースの可読性も増し、更新する値(例えば、blurぼやけの2pxを4つ更新しなくてはならいところ)が1つで良いという事になります。
今回はソースが長くなりましたがmixinを入れ子にする事で、複数登場する場合などで効果が発揮します。

スマートフォンサイト制作にも最適な書き方
スマートフォンではデータの転送要求などのリクエストを発してから、リクエストの結果が返ってくるまでにかかる「latency:レイテンシー(遅延時間)」がデスクトップに比べて発生します。レイテンシー対策のためのパフォーマンスアップの方法の一つとして「ソースコードの圧縮」があります。
LESSで記述する事によってソースコードが短くなる傾向にあり、パフォーマンスアップする事は容易に想像がつきます。パフォーマンスアップには記述方法の軽減など地味な事で差がつくためLESSなどの記述ルールは期待されています。
制作チーム全体でスキルアップしてルールを作るのがベスト
LESSやSASSの記述方法は初めての方には非常に複雑です。
まずは、コンパクトなCSSの記述方法を身につける必要があります。そしてCSSの最適な記述ルールを学ぶ事でLESS、Sassの記述ルールのメリットがさらに増してきます。
今回の勉強会では、プロジェクトに導入するメリットをご紹介いたしますが、その一方でキチンとしたルール、最適なCSSの指定方法を知っておく必要がある事を理解していただればと思います。

全体でルールを統一する事が難しい場合、LESSを知っている方、知らない方の領域を決定して記述のルールを付けるのもひとつかも知れません。それらのヒントになる部分も理解していただければと思っています。
プロジェクト全体の根本になる事がゆえに、Webサイト制作の企画、制作に関わる方々にぜひともご参加いただきたいと考えています。
標準に進化するかも!?
「Google」では自社サービスの開発にLESS/Sassなどのプリプロセッサーを利用しています。また、「Google」内のCSS WGに配属しているTab Atkins Jr(タブ・アトキンス・ジュニア)氏は、W3Cへ同様の技術を提案しています。
現在のところW3Cでは却下されましたが、CSSの記述は無駄が多く、スホマなどの対応に有能であればこれらの技術へのファンは増え、将来的にはこういった技術が標準化されるのかもしれません。