SwapSkills Buildの32回目となる
今回のイベント内容が注目を浴びている事は、
講師を務めたWeb Directions Eastの菊池 崇氏が、
フラットデザインのコンセプト
まず、
フラットデザインとは、

フラットデザイン制作の要点
続いて、
フラットデザインは一見簡単そうではありますが、
- 1.色は明度と彩度を利用すると良い
Webインスペクタを利用して、
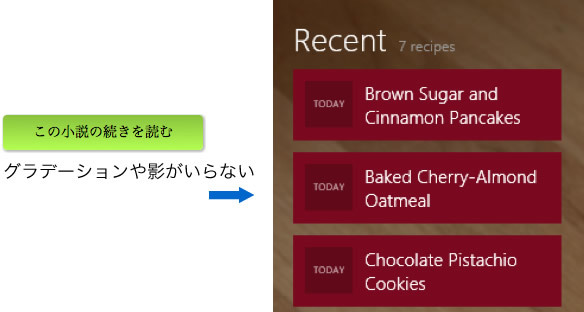
HSLで調整する方法の紹介です。 - 2.影を利用しない
2つ目に、
影を利用しない理由としてWEB上には光源がないということを説明していただきました。 その反面、
影がないことでユーザーが気づかないデザインになってしまう危険性もあるとのことです。 - 3.アイコンをなるべく利用しない
フラットデザインを作る際には、
アイコンを利用することが多いかと思われていますが、 実はあまり利用しないことがフラットデザインを上手に作るポイントです。 その例として、
マイクロソフトのサイトを参考に解説されました。デザイン上で影等の装飾はなく、 コーポレートに関するアイコン以外は使用していませんでした。アイコンの使用はが少ない方が効果的ということを理解することができました。 - 4.強く押し出すパーツを置かない
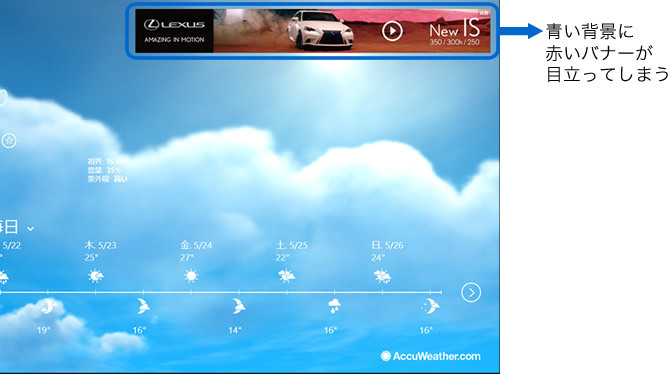
Windowsストアアプリのデフォルトの天気アプリ等を例にあげ、
強く押し出されてしまっているパーツに関して解説されました。天気アプリでは、 青空の背景に赤いバナーが大きく入っていて必要以上に目に入ってしまう状態でした。 - 5.背景をうまく利用する
グラデーションや影を使用しないことによる、
のっぺり感を和らげるために、 背景に画像などを有効的に入れることが多いとのことです。参考例のアプリでは、 背景の上にタイル状のリンクがあり、 メリハリがあってきれいに見えました。




上記の5点を意識してデザインすることが、
フラットデザインでのWindowsStoreアプリ テンプレートで実習
次に、

このテンプレートの構成を紹介していただき、
- デザイナー・
フロントエンドが編集可能なテンプレートでUIの質を高めることが可能 - 従来のウェブコンテンツ制作
(HTML5、 CSS3、 JavaScript) を得意とするチームでの開発が可能 - 新機能の開発と実装により注力することが可能
- Windows 8のモダンUIでのアプリ開発もHTML5をベースとした共通化が可能に
最後に
最後に、
勉強会の様子は動画で見られる!
SwapSkillsBuild


