SwapSkills Buildの33回目となる「UPDATE(アップデート) CSS3 2013」が、2013年6月19日(水)、東京都中央区の「大槻社労士事務所」にて開催されました。本稿では本イベントのレポートをお届けします。
天気が不安定でしたが、WEBデザイナーが約4割、コーダーも約4割、その他、システムの方にもご来場いただきました。これは、CSS3を使えるブラウザが増え、使用することが多くなった事の顕れではないでしょうか。しかし同時に、CSS3の仕様が変更されて様変わりしているものもあります。今回は、講師のWeb Directions Eastの菊池 崇氏が、今後注目すべき変更点について解説いたしました。
ブラウザのレンダリングエンジンの変遷
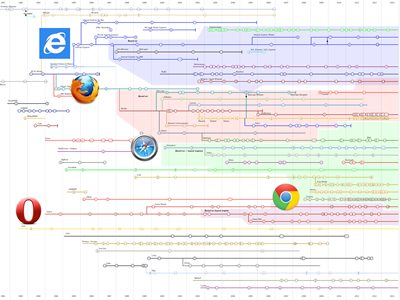
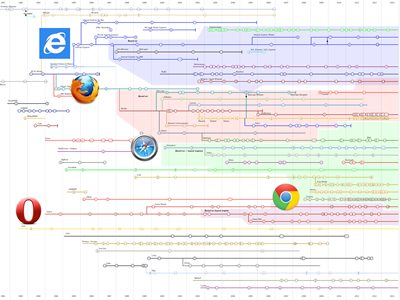
図1

図1を見ていただけると分かると思いますが、スライドの線上にある丸い点がアップデートのタイミングです。特にGoogle Chromeの頻度がとても多いのに気付かされます(※こちらで最新の状況が確認できます)。
背景に薄い色がついているのは、レンダリングエンジンを表しています。菊池氏はSafariとGoogle Chromeに搭載されているWebKitの進化は、スマートフォンユーザーの影響があり、今後も意識すべきポイントだと話しました。
OperaとGoogle Chromeは共にレンダリングエンジンのBlinkを開発する事になりました。Google Chrome Canary(28.0.1468.0 canary)ではすでにBlinkが含まれているようで、Flashとjpeg2000 サポートを終了しました。

Internet Explorer 11の公開も今年予定(イベントが開催された時点ではプレビュー版も未発表)されており、最近のブラウザの状況がとても速く変化していることを紹介しました。
上記を踏まえた、ブラウザとレンダリングエンジンの関係を表に整理しました。
| Chrome28~ | Opera15~ | safari | Firefox |
|---|
| Blink | Blink | webkit | Gecko |
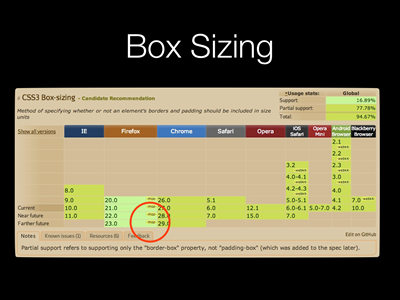
ベンダープリフィックスの注意
ブラウザのアップデートが頻繁でも、ベンダープリフィックスが不要になるわけではありません。ここでは、ベンダープリフィックスの注意すべき例を紹介しました。その1つとして、box-shadowを使う場合、IE8では対応しているのですが、FireFoxになるとベンダープリフィックスが必要になるという事を紹介いたしました。

大きく変化したGradient
次に、グラデーションの指定に関する変化を紹介いたしました。
atの有無
background: -prefix-radial-gradient(center,white, black);
background: radial-gradient(at center, white, black);
上記2点のうち、上は-prefix(ここに任意のベンダープリフィックスが入ります)-です。下の例と違うのは、centerの前にatが付く事です。
開始位置・終了位置の記述する順番
background: -prefix-radial-gradient(center, 50px 25px,white, black);
background: -radial-gradient(50px 25px at center, white, black);
上記2点は、開始位置・終了位置それぞれの記述する順番が違います。
coverとcontainの吸収
coverは、farthest-corner
containは、closest-side
coverはfarthest-cornerに、containはcloset-sideに吸収されましたので、coverとcontainがなくなります。
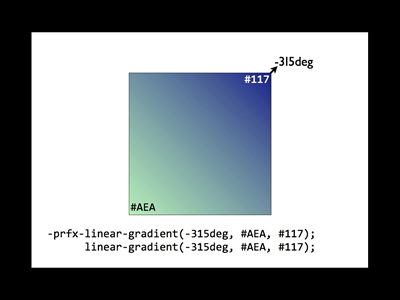
角度の数値の書き方
background: -prefix-liner-gradien(90deg, #d4e4ef, #86aecc);
background: linear-gradient(0deg, #d4e4ef, #86aecc);
角度の数値の書き方が異なります。例として、以下の記述方法を見ていきます。
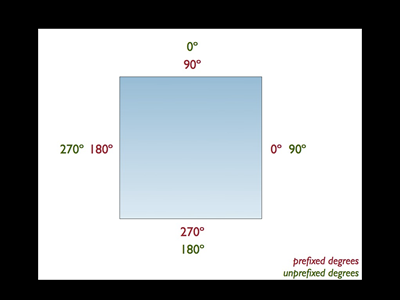
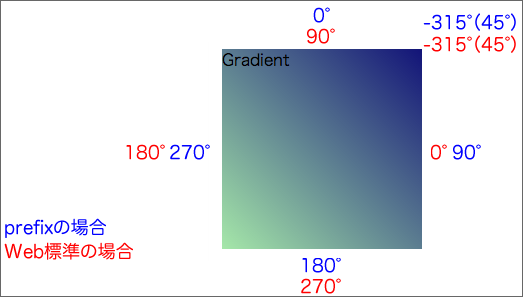
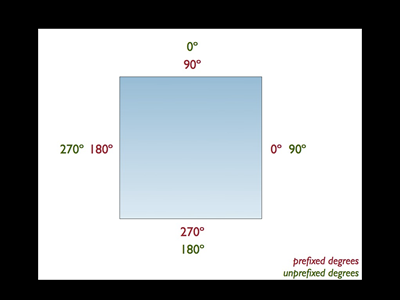
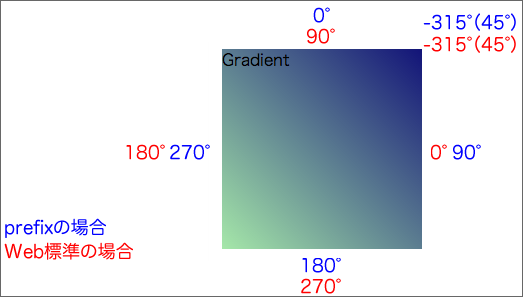
角度の計算方法の変化

ベンダープリフィックスを記述しないWeb標準の場合は、上辺を基本にして右回りに数値が増えて行きます。従来は、右辺を基本にして左回りの順に数値が増えて行きますので、基本の位置と回り方が変更されていることが上記のスライドでわかります。

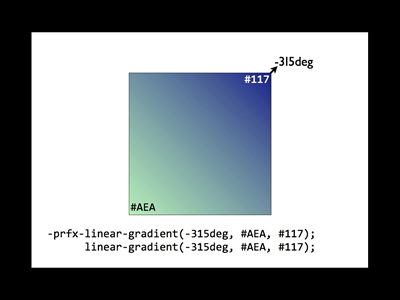
少しややこしいようですが、-315degも同じ事です。Web標準の場合は本来、上辺を基準にして右回りですが、負の数なので逆の左に315°回ると考えます。ベンダープリフィックスの場合は右辺を基本に本来は左回りのところを、右回りに315°回ると考えます。全く同じ数値でありながら、回る順番が逆になっても、表示される図は同じものになります。45°も同様です。

上記のCSSは以下の通りです。
div{
width : 200px;
height : 200px;
background : -webkit-linear-gradient(-315deg, #A5E7A9, #121378);
background: -moz-linear-gradien(-315deg, #A5E7A9, #121378);
background: linear-gradient(-315deg, #A5E7A9, #121378);
}
最新の情報はMDNなどのブラウザが提供する情報を元にされているとの事です。
今回の内容だと下記のページが参考になります。
多くの更新情報
今回は、ご紹介しきれないほどの情報量でしたので、セミナー内容の一部をレポートしました。他には、デバイスによる文字のアンチエイリアスによる見え方を指定するfont-smoothingプロパティ(-webkit-系のみ)や、floatプロパティが不要になり、代わりとなるだろうと菊池氏が予想するflexbox moduleや、今後も注目のSVGフォーマットについて紹介いたしました。短い時間の中でも情報が多く、内容の濃いセミナーでした。
最後に
予測変換できるエディターツールも時に便利ではあるが、そのツールがアップデートできいていない場合があります。今後の勉強法としては、webインスペクタなどを利用して最新情報を常に確認する必要があります。
最後になりますが、もし今回の内容が難しい、または自分の情報が古いと感じるようであれば、allWebクリエイター塾での最新の情報を提供する勉強会に、ぜひ参加してみてはいかがでしょうか。